Привет!
Недавно я сделал свой сайт-портфолио: voronetskiy.dev. В посте я расскажу про мотивацию, главный инсайт и фреймворк gastby, чтобы любителям технических деталей было нескучно. Ну и конечно покажу картинки мертвых дизайнов ☠️ Не ждите вау-вау, это просто сайт и я просто делюсь личным опытом 🙃
Почему ?
Два месяца назад я решил запилить свою страничку в сети, которая есть у всех УВОЖАЮЩИХ себя разработчиков, заодно подтянуть свои знания по вёрстке и дизайну. Я всегда ботал JavaScript, алгоритмы, архитектуру, ОС, терминалы и прочий computer science, но вёрстке уделял мало внимания, хотя прилично знал теорию. В итоге я решил закрыть 2 вопроса: подтянуть знания и сделать красивый сайт, чтобы хвастаться перед HRами 🙂
Первая версия была написана за 1 час, всё остальное делал 1 месяц. Сейчас покажу скрины, а потом расскажу почему на «простой проект» ушёл целый месяц.
Скрины
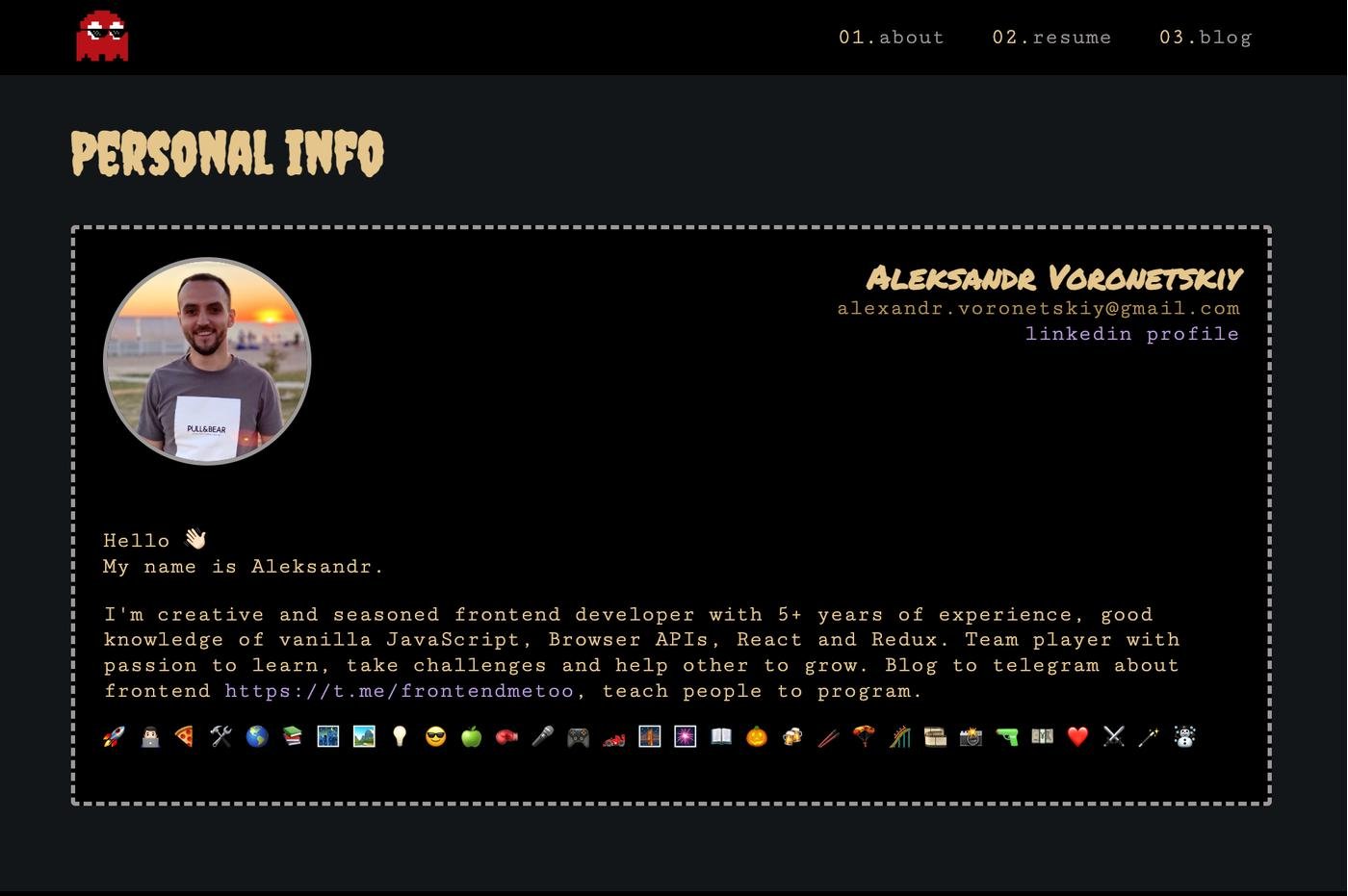
Вариант 1. Время на проект - 1 час (смузи, эмодзи).

