В чем суть?
Рисовалка бордов типа Miro в виде плагина для Jira.
Откуда все пошло вообще?
Все началось с того, что я поставил Miro у себя на работе. Просто, чтобы рисовать схемки.
Никто не знал, что эта софтина нас так засосет. Прошел год и мы в ней накрепко погрязли.
Если раньше было ноушн, то по прошествии полугода все на него забили и начали клепать себе доски, доски досок, карточки на досках. Созваниваться с досками, делать презы на досках и вести на досках трекинг задач.
В общем, вляпались в это хуже некуда.

Все бы ничего, но меня всегда смущали две вещи:
- Дороговато. Хотя это такое: раз используем, значит оптимально, тут им прям респект, умеют отжимать деньги. Но все равно дороговато на уровне всего остального.
- Хреновый функционал для проектного менеджмента и прочих айтишных ребят в больших компаниях. Мы не смогли полноценно проинтегрироваться с джирой, поэтому гонять туда-сюда таски это прям боль. Формально интеграция существует, но много кривых сценариев и общее ощущение, что это сделано на отъебись. В итоге нам пришлось оставить такие богомерзкие плагины как structure и portfolio и платить за них дополнительно, хотя я бы с радостью с них съехал, если бы miro включала в себя подобный функционал.
Эти две мысли существовали со мной долго, но все это было на подкорке и я как-то не парился.
Пока в какой-то ясный летний послековидный день не наткнулся на пост Miro в блоге о том, что у них более 5 млн пользователей. В голове сразу сработал калькулятор. Взяв средний чек в 10$ и долю платящих в 20% я вывел, что они делают 10m MRR на изи, а скорее всего намного больше (MRR - monthly recurring revenue).
Т.е. в месяц это та сумма, которую я вряд ли могу заработать за жизнь, даже если буду великолепным и успешным продакт менеджером.
И вообще, это де-факто лярдовая компания уже сейчас, хотя они публично это не светят и вообще, стараются не выпячивать свой успешный успех.
ЗАВИСТЬ
В этот момент меня явственно засвербило, что в принципе можно было бы сделать "миро-как-я-бы-хотел", откусить какой-то небольшой процентик от этого рынка и наслаждаться жизнью.
Не, ну а что, если народ до сих пор таск-трекеры делает, чем я хуже!
И тут встал первоочередной вопрос.
Нет, не то, как сделать. Сделать это дело техники.
Как это продавать?
Ну т.е. представим, что маленький стартап делает функционал, который делает гигант с адскими бюджетами.
Какие есть шансы с ним тягаться?
На общем поле - никаких.
Значит нужно искать нишу
И тут же возникла следующая мысль.
Что если сконцентрироваться на интеграции всего этого безобразия с джирой? Закрыть потребности кровавого энтерпрайза разной степени кровавости, в котором я живу всю сознательную жизнь?
Распространяться через стор джиры и всяких сисадминов.
Здесь можно конкурировать пиаром, а не развесистыми маркетинговыми бюджетами, плюс какими-то уникальными фичами для отдельных крупных клиентов.
Т.е. оставить хипстерам, учителям и прочим домохозяйкам рисование на доске типа по приколу - пусть все пользуются миро.
Но сделать продукт для суровых бородатых манагеров и солюшн архитекторов, которым нужно сначала придумывать, а потом отслеживать тысячу-другую тасок в условно-бесконечном бэклоге, мэтча это с верхнеуровневыми предпосылками и миллионом соседних абстракций, которые вообще непонятно куда размещать?
При этом так, чтобы сохранялся очень легкий порог входа, изящество интерфейсов и скорость работы.
Вот я такой бородатый манагер и с удовольствием бы пользовался доской, допиленой под мои нужды.
До кучи, я знаю как минимум несколько человек из разных банков, которые не могут использовать миро, т.к. оно хостится только в амазоне и не может быть размещено в их приватном облаке. Им бы тоже, наверное, зашло.
В общем, нормальная гипотеза. Рабочая.
Дальнейшие азы продакт-менеджмента учат тому, что нужно пойти фигачить проблемные интервью, или рекламу там дать и половить лидов. В b2b это та еще задачка.
Поэтому к счастью, у нас обнаружился конкурент, который пронюхал ту же самую модель раньше нас и мы решили действовать иначе. "К счастью?" Я упоролся? Вовсе нет, сейчас объясню.
