Часто я вижу, как многие отличные ребята фейлятся, если они доходят до момента, когда пора сказать что-то умное, и вроде бы говоришь, но вокруг никто и ничего не понимает.
А все из-за того, что при донесений мыслей вслух очень легко споткнуться о то, что во время этого процесса многие ты держишь в уме много мелких деталей всей картины, которые совершенно не вяжутся с тем, что ты говоришь.
А выход прост — рисуй и черти.
Не умеешь рисовать?
Я тоже не умею, но есть отличные инструменты, которые помогают это делать.
Зачем нужно рисование?
Когда все части картины консистентны и видны только в одном месте, то сразу видно, что упущено, а что недосказано. К рисунку всегда можно вернуться, перерисовать, докинуть деталей. Рисунок можно переиспользовать в следующий раз.
Какие инструменты есть?
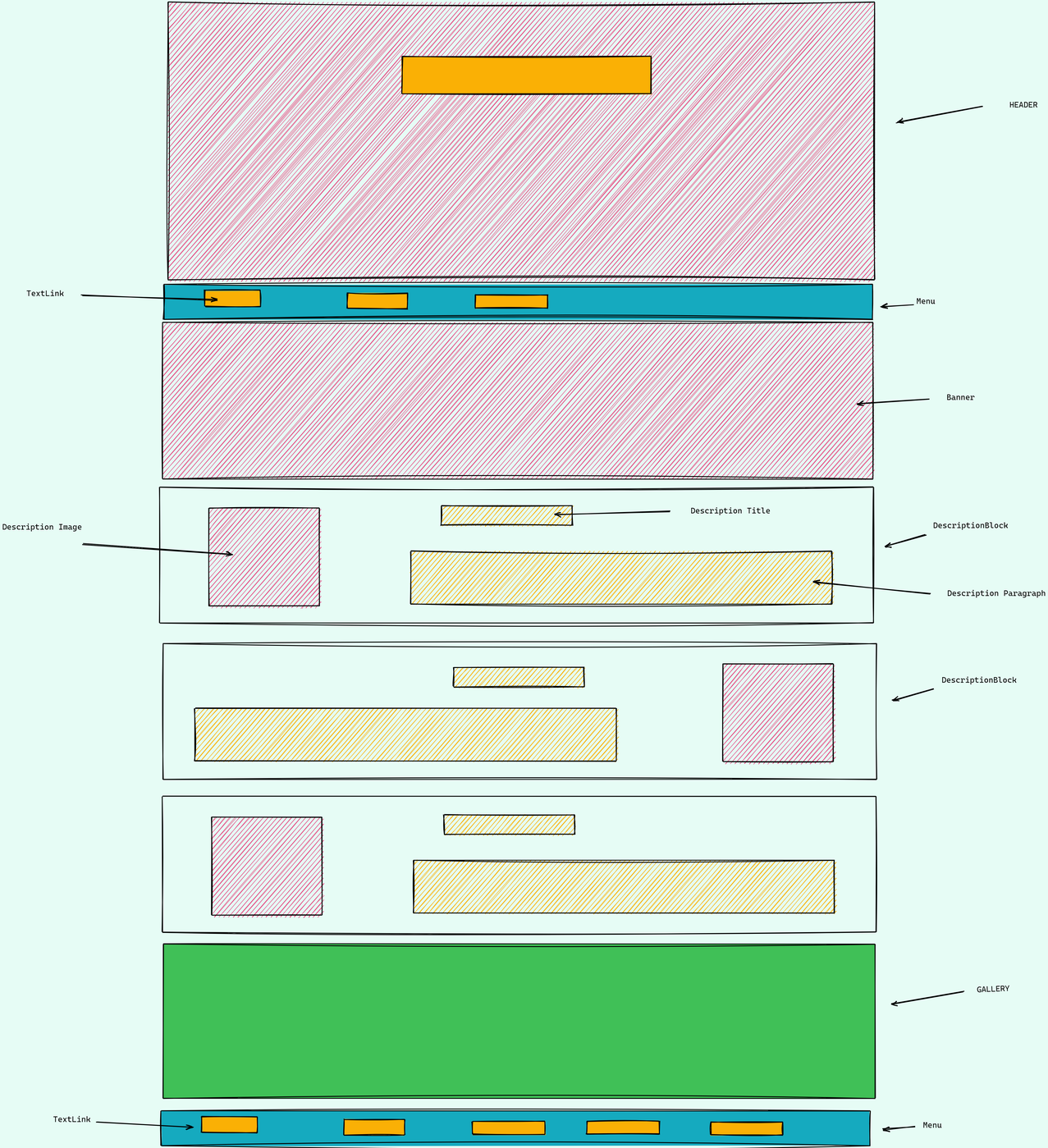
Мой любимый с недавних пор — excalidraw.com
Хорош тем, что простой как карандаш и бумага, но при этом безумно удобный, а самое главное — стильный. С таким стилем можно выглядеть очень крафтово и не банально (пока все не стали им пользоваться, лол).
