Дисклеймер
Заголовок немного кликбейтный, до текущего состояния мы дошли только 24 февраля, т.е. от старта до проекта, который нас устраивает прошло 3 месяца работы в bolt и в Cursor, это с учетом работы по 2-3 часа вечером не каждый день.
А что мы вообще сделали по мнению Claude?
Gortsio - умный способ управления карьерным путем. Отслеживайте все ваши отклики, собеседования и контакты рекрутеров на одной организованной платформе. Наша AI-аналитика помогают лучше узнать потенциальных работодателей, а умная статистика показывает ваш прогресс и процент успеха. Независимо от того, активно ищете работу или просто исследуете возможности, Gortsio привносит ясность и эффективность в ваш поиск работы.
Чуть подробнее человеческим языком
Если вы когда-то искали работу и хотя бы немного систематизируете свой поиск и жизнь у вас тоже возникала проблема которая решается гугл табличкой, пару раз видел тут примеры таких табличек.
Я сам несколько таких делал и для себя и для жены, и вот мы в какой-то момент поняли что было бы прикольно попробовать сделать сервис который сможет заменить гугл таблицы и добавить туда полезный функционал.
Мы если что не претендуем на какой-то супер сервис или создания нового HH/Indeed/Linkedin, просто небольшой сервис который поможет нам и надеюсь поможет еще кому-то.
Что умеет сейчас:
- Трекинг откликов в виде списка, таблицы и канбан доски.
- Расширение для браузеров чтобы добавлять с основных сайтов данные о вакансиях(hh.ru, linkedin, indeed, ...).
- Возможность задавать даты следующих шагов.
- Поиск по добавленным откликам.
- Возможность архивировать и посмотреть список архивных откликов за все время.
- Отдельный список со всеми контактами HRов.
- Возможность оставлять комментарии.
- Теги.
- Возможность в любой момент выгрузить csv со всей информацией.
Платный функционал:
- Добавлять больше 40 активных откликов.
- Возможность прикреплять файлы.
- Поиск информации о компании с помощью Perplexity API.
- Добавление своих статусов.
Планируем добавить:
- Оповещение о приближении даты следующего шага
- Какой-то быстрый способ добавления вакансий с моб. телефона
- Расшифровка записи собеседований и выжимка.
- Подключение почты для обработки писем от нужных имейлов и ответы прямо из сервиса.
- Парсинг резюме и описания вакансии и составление сопроводительных писем.
- Добавление собственных полей для заполнения.
Как сделали
Давно была идея запустить какой-нибудь небольшой проект, или как называют его у нас на селе пет-проджект, но всегда чего-то не хватало, то идей, то времени, то навыков программирования.
Прошел курс по питону, теперь могу понять и написать какой-нибудь говнокод, и даже смог написать все для MVP текущего сервиса, но дальше возникло понимание что фронтенд никто не отменял, а разбираться дальше сил уже не было. И тут я увидел в твиттере у @samat про новый сервис от ребят из StackBlitz, который называется Bolt.new.
Сервис с помощью ИИ и собственных промптом позволяет создать полноценные проекты, MVP, лендинги и т.д. самостоятельно без знаний код, умеет подключать Supabase, Netlify для деплоя, аутентификацию, платежки и прочее, можно скачать архив и дальше самому разобраться, развернуть и сделать все что необхидимо, в общем все от и до.
Есть аналоги lovable, v0.dev и replit, все умеют делать плюс-минус одно и то же.
У Bolt.new есть бесплатная версия на 200К токенов в день, с помощью которых тоже можно собрать вполне себе неплохой сервис за пару дней, но аппетит приходит во время еды, и поэтому в какой-то момент рука тянется оформить подписку и без пауз добить все фичи.
Есть разные хаки/тонкости как оптимизировать работу с сервисом и потраченные токены, например при первом создании нужно просить его сразу разбивать все страницы/фичи в отдельные файлы, перед созданием новой фичи просить задать вопросы, у самого ИИ спросить какие файлы ему нужны для работы, а остальные заблокировать от изменений, т.к. он любит на каждый чих с нуля переписывать весь файл.
Технология
Используется React + Typescript+ Firebase(аутентификация, дб, хранение файлов).
Сам бот говорит что может поднять сервер на node.js но я не пробовал.
