Привет, друзья.
Я хочу поведать вам свою историю о создании моего первого SaaS-проекта от задумки до реализации через тонну ошибок, переделок и нерешенных задач и вопросов.
Я уже представлялся в #intro, но еще раз напомню о себе. Меня зовут Бахти и я Сетевой инженер по профессии. Около 2.5 лет назад и загорелся мыслью, что нужно что-то менять и активно начал искать работу зарубежом, много спрашивал и много где и куда подавал свои резюме и даже писал содержательные сопроводительные письма.
Уверен, что многие из вас занимались тем же самым:
- Заходили на Indeed\Glassdoor, LinkedIn, создавали резюме и рассылали их на понравившиеся вакансии
- Или встречались с площадками, где вы загружаете своё резюме, а сервис на той стороне распарсивает его (резюме) на поля в своей системе и дальше приходиться нудно всё расковыривать, править.
Несколько позже мой знакомый подсадил меня на Django, это было в начале 2021 г., потому что я нуждался в написании простой системы учета заявок, фотоотчетов, адресации оборудования в своей компании для нашего проекта. Сперва я рассматривал PHP, так был с ним знаком ранее, но когда мне показали, что такое Django и как это просто "готовить", то я сразу пересел на него. С тех пор я создал личный IT-блог, фотогалерею своих фоторабот, в том числе из путешествий, а также начал думать над решением первоначальной проблемы, если это так можно назвать.
Я хотел, чтобы:
- в резюме, которые я создавал не было чужих логотипов, простое и чистое резюме
- резюме легко распарсивалось теми сервисами, где имеется такой функционал и затем не нужно было вносить какие-то изменения (разве что у некоторых сервисов были сильные ограничения по количеству символов на, к примеру, опыт работы).
- разработать что-то сложнее простого блога, потому что та же фотогалерея - это тот же блог, где немного иной вид тех же записей, а вместо текста - картинки.
- дополнительно - интерфейс должен иметь темную схему
Суть проекта
Любой человек может создать бесплатный аккаунт, первые 3 дня - триальные Pro-доступа, чтобы ознакомиться что есть Pro-доступ, какие он дает возможности и стоит ли покупать подписку. В данный момент стоимость подписки составляет $3/мес.
В обоих случаях можно создавать любое количество резюме, добавлять фото в качестве аватара, которое будет размещаться как на странице с резюме, так и в экспортируемом PDF-файле.
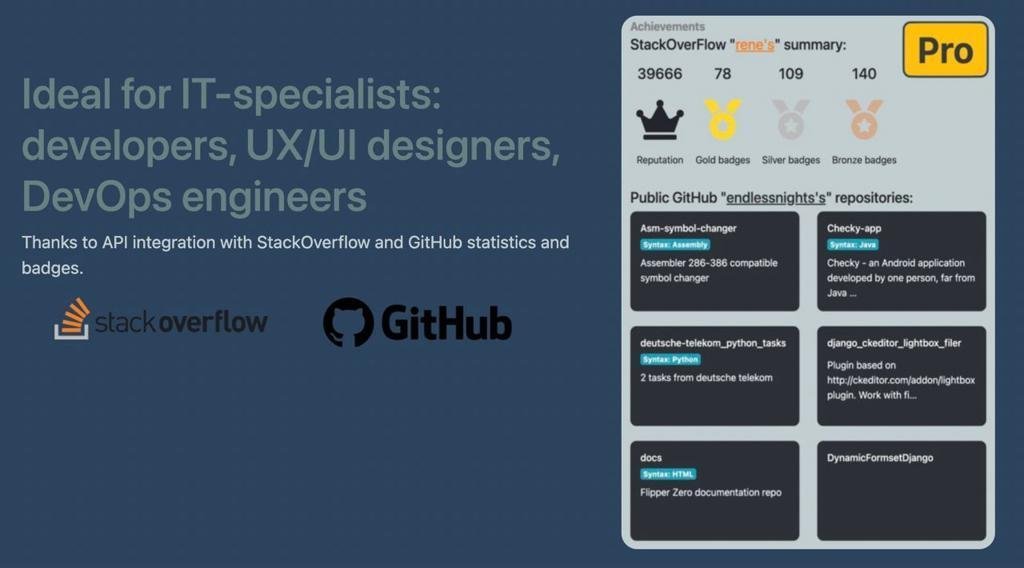
В расширенной Pro версии появляется возможно изменить приватность страницы с резюме, а также, добавлять блоки со статистикой и значками Stackoverflow и показывать последние 6 репозиториев Github выбранного аккаунта.
https://geekcv.io/static/img/pro-features-stats-form.webp
Что вошло в прототип и сколько времени на него было потрачено?