Так выглядит, например, накиданный за 5 минут макет сайта-визитки.

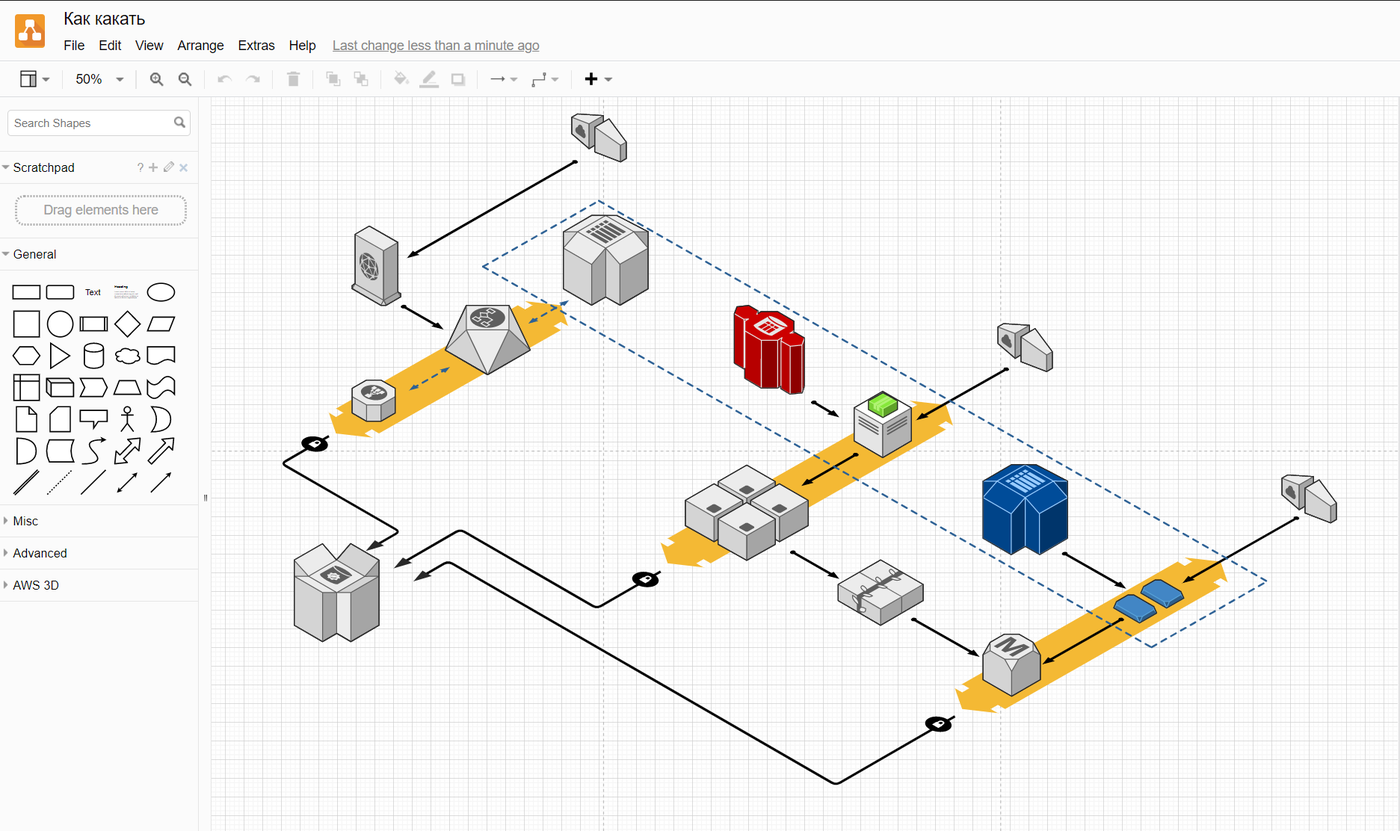
Если кажется, что твой менеджер человек сухой и не одобрит каракули и крафтовость, то всегда есть другой инструмент, наверное, самый известный — draw.io
Хорош тем, что достаточно прост, известен и имеет кучу пресетов внутри. Я лично его не использую, ибо он перегружен возможностями.