Пару примеров кода
код от Cursor
import { useState, useEffect } from 'react';
import { useAuth } from './useAuth';
import { getCustomStatuses, createCustomStatus, deleteCustomStatus } from '../lib/db/custom-statuses';
import type { CustomJobStatus } from '../lib/types/common';
export function useCustomStatuses() {
const { user } = useAuth();
const [customStatuses, setCustomStatuses] = useState<CustomJobStatus[]>([]);
const [isLoading, setIsLoading] = useState(true);
useEffect(() => {
if (!user) {
setCustomStatuses([]);
setIsLoading(false);
return;
}
async function loadStatuses() {
if (!user?.uid) return;
try {
const statuses = await getCustomStatuses(user.uid);
setCustomStatuses(statuses);
} catch (error) {
console.error('Error loading custom statuses:', error);
} finally {
setIsLoading(false);
}
}
loadStatuses();
}, [user]);
const addCustomStatus = async (status: CustomJobStatus) => {
if (!user) return;
setCustomStatuses(prev => [...prev, status]);
};
const removeCustomStatus = (statusId: string) => {
setCustomStatuses(prev => prev.filter(s => s.id !== statusId));
};
return {
customStatuses,
isLoading,
removeCustomStatus,
addCustomStatus,
deleteCustomStatus
};
}
код от Bolt.new
import { auth } from './firebase';
import { doc, updateDoc, arrayUnion, arrayRemove } from 'firebase/firestore';
import { db } from './firebase';
import toast from 'react-hot-toast';
export async function connectGmailWatch(applicationId: string, email: string) {
try {
const userDoc = doc(db, 'users', auth.currentUser!.uid);
await updateDoc(userDoc, {
gmailWatches: arrayUnion({
applicationId,
email,
startedAt: new Date().toISOString()
})
});
// In a real implementation, you would:
// 1. Call your backend to set up Gmail API watch
// 2. Store the watch ID and expiration
return true;
} catch (error) {
console.error('Error connecting Gmail watch:', error);
throw error;
}
}
export async function disconnectGmailWatch(applicationId: string, email: string) {
try {
const userDoc = doc(db, 'users', auth.currentUser!.uid);
await updateDoc(userDoc, {
gmailWatches: arrayRemove({
applicationId,
email,
startedAt: new Date().toISOString()
})
});
// In a real implementation:
// 1. Call your backend to stop Gmail API watch
// 2. Clean up watch data
return true;
} catch (error) {
console.error('Error disconnecting Gmail watch:', error);
throw error;
}
}
export async function disconnectAllGmailWatches() {
try {
const userDoc = doc(db, 'users', auth.currentUser!.uid);
await updateDoc(userDoc, {
gmailWatches: []
});
// In a real implementation:
// 1. Call your backend to stop all Gmail API watches
// 2. Clean up all watch data
toast.success('Successfully disconnected Gmail integration');
return true;
} catch (error) {
console.error('Error disconnecting all Gmail watches:', error);
throw error;
}
}
Сколько делали и во сколько все обошлось
Зарегался я в сервисе 8 ноября, 29 числа выгрузил архив с кодом и начал тестировать и сам что-то править с помощью Cursor. Пост закончил писать 24 февраля, итого примерно за 3 месяца собрался как будто бы вполне полноценный сервис, который не стыдно показать и в котором все готово для подключение платежки и приема оплат за платные фичи.
Сумма
$20 подписка + 2 докупки токенов по $30 + $40 за 2 месяца Cursor = $120 на создание полноценной системы
Бесплатный(пока) sentry, firebase и какой-то счет от Perplexity AI.
Радуйтесь продакты, теперь любую идею можно проверить за пару недель.
Для вастрикчак промокод на 3 месяца для использования на Gortsio VAS3KCHANAM, по нашим прикидкам хватит на поиск работы до получения оффера, конкретно этот действует месяц(04.03.25), но если вы наткнетесь на этот пост через год и сервис еще жив, пишите мне в тг выдам вам новый.
Буду рад все комментам/критике/багам/идеям :)




пара скриншотов, про которые забыл в посте!