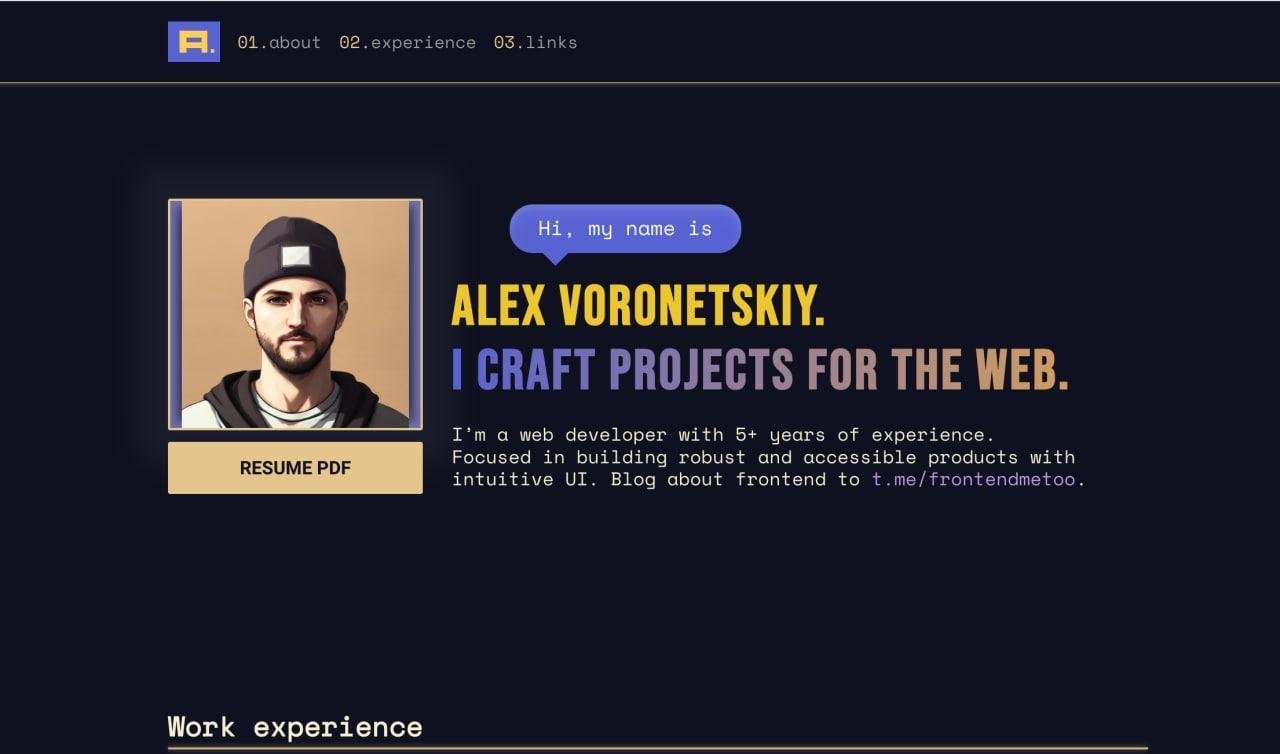
Вариант 2. Время на проект - 2 недели. Курсы, статьи, видосы.