Выглядит неплохо, но мне не нравится строгость, иногда хочется представлять, что мы все-таки ближе к художникам, а не к сантехникам:

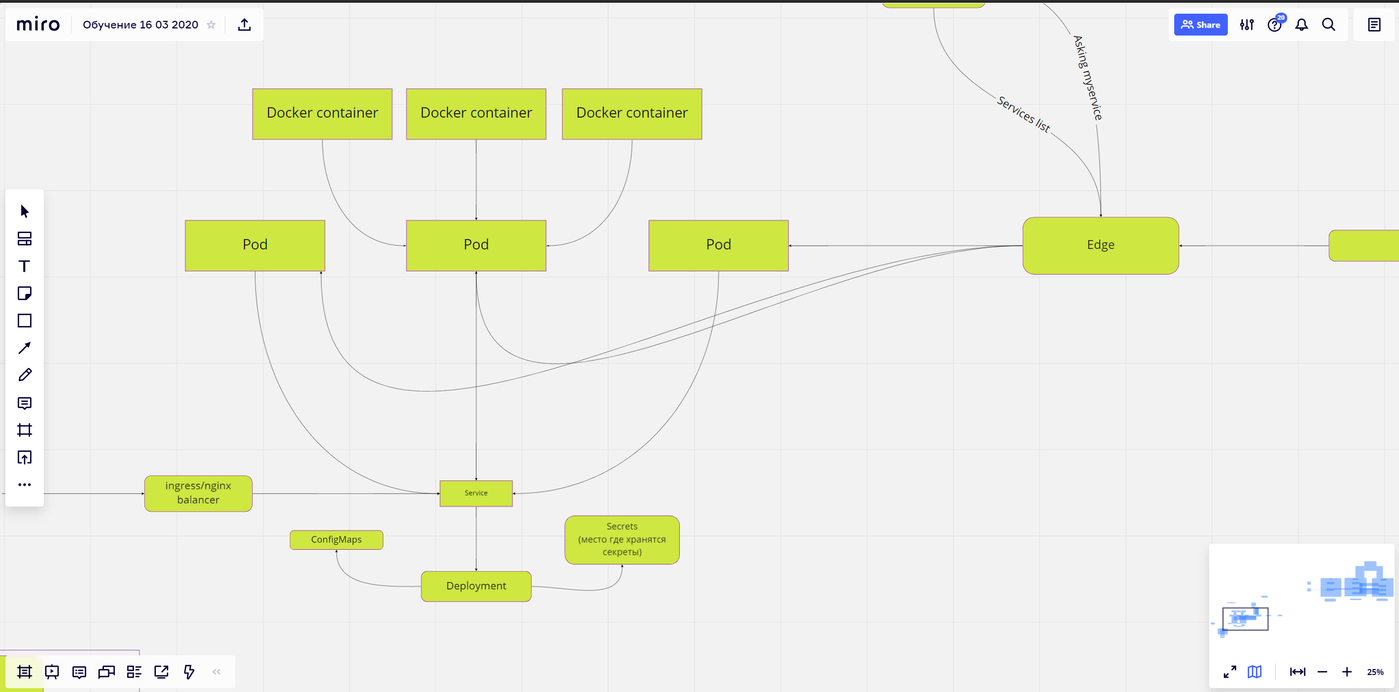
Третий инструмент, которым стоит пользоваться чаще, это miro.com
Он похож на draw.io, однако удобство пользования намного выше.
К тому же, доступна работа в команде, что позволяет очень комфортно на удаленочке в команде подвигать схему и фиксировать все события на "бумаге".

Имеет огромное количество пресетов, так что грустно не будет.
Практики для начинающих
С опытом придет изобретательность, но я бы хотел выделить несколько моментов от которых стоит оттолкнуться.
Буду использовать самый подходящий для меня инструмент для каждого кейса.
Блоки

Ничего сложного, просто накидай блоки и связи между ними. Стрелки лучше подписывать, если в этом есть необходимость.
Никогда не стесняйся делать просто пометки голым текстом, если оно нужно.