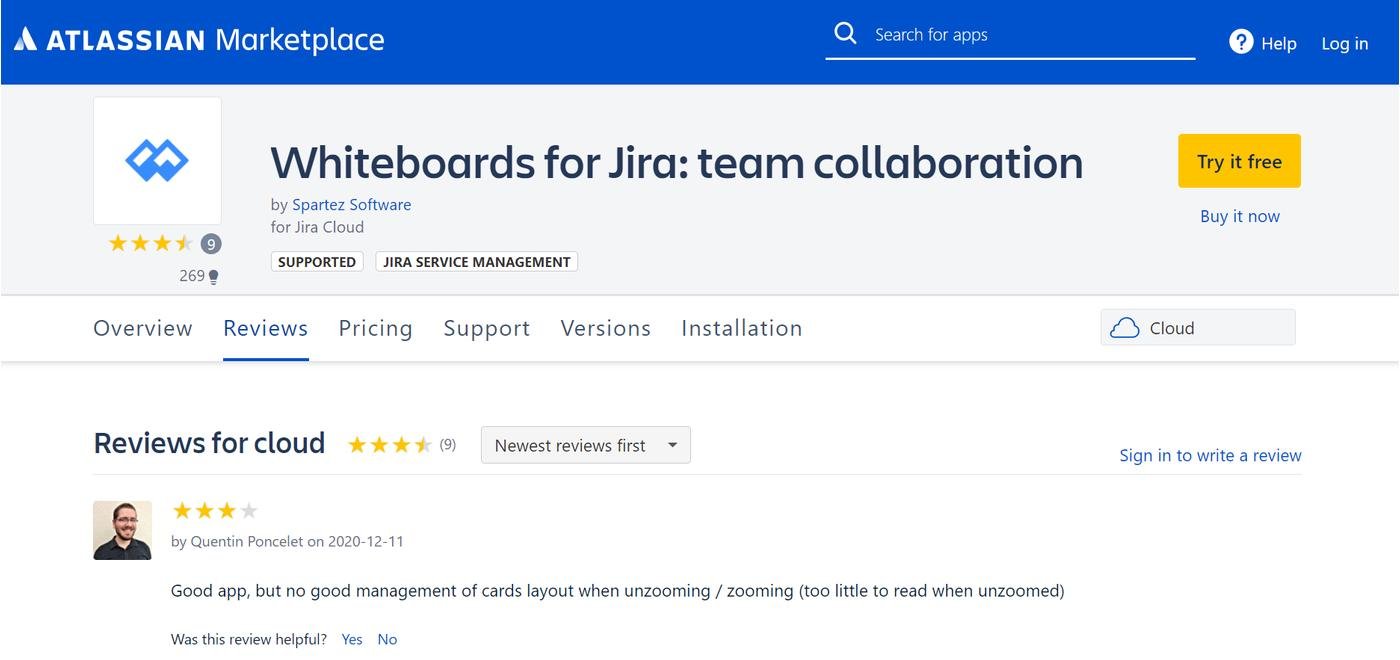
Знакомьтесь - Whiteboards for Jira

Они уже в продакшене и делают примерно то же самое, что подумалось сделать мне. Релизнулись в августе 2020 года.
Почему же наличие конкурента это счастье? Дело в том, что теперь не нужно тестировать спрос самим. Без лишних телодвижений нам стали более менее понятны базовые показатели спроса и монетизации.
Достаточно посмотреть число их платящих клиентов, оно открыто - 263 штуки на момент написания статьи (чуваки уже не в бете и эти клиенты платят им каждый месяц). Если в среднем там по 10 человек в команде, а человек стоит 2.5 доллара, то это 6,5k MRR. Ну, допустим в 2 раза меньше. Все равно будет 3к. Для старта нас устроит.
Чем же еще мне нравится этот конкурент?
Дело в том, что его продуктом пользоваться неприятно.
Он херово работает. Лагает, тормозит, не держит большого числа элементов на доске.
Все потому, что сделан на HTML, а не на canvas, как Miro. И даже при всем при этом, чуваки зарабатывают 6к баксов в месяц. А что, если сделать лучше, так и зарабатывать наверное можно больше?
Это стало рабочей гипотезой номер два.