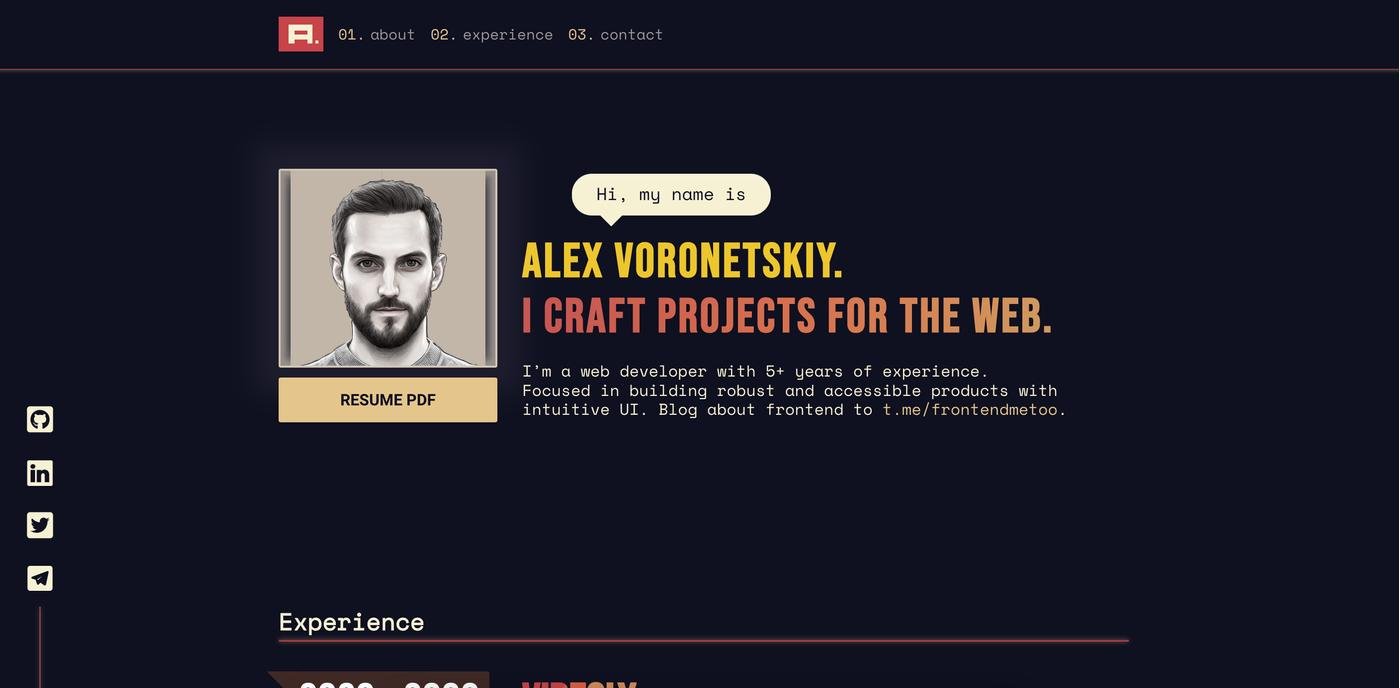
Вариант 3. Время на проект - 2 недели. Курсы, статьи, видосы.

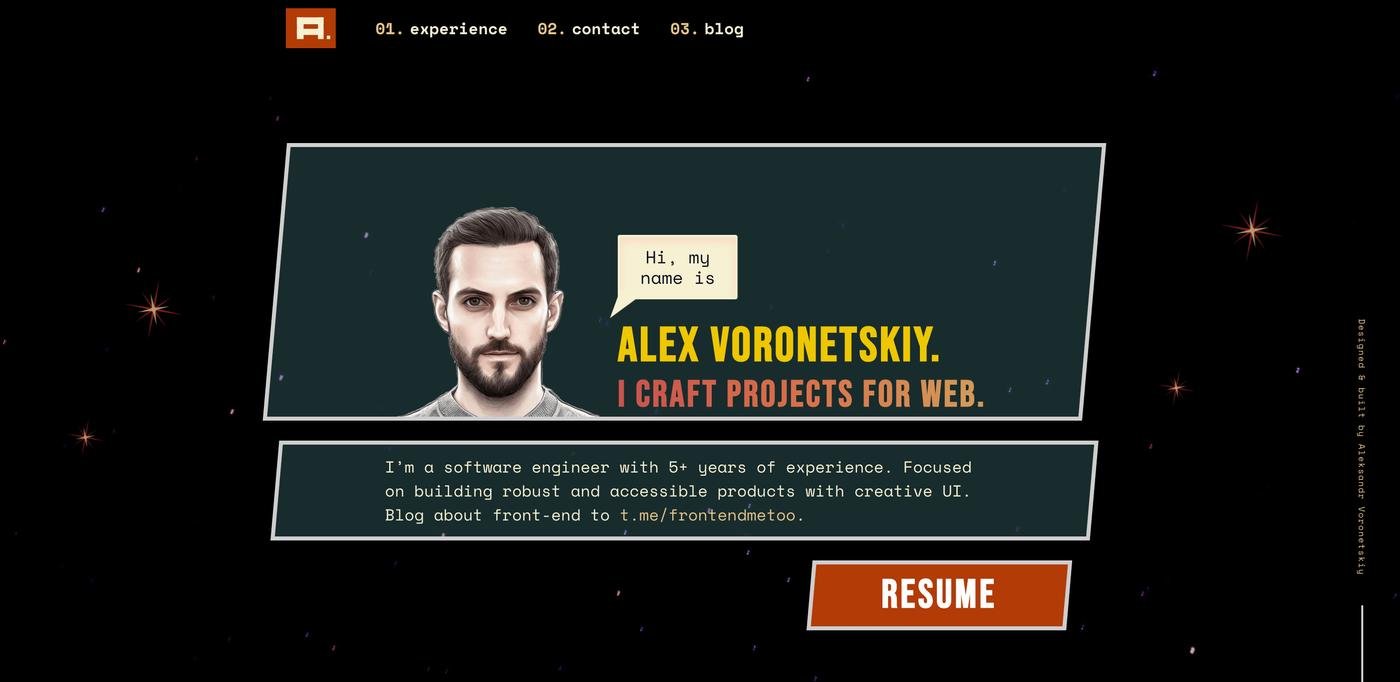
Вариант 4. Время на проект - 1 неделя. Статьи, видосы.