Данным проектом я занялся в мае 2021 г., и честно говоря занимался не 24/7, а бывало оставлял на недели или месяцы, так как ожидал прихода новых идей, вдохновения, а также, свободного времени, так как работа меня поглощает больше любого другого хобби, к сожалению.
Изначально я планировал сделать сайт 100% бесплатным, был даже домен freecvmaker.com (сертификат скоро истечет), продлевать домен тоже вряд ли буду, но позже подумал, почему бы не попробовать монетизировать этот проект, но, даже если никто не решит платить, то это будет отличный проект в портфолио, резюме, если я решу сменить свою должность с Сетевого Инженера на Программиста/Веб-разработчика
Используемый стек
Как я уже упоминал выше, используется Django 4 версии, хотя изначально проект начинался на рельсах Django 3. При переходе на новую версию пришлось многое переписывать, так например url в urlpatterns перестали работать, их нужно менять как минимум на repath.
В кач-ве базы данных используется, идущий "из коробки" SQLite. Я понимаю, что он однопоточный и сам по себе медленный, но для текущей нагрузки его хватает. У меня есть опыт создания Django-проектов на PostgreSQL, поэтому когда нагрузки на сервис вырастит я планирую переезжать на PostgreSQL. Почему я использую SQLite сейчас - наверное, потому что мне проще его диагностировать, проверять и чинить; я знаком с SQL и умею создать запросы и вносить изменения в базы и таблицы, но в данный момент использую SQLite, который на сервере выглядит как обычный файл, который можно легко открыть в SQLBrowser.
На фронтенде используется Bootstrap, потому что он прост в изучении и имеет под капотом функции адаптивности под мобильные устройства.
Также, на сервере Gunicorn+Nginx.
Как вы запускались и искали первых пользователей?
Поиск первых пользователей был прост - я разослал ссылку на сайт всем своим друзьям, знакомым, чтобы они пробовали пользоваться сайтом. Также, я делал пару записей в своем LinkedIn, откуда, на моё удивление пришло около 50-80 новых пользователей, хотя у меня там было всего 66 connections, сейчас 121.
С какими самыми неожиданными трудностями пришлось столкнуться?
Трудностей было очень много.
Самая первая - это создание динамических форм на фронтенде, и чтобы это был не просто скрипт на JS, который отрисовывает экземпляры первой формы, но, чтобы данные в этих экземплярах заносились в базу и в дальнейшем порядок форм, также был учтен.
По итогу я нашел решение - использование formset factory. Конечно, имеется официальная документация, но она настолько неинформативная, что если следовать только ей, то ничего не получится, возможно проблема было во мне, поэтому я потратил достаточно много времени, чтобы подружить эту технологию со своим проектом.
Так это выглядит в views.py:
def projectformview(request, worker_uid):
subscription = get_subscription(request.user)
worker = Worker.objects.get(uid=worker_uid)
ProjectFormset = inlineformset_factory(
Worker, Project, form=ProjectForm, extra=1, max_num=15, can_delete=True
)
if request.method == 'POST':
formset = ProjectFormset(request.POST, instance=worker)
if formset.is_valid():
formset.save()
return HttpResponseRedirect(request.META.get('HTTP_REFERER'))
formset = ProjectFormset(instance=worker)
return render(request, 'site/projectform.html',
{
'formset': formset,
'worker': worker,
"subscription": subscription,
}
)
Следующей проблемой был дизайн, так как я совсем не дизайнер, у меня есть чувство прекрасного, но судя по обратной связи, полученному после старта - мало кто его разделает со мной. Я использовал Bootstrap, добавляя собственные стили. Мне повезло, что я смог найти дизайнера, которая нарисовала для меня графику и логотип, могу смело её рекомендовать всем. Вот её Telegram, а вот её портфолио.
Еще новой сложностью для меня была настройка платежного шлюза, его интеграцию в Django, а также решение внутренних проблем между мной и Paddle.
Начнем с интеграции и настройки. Я использовал DjPaddle готовую либу; документация, также, скудна, и приходилось большой функционал дописывать самостоятельно, обращаясь за советами и помощью к знакомым, кто, также, разрабатывает на Django какие-то личные или рабочие проекты.
Например функционал триала в готовой либе не реализован и создавать триал (в моем случае 3 дня с момента регистрации) нужно было самостоятельно, проверять сколько время прошло и отключать по истечении 3 дней Pro-функционал.