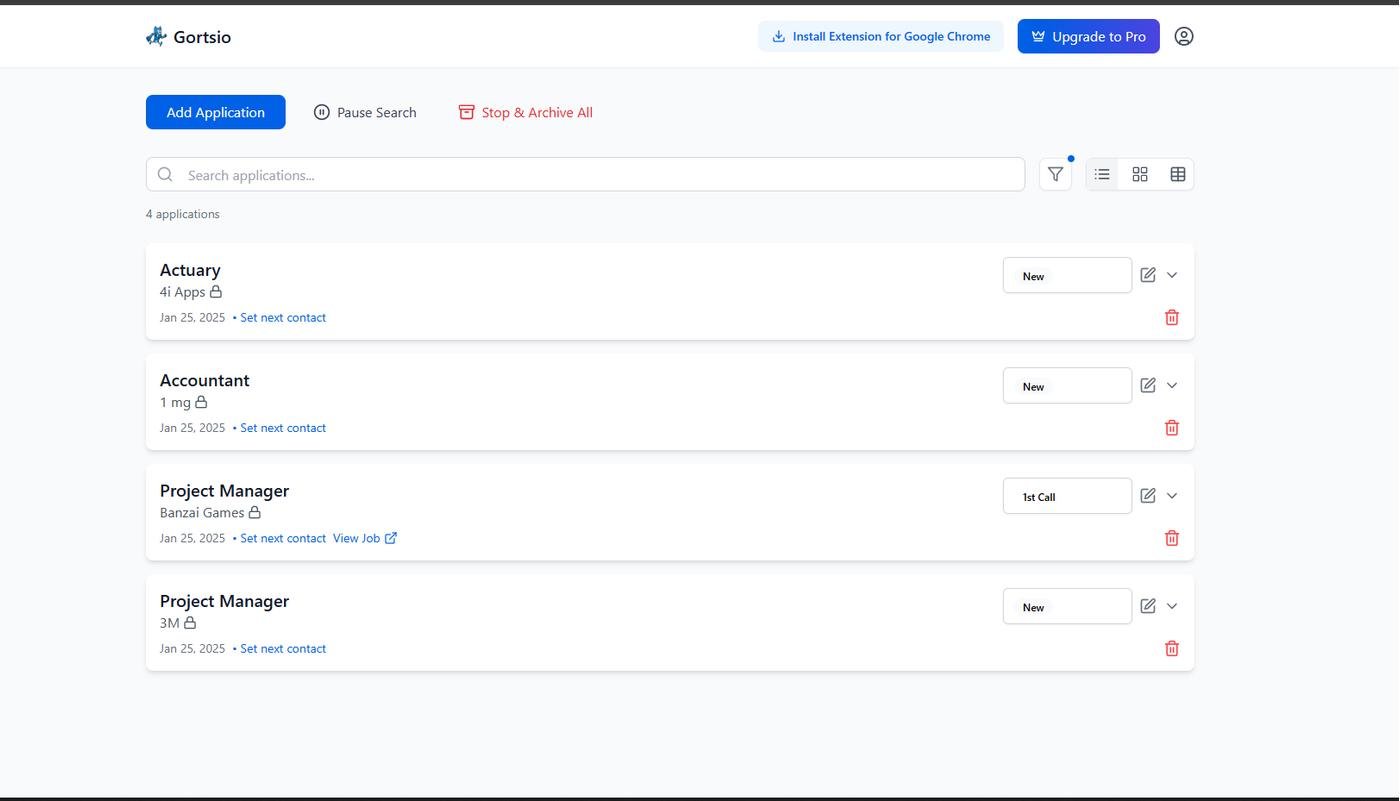
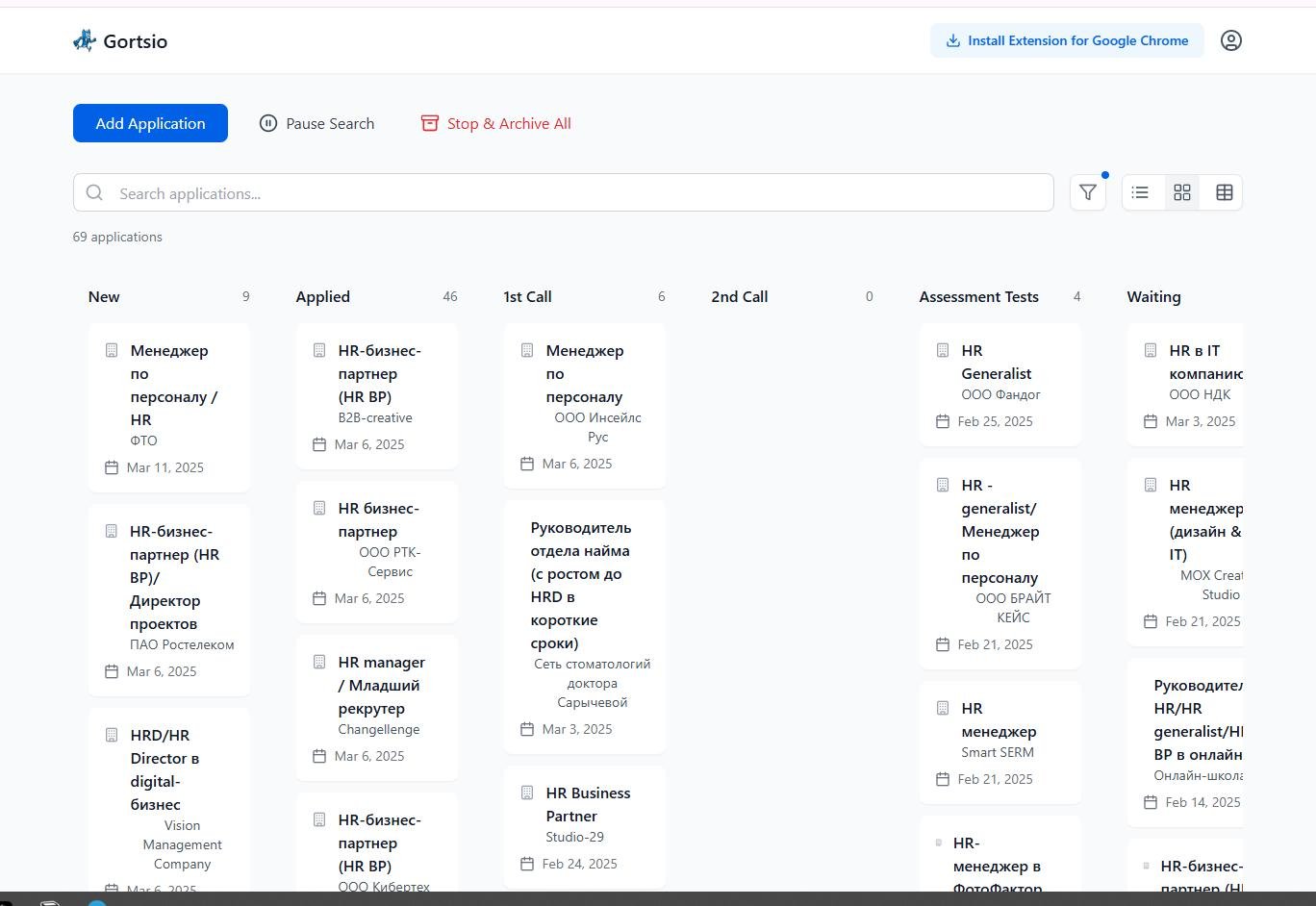
Главная