Главный инсайт
Рефлексируя на тему «почему я так долго делал сайт и изрядно заебался», я сделал такие выводы: чтобы что-то делать эффективно, надо фокусироваться на одной вещи и постоянно обновлять фокус. Любой проект, даже простая страничка в интернете требует немного больше планирования, чем кажется на первый взгляд. Недостаточно за 30 минут накидать план, начать действовать и сделать всё как надо. Нужно постараться честно ответить на себе на вопрос: какая основная цель? Потратить на это несколько дней, если надо. Это не пустая трата времени, если такой подход сократит все затраченные ресурсы вдвое. В сухом остатке суть в деактивации распылителя внимания. Я же немного себя наебал: самозванец ботал вёрстку и забытый React, а перфекионист придумывал на ходу дизайн и повторял как попугай: «хуйня». Сейчас бы я честно выбрал между этими двумя задачами только одну и полностью отказался от второй.
Gatsby (чуть-чуть-научно-популярно)

Gatsby - это сборщик статических сайтов, у которого под капотом есть привычный React, а значит любимый JSX, SSR, заранее настроенный webpack и куча плагинов для интеграции со всем на свете. Теперь про фишечки:
SSR at build time. SSR хорош тем, что не перекладывает на браузер работу по парсингу, обработке и выполнению JavaScript, чтобы собрать DOM в кучу. Cтатика быстрее загрузится и быстрее будет готова к взаимодействию с пользователем. Сверху получаем SEO-friendly разметку, которая надёжно парсится. Если в классическом SSR мы собираем статику на каждый чих (get запрос) и нам нужен полноценный сервак, docker, scaling setup, и т. д., то Gatsby собирает всё ровно 1 раз at build time и кладёт в папку public. Эту папку мы можем закинуть в любой хостинг сервис, прикрутить красивый домен и начать показывать КРОСОТУ. Релиз новой версии КРОСОТЫ технически - просто вызов команды gatsby build, которая перепишет public. Обычно всё сводится к пушу в master ветку (или main, как пожелаете), на которую смотрит хостинг провайдер.
Route-based code splitting. Во-первых, Gatsby автоматически генерит роуты для страниц на основе структуры файлов в папке pages проекта. Во-вторых, в проекте настроен code-splitting так, что: сразу грузим библиотеки, кот. используются большинством страниц + лениво загружаем библиотеки для отдельных страниц. На выходе получаем загрузку только самого необходимого и профит по скорости.