Также уменьшение количества запросов к StackAPI и Github API, в случаях когда у человека триал или Pro, у человека указаны данные аккаунтов ресурсов выше, и по умолчанию запросы к API идут, даже, если мы их не хотим отрисовывать, а всё потому что они у нас прописаны, также, и на фронтенде. Нашлось решение, чтобы если не видно, то не запрашивать данные с API.
Расскажу про проблемы с Namecheap и Paddle. 24 февраля всё изменилось - Namecheap (регистратор) и Paddle (платежный шлюз) заявили, что больше не собираются обслуживать пользователей из РФ. Мы с супругой как раз планировали переехать в Казахстан по лечебным вопросам, так как в Москве цены на необходимые услуги очень сильно выросли за последние пару лет, а с 24 февраля многие клиники даже временно перестали оказывать некоторые услуги, вероятно из-за проблем с поставкой лекарственных средств или чего-то ещё.
После переезда в Казахстан пришлось собирать множество доказательств и предоставлять их вышесказанным сервисам, что я действительно не на территории РФ, отправлял им фото билетов, данные, что я открыл местный банковский счет, справку о временной регистрации, договор аренды жилья, выписки из банка, что я здесь трачу деньги в местной валюте Тенге, а не просто открыл счет удаленно и пытаюсь их одурачить. Я действительно нахожусь в Казахстане, Астана. Весь процесс подтверждения, долгих переписок занял около 2 месяцев и по итогу мне всё одобрили и я могу легально принимать платежи и распоряжаться своим доменным именем.
Самое главное - момент запуска на ProductHunt*. Я не готовился к нему, я просто опубликовал и написал об этом в чат ИндиХакеры и в чаты знакомых. Только тогда я прозрел (мне подсказали), что нужно было готовиться заранее, искать источники трафика как минимум для поднятия числа Upvotes. В течении суток я спал всего 5 часов, но начал активно где только мог размещать рекламу.
Итого получился такой список:
- Полу-IT канал в Telegram с 15к подписчиков - бесплатно, 3.2к просмотров рекламной записи.
- Мой Instagram - минимум пользы в моем случае
- Twitter, который я зарегистрировал в день публикации на PH* - - минимум пользы в моем случае
- LinkedIn - получил лайки, комментарии, новые connections и переходы на ProductHunt
- Чат ИндиХакеры - благодарю ребят, которые помогли мне с дизайном и Upvote'ами.
Сколько потратили и заработали? Есть идеи как это можно монетизировать?
На дату написания этой статьи - 0 руб. 0 коп.
Трат не так много:
Домен на 2 года+PremiumDNS: 7000 руб на Namecheap.
VPS - 300 руб/мес.
Предполагается, что пользователям будет нравится базовый бесплатный функционал и они будут хотеть расширить его до платных возможностей.
Какие планы на будущее?
Хотелось бы хранишь кэш обращений из API, чтобы не запрашивать данные при каждом обновлении страницы резюме, а обновлять их только, если пользователь меняет аккаунты этих ресурсов и по истечении некоторого времени, пусть будет раз в сутки и так для всех.
Также, планирую добавлять шаблоны для PDF выгрузок и изменять дизайн лендинга и возможно логотипа (благодаря обратной связи от пользователей).
В будущем можно сделать из этого всего доску с резюме и вакансиями, а возможно кто-то захочет выкупить такой готовый продукт, может быть какая-то HR-компания, кто знает.
Нужны ли какие-то советы или помощь Клуба?
Буду признателен Upvote'ам на ProductHunt и если вы зарегистрируетесь на самом сайте geekcv.io и начнете им пользоваться, чтобы дать обратную связь, рассказать что вам понравилось или не понравилось, что можно изменить или добавить.
Какой совет вы бы сами могли дать идущим по вашим стопам?
Я не скажу, что этот проект смысл всей моей жизни, надеюсь у меня будут и другие такие проекты, которые можно будет опубликовать на ProductHunt, но в следующий раз я бы посоветовал себе и другим начинать готовиться хотя бы за пару недель до запуска, спросить ребят в чате ИндиХакеры, их мнение, проверить скорость доступа к сайту, оптимизировать картинки, проверить адаптивность на мобильных устройствах, найти источники трафика для рекламы и для Upvotes на ProductHunt.
Также, попросить большое количество профессионалов посмотреть на ваш проект, может быть улучшить дизайн или кардинально его сменить, доработать или улучшить какой-то функционал.