И вот теперь уже можно поговорить о технологиях
Итак, гипотеза звучит так: сделать аналог miro для энтерпрайза который использует Jira и распространяться через Atlassian marketplace
При этом есть конкурент, который уже работает в этой нише и подтвердил спрос реальными клиентами.
И есть миллион конкурентов самой miro - т.е. разнообразные доски для рисования.
Теперь вернемся и подумаем, почему же к miro наблюдается такое привыкание. Так, что она проникла в нашу организацию и вытеснила ноушн, а ничто другое нет?
Я вижу следующие предпосылки
- Скорость и удобство интерфейса. Звучит слишком по-хипстерски, но это реально самая отзывчивая и удобная софтина из всех аналогичных. Совместная работа, когда изменения от других людей подтягиваются мгновенно и без проблем. Тупо приятно работать. А когда это делаешь ежедневно - это важно.
- Хорошие виральные механизмы (легко шарить другим людям, одновременное редактирование досок). В общем, подсел один человек -> подсаживается вся организация.
- Есть не только графические примитивы, но и базовые инструменты для продакт и проджект-менеджмента, а так же создания документации. Mindmap, CJM, Jira cards, Rich text.
Что же из этого нужно реализовывать в MVP, если следующая цель - загрузить в стор какую-то минимальную версию?
Пункт 3, пожалуй, мимо. Так как требует углубления в детали. У нас просто нет столько времени. Да и вряд ли он возможен без базового функционала
Пункт 2 будет обеспечиваться самой механикой взаимодействия с джирой. Сделаем то, чтобы доску можно было эмбедить в описание issue. Таким образом все кто в нее зайдут - смогут ознакомиться с плагином и начать в нем что-то делать. Используя Jira API это сделать достаточно просто.
Остается пункт 1. Нам нужно сделать базовый функционал, но чтобы им было приятно пользоваться. Так же приятно, как миро. И не так убого и лагающе, как у конкурента.
С этим мы можем пойти к клиентам и предлагать им использовать у себя в работе.
Что ж, это достаточная идейная база для старта.
Страх и ненависть Canvas
Так уж получилось, что я имею чутка опыта в написании вещей на канвасе, а так же в гибридных технологиях, типа canvas + react. Просто в свое время писал игрушки для веба в качестве хобби.
И то что я успел понять - канвас это быстро у клиента, но офигенно сложно в разработке. Нужно задействовать миллион хаков и самые настоящие алгоритмы (о боже), чтобы решать казалось-бы простые и стандартные задачи, типа вывода rich text.
Почитайте, как с этим развлекались в miro.
Тем не менее, если мы хотим скорости и приятности в работе, то у канваса нет альтернатив. HTML не подходит для динамической сущности досок и начинает выдавать меньше 10 fps даже в простейших случаях. На драг&дропе, ресайзе и других динамических вещах это уже начинает серьезно бесить.
При этом сейчас не обязательно все писать на голом канвасе. Для него есть высокоуровневые библиотеки, упрощающие работу. Например Pixie.
Или Konva, которую мы пока взяли за основу, так как для нее есть экспериментальная трансляция в реакт и реализация многих высокоуровневых событий.
Ну а реакт + канвас это гораздо более благодатная комбинация для контроля сложности разработки, чем просто канвас.
На этом техническое обдумывание мною было закончено. Все же я не настоящий разработчик, а на разработку нужен был кто-то еще. Настал момент искать команду.
Поиск команды
Про себя я могу сказать то, что идей у меня как у дурака фантиков. Причем встречаются вполне неплохие.
А вот времени писать код лично - нет совсем. Да и особых ресурсов тоже.
Поэтому сейчас я в принципе не начинаю каких-либо проектов, пока не найду людей, которые бы захотели это делать вместе.
А чтобы найти таких людей - просто вбрасываю идеи в разговоре, когда вижу, что человек может быть потенциально заинтересован или подходит по профилю.
Разговоров у меня в жизни много, так что это работает.
Так и тут.
В разговоре с одним знакомым , обмолвился идеей и рассказал подробности. Ему понравилось. Так у проекта появились seed инвестиции и потенциальный руководитель продаж :) Кстати, он есть в клубе
Осталось дело за разработкой. В первую очередь нам нужен был способный фронтендер, который смог бы выстроить скелет MVP приложения.
