
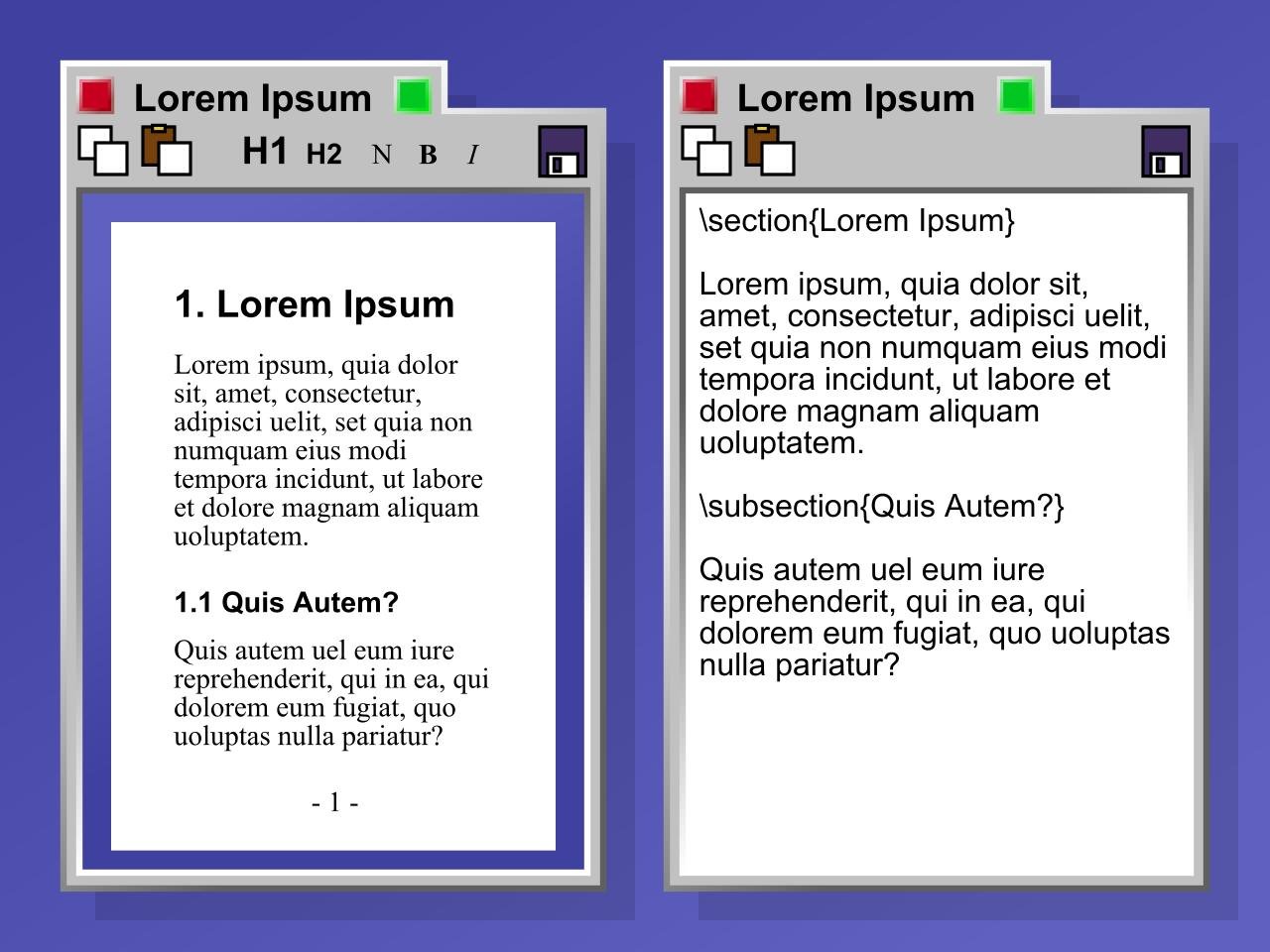
В одной половине редакторов используется принцип WYSIWYG (What You See Is What You Get — что видишь, то получишь). Сразу видно готовый текст со всем оформлением. Выделяем текст, меняем оформление. Как в Word.
В другой половине пишем голый текст и добавляем какие-то указания системе, что тут курсив, тут заголовок, а тут вообще ссылка на другую страницу с таким-то текстом. По сути исходный код набираем, а дальше его преобразуют в отформатированный текст. Как в HTML, LaTeX или Вастрик.Клубе (хотя тут ещё и промежуточный результат показывается).

Word или LaTeX? Новый редактор Хабра/Википедии или старый? Выделяем текст мышкой и нажимаем кнопочки? Учим отличия между трёмя видами кавычек, знаком равенства и дефисом?