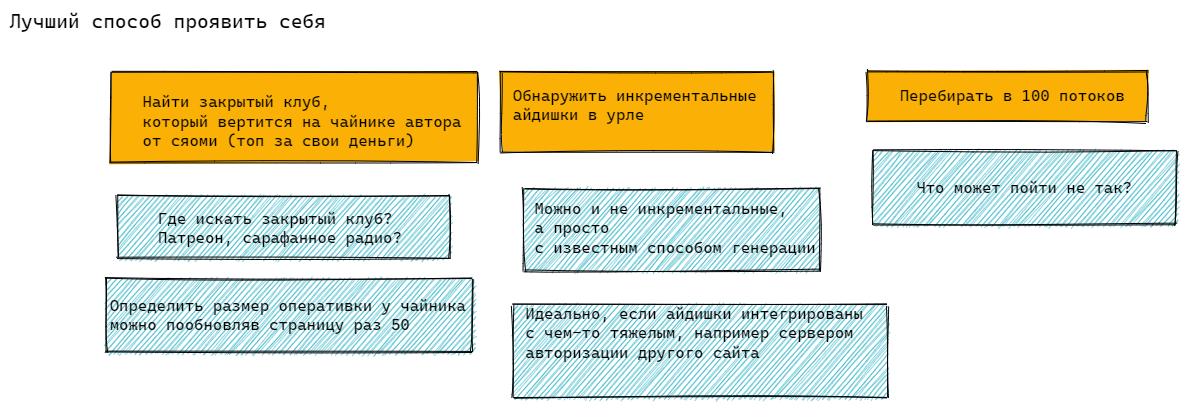
User story

Подходит для планирования флоу нового сервиса. Подходит для поиска неприятных или неудобных моментов, экономит гору времени, по мере развития сервиса становится практически документацией, ибо можно дополнять буквально каждую встречу.
Основные приципы: верхние карточки это шаги пользователя, чем атомарнее тем лучше, а под ними сколько угодно карточек, которые задают вопросы, уточняют карточки, дополняют, короче все, что является полезным.
Лучше всего почитать первые 4 главы книги User story mapping, так как то что я описал не совсем user story, но сильно упрощенный вариант. Зайдет — усложняйте.
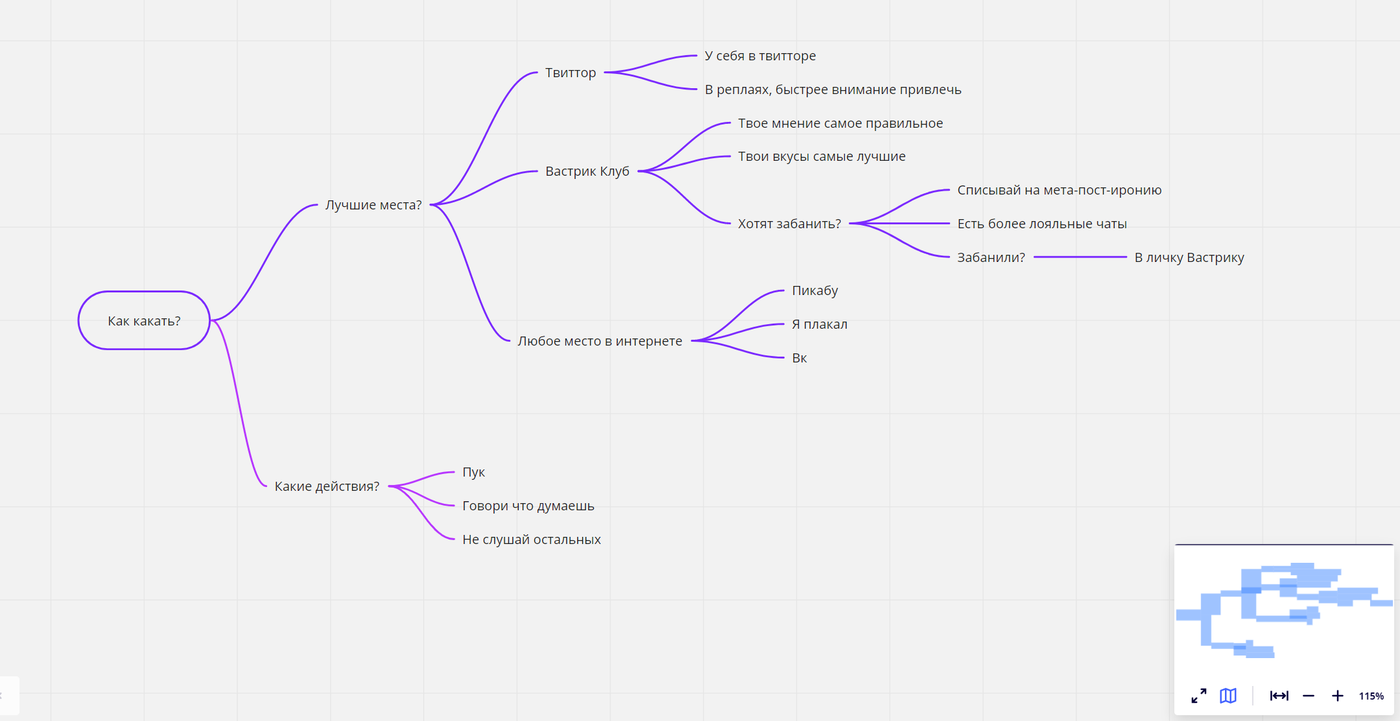
Mind map
Здесь я возьму miro, ибо он лучше всего подходит для этого.