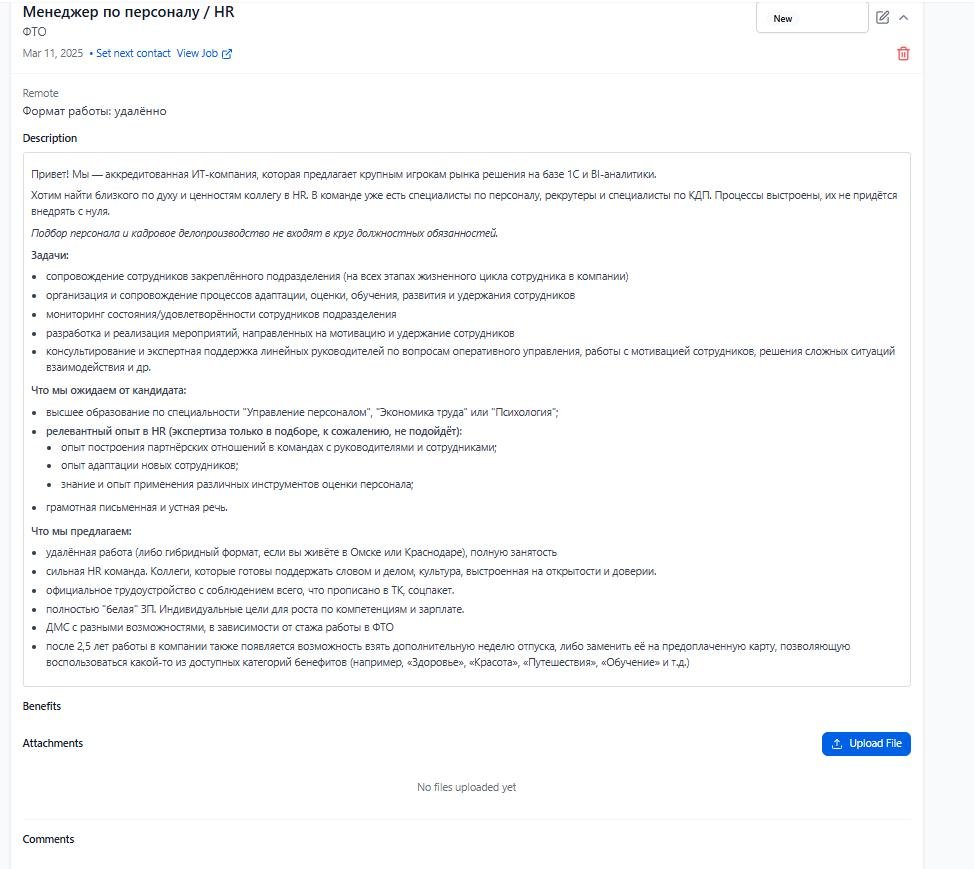
Добавленная вакансия

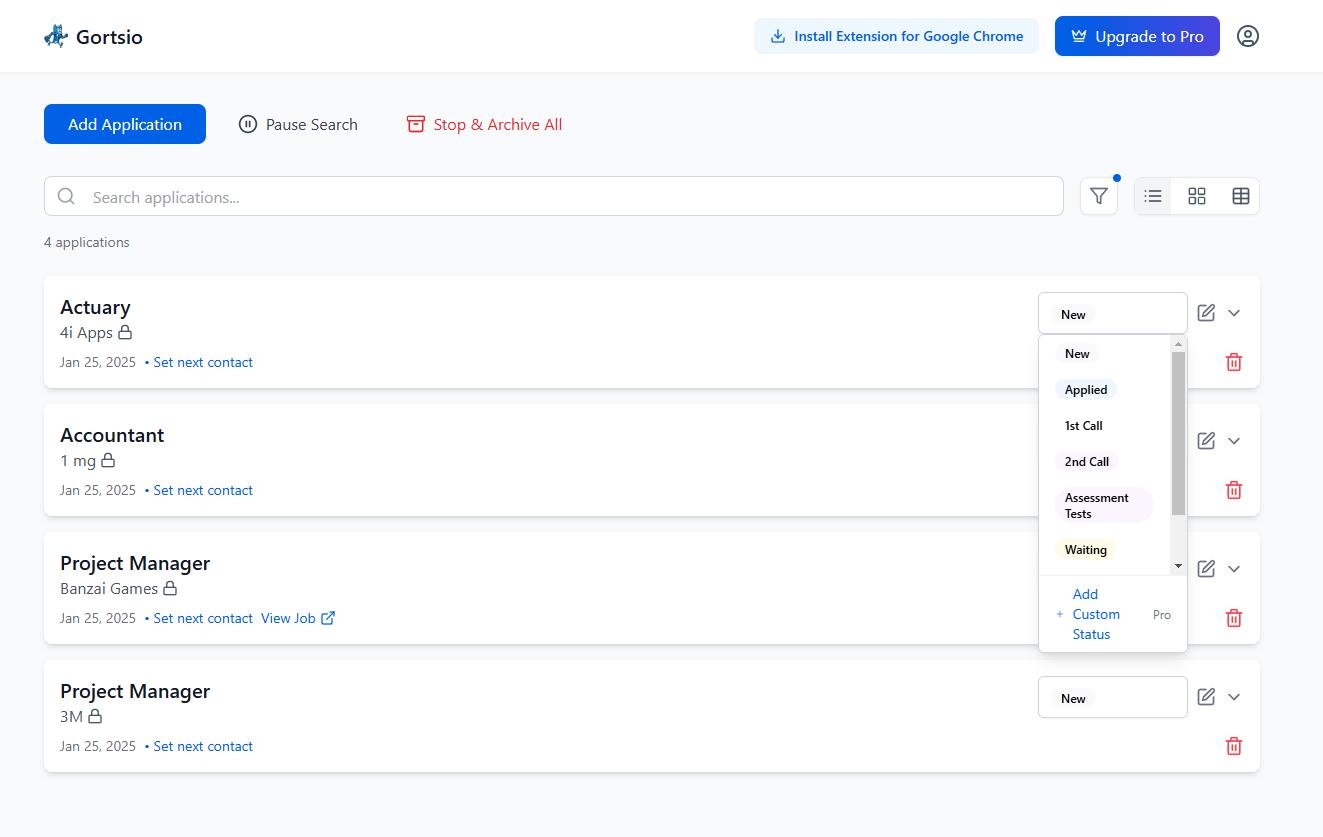
Статусы