за «WYSIWYG»
за «Язык разметки»
У wysiwyg ведь как бывает: набираешь абзац, выделил одно слово в конце курсивом, и всё — теперь все абзацы начинаются с курсива, потому что где-то в недрах убралось закрытие тега. А так можешь сам прекрасно увидеть, где чего не хватает и поправить
(La)Tex и Markdown я могу засунуть в git. Ваши дурацкие js-скрипты локально толком не сохранишь, а для версионирования каждый редактор придумывает себе свой способ.
Я сохраню оригинальный файл и никто никогда не сломает формат так, чтобы я его не смог прочесть. Да, может стать не так красиво, да, графика может поехать, но информация останется. Как читалась в текстовом редакторе в 1990-х, так и прочтется в текстовом редакторе в 2090-х.
Это как с бекап-файлами. Вместо .tar.gz можно использовать суперский навороченный бекапер, но какой в нем толк, если проприеритарный формат останется проприеритарным, стартап заглохнет и файлы ты вытащить не сможешь?
Например, за это уважаю Obsidian: текст, код, тблицы, канбан-доска, диаграммы и вообще всё что можно хранится в виде исходного кода, который я могу нормально бэкапить, смотреть диффы и открывать в других программах или перегонять в другой формат, у меня нет вендорлока и это прекрасно.
Я люблю навигацию с помощью hjkl, я люблю макросы, я люблю автодополнение. Я пишу в нем посты в личный блог, электронные письма и личные заметки. Я зарабатываю деньги, составляя код и выдумывая документацию. Это все в одной и той же программе.
БОЛЕЕ ТОГО, я могу найти плагин и видеть файл с разметкой гибритом разметки и WISYWIG (как редактор в клубе). В обратную сторону это не сработает.
Нативно — увидел понятную иконку, жмакнул — сделано! Если что-либо проходит тест на домохозяйку — всё хорошо. Если для освоения нужно вникать и привыкать — это уже профессионализм и должен быть вспомогательной штукой. Хочешь бустануть навык — твоё право, но не в ущерб консьюмерам.
То есть проектироваться что угодно должно для людей, а не узко-профильных профессионалов. Представьте, если бы разработку дверей доверили айтишникам, тогда бы гуманитарии в них то и дело убивались.
Истина в комбинировании и человеко-ориентированности
Я правлю что-нибудь на Википедии раз в год. Визуальный редактор очень помогает дописать текст за пару минут, не вспоминая точные команды для оформления. Всё равно забуду их через два месяца.
Хотя сейчас многие на Markdown переходят. Но там тоже начинается зоопарк диалектов как только выходим за рамки курсива и полужирного.
Я много работаю с версткой в Unity, там WYSIWYG.
Верстка состоит из шаблонных действий и паттернов, которые сводятся к «Двигай мышку. Кликай мышку. Долго». Я взялся это автоматизировать, и это запара. Приходится учитывать уйму эдж-кейсов, необходимые действия не всегда очевидны, это боль. И это при том, что там хотя бы технически можно автоматизировать.
С языками разметки все проще. У тебя есть четкий синтаксис. Ты можешь легко его распарсить и предсказуемо изменить скриптом.
Лучше я выучу язык разметки, чем буду тратить десятки часов на верстку руками и потом часы на попытки ее автоматизировать.
Визуальный язык - это язык человека. А язык разметки это компьютерный язык.
Если вы топите за последний, то в системе компьютер-человек, первого вы ставите на роль господина, а второго на роль раба, который должен уметь исполнять его прихоти.
Я выбираю Сару Коннер. Поэтому визивиг. И да, иногда быстрее снозойти до неразумной машины и попробовать поправить разметку руками, поэтому я за тот визивиг, который можно посмотреть в исходниках.
Кстати, ровно на это вы сейчас и смотрите в виде HTML (не считая 1%, которые конечно же это делают не так :) )
Я использую в своей работе/учебе/жизни софт под названием Logseq. Причем частично Logseq – это WYSIWYG, однако по итогу он упорядочивает все мысли/идеи/иной контент в удобные markdown-файлы. Нет привязки к конкретному софту, я эти файлы могу спокойно открывать в любом другом приложении, поддерживающем .md. Да и язык разметки не такой уж и сложный для запоминания. Не больше чем выучить текст песни.
Если делать редактирование только через язык разметки - у каждого сайта он либо свой, либо отображается по-разному. У меня нет времени вникать во все это добро для каждого нового сайта.
В качестве примера можно смотреть на jira, confluence, slack - там все wysiwyg, все понятно.
По-чесноку я за wysiwyg и в веб-разработке - для меня было бы куда удобнее, если бы html/css остались исключительно машинночитаемым форматом, как какой-нибудь ассемблер (раз в пару лет, если нечем заняться, можно на него посмотреть), а я бы оперировал исключительно объектами и перетаскивал их мышечкой, как в редакторе UI в Unity. Но индустрия тут решила по-другому)
Я вот спускал, и буквицы рисовал...
Удобно же, сразу видно что и куда "вылазит", "вывешивается" и т.д.