Modern APIs. Под капотом Gatsby использует IntersectionObserver, который хитро подгружает данные для страниц в момент, когда ссылки на эти страницы только появятся на экране (viewport). Вы только подумали нажать на ссылку, а данные уже приехали. Fast! 🚀
Plugins. Плагины сильно упрощают жизнь, если не сказать больше. Работа с изображениями: gastby-image-plugin и gatsby-plugin-sharp. Эта парочка сгенерит пикчи под разные экраны в разных форматах, пожмёт их и лениво подгрузит нужные размеры через уже знакомый intersectionObserver. Вам просто надо сделать import компонента и чутка докинуть конфига. Ну не круто ?! Из приятной мелочёвки всякие: google analytics, manifest, robots, sitemap, etc. Руками минимум движений. Ставим плагин, пишем пару строк в gatsby-config. It works! 🙌🏻
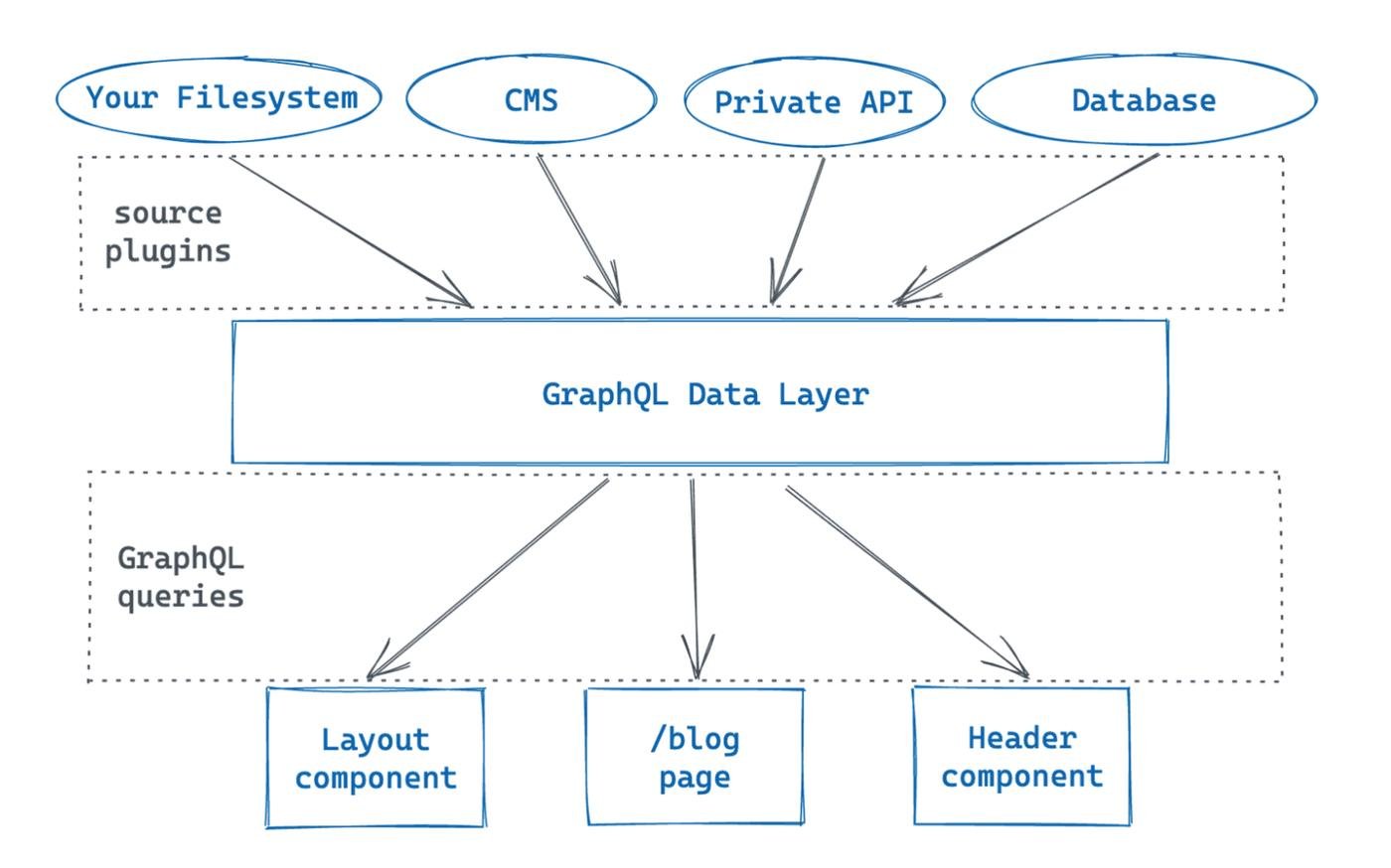
Data layer. В Gastby удобно работать с данными. Можем закинуть данные из разных источников в одно место (интрига!) - в data layer, а затем подтягивать их в React компонентах через хук useStaticQuery. На схеме выглядит так:

Ссылки
INSPIRATION
brittanychiang.com
bonhomme.lol
elena.surge.sh
TOOLS
colors 1
colors 2
fonts
icons
background generator
hosting
gatsby tutorial
PROJECT
voronetskiy.dev
github
Вопросы
У вас есть портфолио ? ПОКОЖИТЕ!
На что ушло больше всего времени и сил ?
Был ли профит от портфолио ? Какой ?
Спасибо за внимание 🍻
