Нашёл в архиве свой старый проект и подумал, что 1 января — отличный день, чтобы рассказать о нём в клубе.
Идея проекта максимально простая: показать сколько времени осталось до конца дня, месяца или года в процентах.
Появилась идея 4 года назад, через год она нашла реализацию, еще через год я опубликовал её на отдельном домене, а еще спустя два года рассказываю здесь. Если кто-то организует конкурс «Прокрастинатор года» — пришлите приглашение.
Что вдохновило?
Когда-то павербанки не были распространены, а мой старенький Асус держал заряд около 2 часов. Поэтому каждый раз, когда я видел остаток заряда я начинал прикидывать: что мне нужно сделать, пока я не остался без ноутбука/телефона.
Тогда я подумал, что было бы приколько перенести концепт с аккумулятором на время.
Что вошло в прототип и сколько времени на него было потрачено?
Весь «проект» был сделан за 1-2 часа во время новогодних каникул.
Какой технологический стек вы использовали? Почему?
Только Vanilla JS, только хардкор. Но согласитесь: странно было бы тащить новомодные js-фреймворки для нескольких строчек кода.
Как вы запускались и искали первых пользователей?
Официального запуска не было. Проект сделан для себя, но вот сегодня решил поделиться с клубом)
Какие планы на будущее?
Добавить обновление данных для текущего дня по таймеру. Возможно, еще через год я заверну это в плагин для Chrome и Firefox и опубликую в сторах. После этого накручу доп. сервисов и начну конкурировать с Momentum 😄.
На этом у меня всё. И знайте: до конца года осталось 99.73% — потратьте их с пользой. С Новым годом!


Отличный сайт, чтобы поставить его открываться в браузере по-умолчанию, но вот нет УРЛов, чтобы он открывался например сразу с дня (типа /?day или #day).
Ещё dark mode зашел бы (тоже делал бы при помощи параметров в УРЛ строке, чтобы настроить себе любую комбинацию).
Ну и плюсую за настройку инверсии (сколько прошло vs сколько осталось), за прогрессбар (только без фанатизма, ооооочень тоненький приклеенный к верхней или нижней границе).
Сами по себе проценты большей частью взволновать не могут. 43.12% или 42.88%? да вообще никакой разницы!
Нужно доходчивое пояснение: осталось 32 рабочих дня. Или 3 спринта. Или "если тратить по 15 минут в день, в этом году вы успеете прочитать 0 книг"
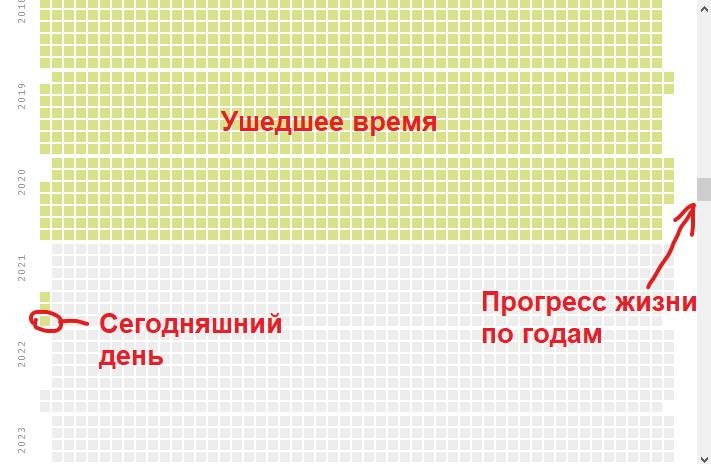
Для мотивации что-то делать и вдохновившись квадратиками с GitHub-а, сделал прогресс жизни

Вот течение моей жизни (оптимистично поставил 90 лет)
Переделай в шапке, пожалуйста, ссылки на кнопки :)
Напоминает идею https://twitter.com/year_progress (http://progressbarserver.appspot.com/)
только они считают сколько уже прошло
😱 Комментарий удален его автором...
😱 Комментарий удален его автором...