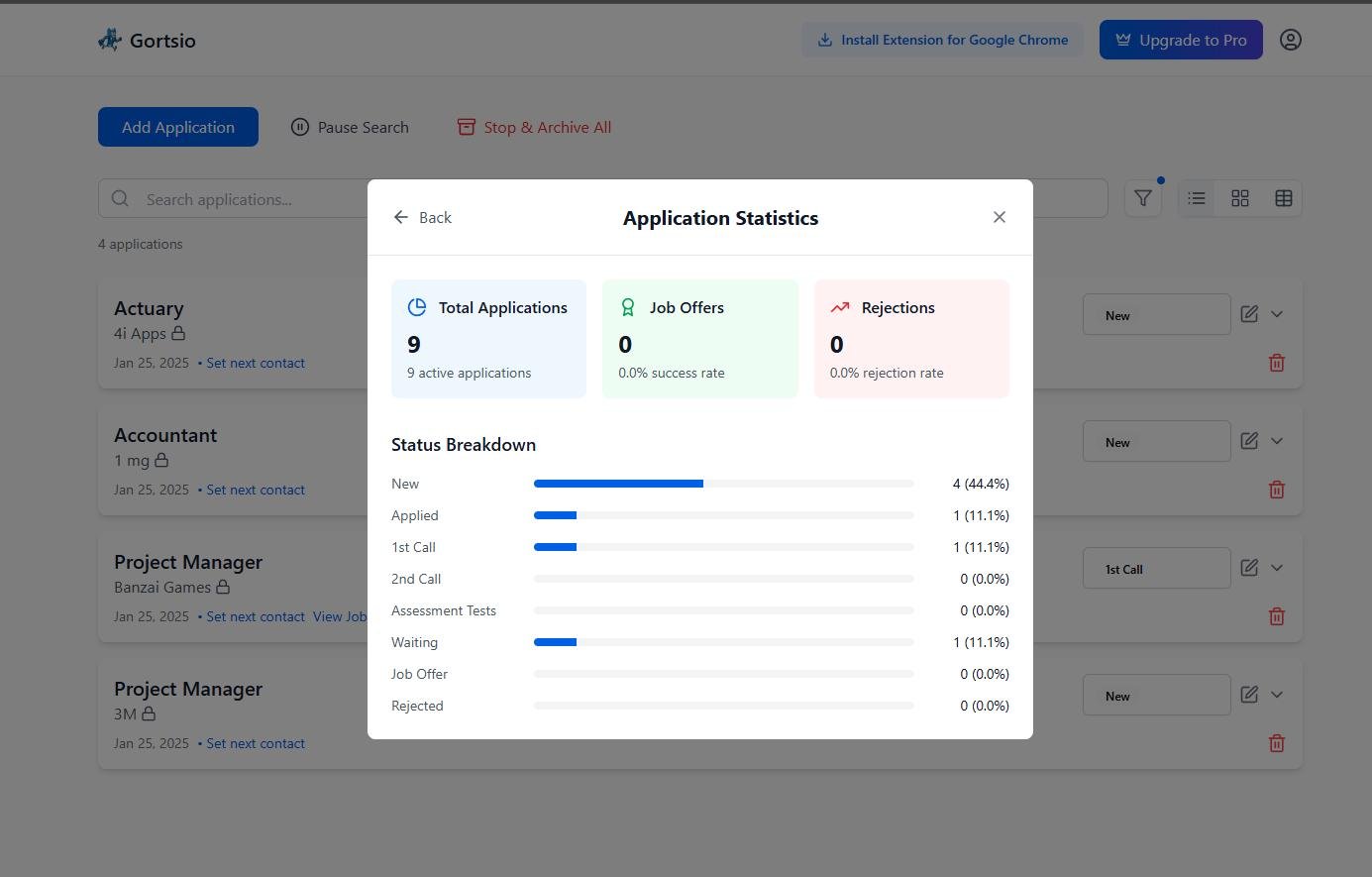
Статистика

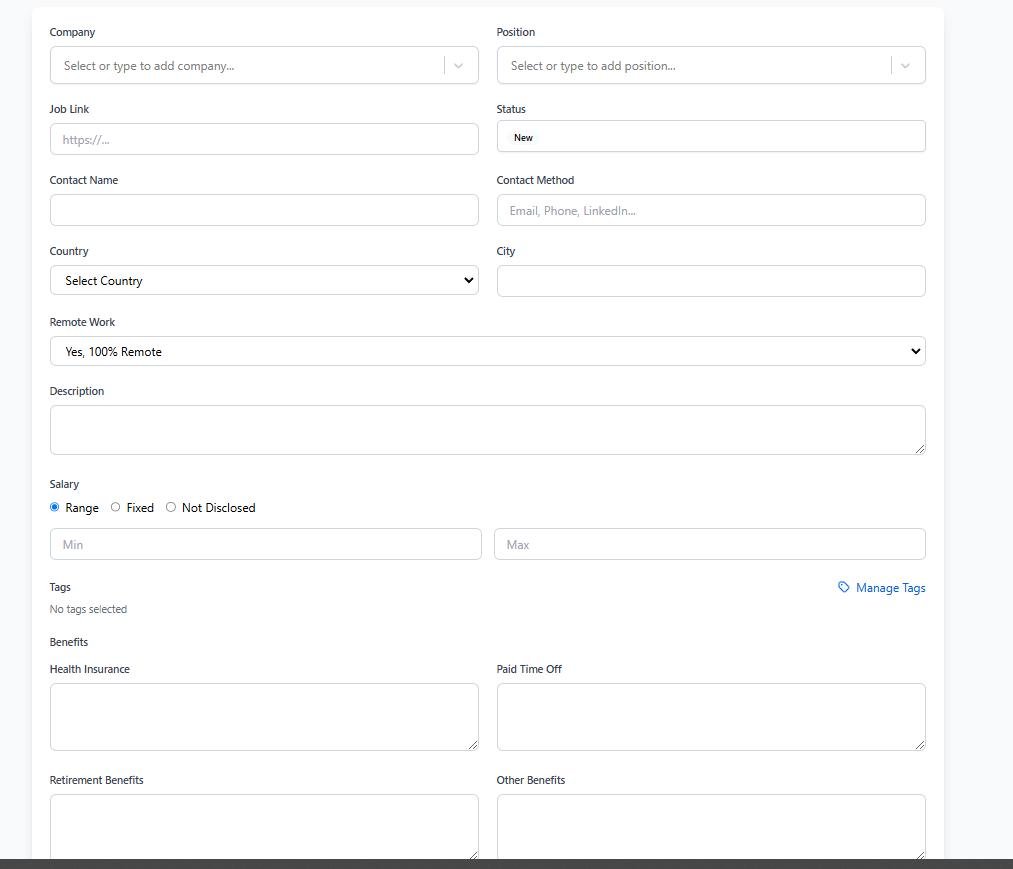
Форма добавления вакансии