Самая крутая тема в момент, когда никаких мыслей не приходит в голову.
Позволяет воплотить ворох ассоциаций и идей в голове в структуру, которую можно потом использовать для генерации других идей.
Особых правил нет, просто развивай мысли и структурируй их, помогает найти решение в стиле out of the box.
Круто делать в группах, где каждый развивает свою ветку решения проблемы.
Одному делать тоже здорово, помогает задать самому себе неудобные вопросы.
Выхлоп
Лучше всего показать себя коллегам и начальству, да и просто прокачать скилл структурирования мыслей. Не требует никаких навыков чтобы начать, просто начинай и делай.
Главное не забудь продать эту тему коллегам или близким, так они тоже смогут начать повторять столь простую и полезную практику, дает невероятный пинок культуре создания продуктов.





Лично я использую балдежный инструмент - Плагин MindMap для IDEA
Удобно и в привычной среде.
Можно прикреплять картинки, даже оставлять mindmap прямо в папочке рядом с README.md в коде.
Плюс инструмент максимально тупой. Это прям плюс.
Спасибо за инструменты! Знал из этих всех только про draw.io
Из инструментов MindMap еще могу посоветовать http://tabula.online/ минималистичный, но крутой minmap-редактор, его пилит человек из ВКонтакте. Из особенностей у него как мне кажется крутая поддержка хоткеев и вообще работы с клавой.
Использую Draw.io постоянно. Эта тула очень сильно изменилась за последние несколько лет. Для меня главное в ней: кроссплатформа, нет необходимости платить за каждый чих, экспортирует чистый pdf без сюрпризов. Интересно, что ты привёл draw.io в качестве скучной тулы для сантехников, но в скрине оттуда прекрасный в своей красоте и сложности пример до которого другим скетчам из поста далеко.)
Для маиндмапов давно использую coggle.it . Очень простой и позволяет работать со скоростью мысли не отвлекаясь на UI.
Говоря про UI: часто для объяснения кому-то «по-быстрому» использую Mermaid не выходя из VSCode.
Понравился excalidraw.com, спасибо!
Использовал в своё время SimpleMind для карт, а для очень быстрых макетов Balsamiq
Кстати если не хочется рисовать, то Workflowy или любой иерархичный вложенный список - это и есть Mindmap.
В копилку практик для повышения понятности, но про текст. Почитайте "Пиши, сокращай". Мне помогло писать не-душно.
Для mindmap использую приложение iThoughts, в версиях под windows и ios.
https://www.toketaware.com/ithoughts-win
Нравится то что это не веб, простота и шустрость.
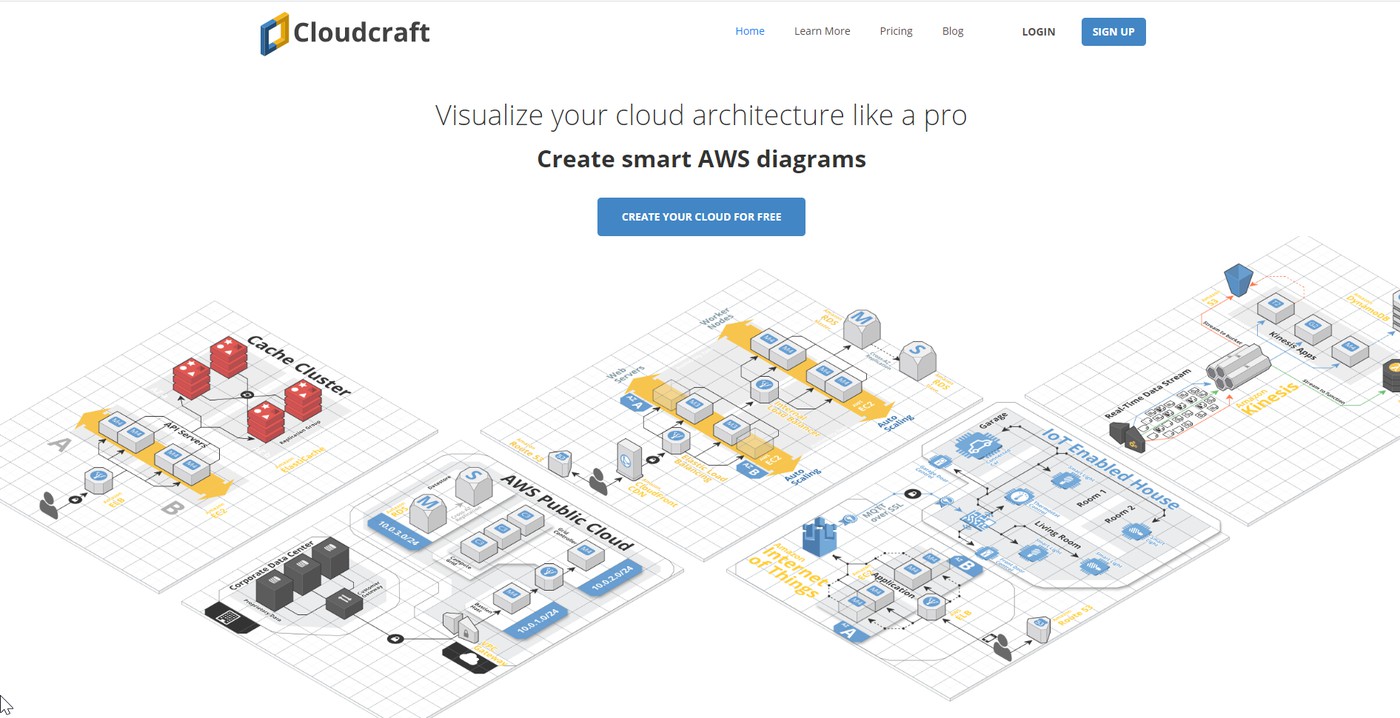
А вот если по работе нужно что-то облачное нарисовать, чтобы солидно смотрелось, я пользуюсь cloudcraft.co

Вполне профессионально выглядит + можно сразу экспортировать в 2d и в документацию пихать.
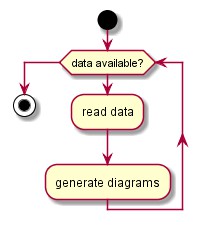
Когда речь заходит про диаграммы и совместную работы над ними (бывает и такое) мне всегда хочется порекомендовать посмотреть на такой инструмент как PlantUML (https://plantuml.com/)
Его основная прелесть заключается в том, что диаграмма описывается кодом (никакого мышкокликательства :) ), к примеру вот так:
ну и получается вот так

Я в свое время перешел на lucidchart. По сути такой же комбайн, как и draw.io, только работать в нем приятнее. Но он и платный, что-то около $5 в месяц
😱 Комментарий удален его автором...
Собираюсь использовать excalidraw в ближайшее время. Его делает Christopher Chedeau (React, React Native, Prettier), коллега по фб из одного подразделения, так что я довольно часто вижу диаграммы сделанные в excalidraw :)
Вот тут его доклад на React Europe
Для любителей формата diagram-as-code есть клёвый Python пакет для рисования чартов:
https://diagrams.mingrammer.com/docs/guides/edge
За Excalidraw большое спасибо, думал, в чем нарисовать макетик для сайта-визитки/возможно блога - заходит на ура
Безусловно, эта статья больше про структуризацию информации без привязки к техническому контексту... но! Ещё есть Visual Paradigm, в нём присутствуют вообще все виды диаграмм, какие только можно представить. Её можно купить на торрентах, к слову.
😱 Комментарий удален его автором...