Канбан вид

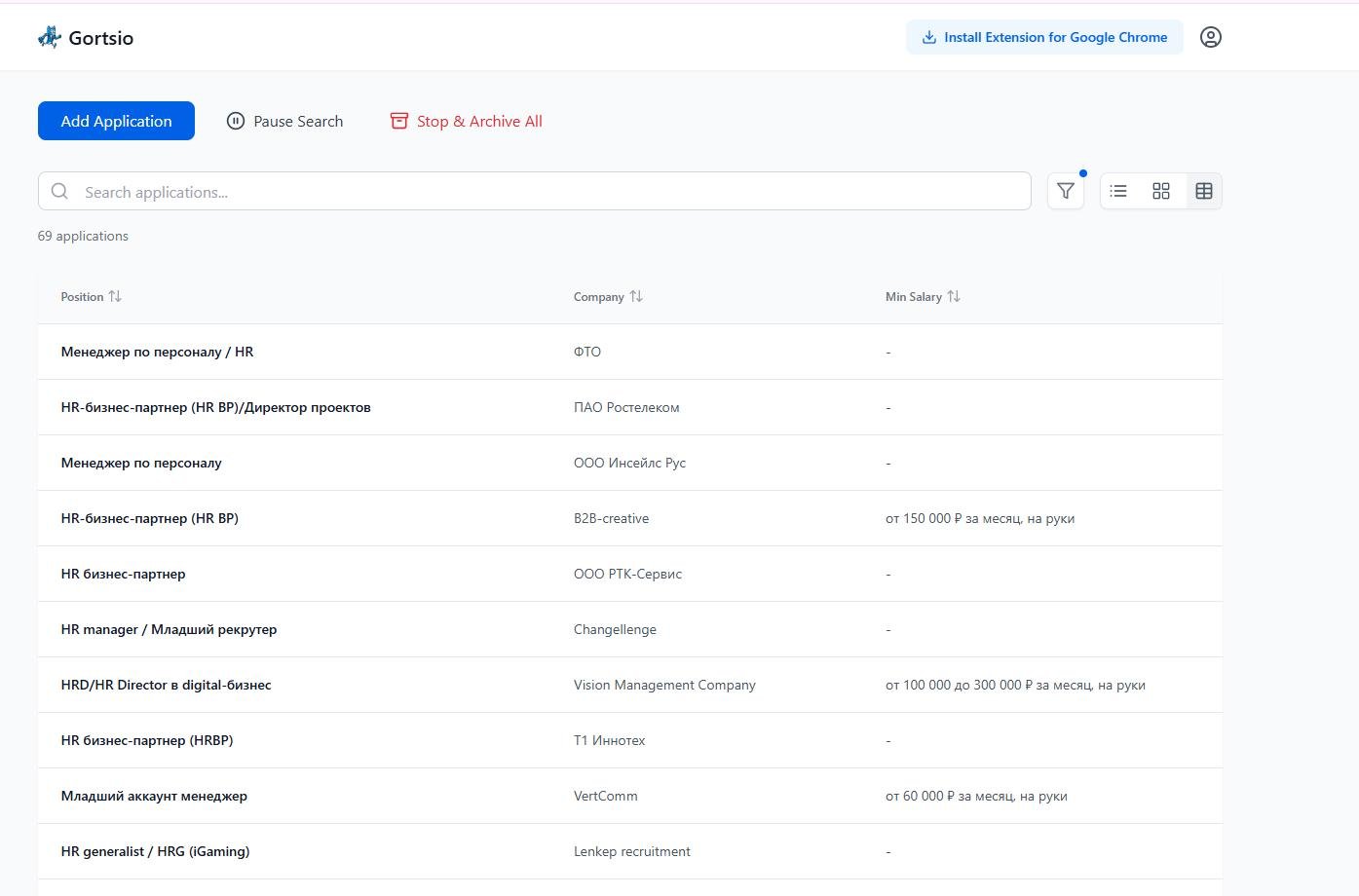
Табличный вид
Меньше чем за 2 недели уже более 1000 отзывов? Также не очень понятно, откуда эта статистика, на trustpilot и т.д. ничего не находится.
Попробую, как раз приступил к поиску работы.
Но, как и у всех сервисов, грустно что нет расширения для Firefox.
Клевая идея!
Работу активно планирую искать с июня где-то, так что надеюсь, еще будете живы — и попрошу промокод :D
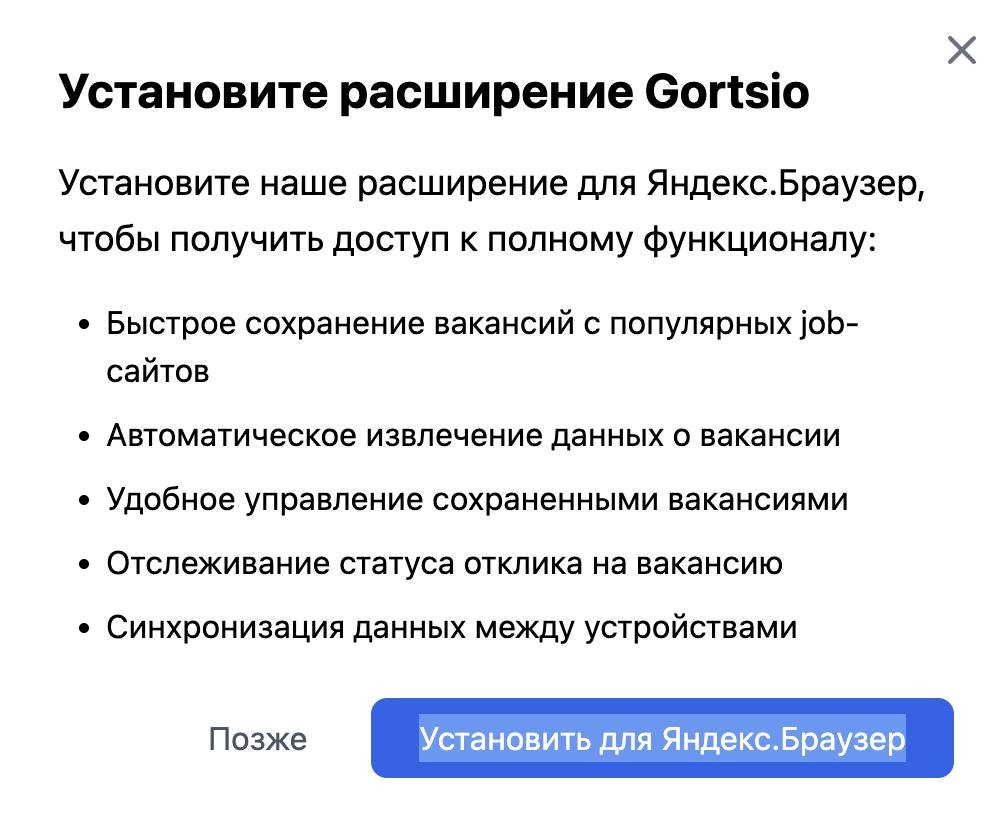
При клике на кнопку "Установить для Яндекс.Браузер" расширение в магазине не находиться, но если в самом магазине поискать по названию, то оно есть

Сейчас подобным образом с помощью windsurf в качестве эксперимента занимаюсь реализацией фриланс заказа практически только средствами ии (использовал свой стартовый набор докер окружения). Спасибо что подсказал про bolt, интересно будет сравнить сможет ли он так же с нуля настроить и окружение для проекта.
Подскажи, не сталкивался с тем что ии с одним и тем же провайдером под капотом (claude 3.5 например), в одном и том же чате то работает супер шикарно, то начинает тупить? Периодически ловлю такое по мере обновление ide. Интересно, конкретно у windsurf такая проблема или в Cursor и bolt тоже встречается?
Куча слов и ноль скриншотов, демонстрирующих интерфейс, таблички и т.п. :(
Никакого тебе демо, пока не зарегистрируешься :(
Привет! расширение для Хрома, говорит, что Failed to save job: Failed to check applications limit. Хотя руками через браузер всё работает. Есть шанс починить?)