Не скажу, что найти человека было легко. Вастрик сносил наш пост, VC.ru сносили наш пост, походу вселенная подумала, что мы спамеры и продаем гербалайф. Под впечатлением, я даже написал тут длинное нытье о сложностях поиска людей.
Но каким-то образом мы все-таки отыскали к нам в команду третьего человека - Сашу.
И принялись пилить прототип. Точнее Саша принялся, а мы усиленно даем советы и хеджируем его жизненные риски оплачиваем доширак.
Чем можем похвастаться?
Пока еще мало чем. Shame on us, тут люди вон за три дня бизнесы запускают и выкидывают идеи, если не могут сделать прототип за 2 недели. Походу мы так не умеем и уже идет четвертый месяц, а мы все пилим.
Есть демка с зумом доски, трансформером текста и отсутствием сохранения состояния и синхронизации (в движке это уже есть, но с багами и не допилено).
https://alexandr-panchenko.github.io/board-builds/PLUG-47/
Вообще же, сейчас делаем MVP, в котором будет следующее:
- Возможность рисовать текст, стрелочки и прямоугольные примитивы, с "бесконечным" зумом и произвольным масштабированием элементов. Важное условие - не должно быть заметных глазу/мешающих лагов интерфейса. WYSIWYG для текстовых полей. В общем, смотрим как работает miro и пытаемся сделать 5% оттуда, но чтобы эти 5% были не хуже.
- Реализовать базовые сценарии взаимодействия с джирой. Линковка тасок, синхронизация туда-сюда, показывание снэпшотов доски в самой джире. Вот это все.
- Синхронизация стейта доски между клиентами в реальном времени. Чтобы два синьора могли что-то набрасывать прямо во время митинга.
Это будет версия, которую можно залить в стор и набирать бета-пользователей, а дальше наращивать функционал и после определенного числа клиентов уже делать платные релизы.
Какие технические грабли уже успели собрать (до бизнесовых пока не добрались)
- Рич текст на канвасе оказался реально сложным. Убили месяц и решили дальше пока не усугублять, оставив только обычный текст.
- Сложной оказалась синхронизация стейта досок между клиентами. Мы используем библиотеку fluid от MIcrosoft. Она работает, но ловили ряд непонятных багов. Хотя в принципе - работает, уже хорошо. Пока отставили в сторону, но будем доделывать дальше.
Бизнесовая цель у нас выйти на 10к-100к MRR. По нашей оценке это должно быть реально.
Мы понимаем, какой функционал нам нужен для старта и далее. Есть деньги на еду для разработчика и на команду в дальнейшем.
Зачем этот пост?
Сюда я хочу постить апдейты, чтобы осталось для истории. Ну и получать обратную связь, если будет что показать.
Так же приветствуются мнения, что мы дураки, все делаем не так и у нас ничего не получится :) Но за конструктивные комментарии заранее спасибо.







Вы будете смеяться, а мы живы, выпустили альфу и идем сейчас в пилоты в двух крупных корпах, а еще встали на полку в Крок и продаемся через интегратора.
Привлекли первый раунд инвестиций.
Доску тыкать тут https://alpha.microboard.io/
За это время концепция поменялась из доски с интеграцией в Jira в доску, которая заточена под интеграции в любые сложные системы, при этом обладает UX не хуже Miro.
Короче, конкурируем на этой поляне с оупенсорсом и вполне успешно.
Если интересно подробнее - тыкните плюсик, будьте ласка, а то непонятно, интересно ли это кому-то читать, или нет :)
А вообще, ищем фронтендеров с опцией в фуллстек. Рассматриваем всех, в пределах 3к евро/300к рублей месяц гросс. Стек typescript/react/canvas/node. Фуллремоут. Кому интересно - пишите в телегу.
Апдейт за неделю с 25 января (хотели уже делать примитивы, но провозились с работой тачпада, корректным скроллом и масштабированием).
Слово Саше:
Написать особенное поведение браузера при масштабировании или прокручиванием содержимого - это задача, хоть и не типичная, но и не сложная на первый взгляд.
Разработка первого прототипа проходит быстро, вот он вроде-бы уже и работает, плавно масштабируется и перемещается. Все загружают его на свои разные компьютеры, с разными устройствами вместо мыши, разными операционными системами и браузерами.
И тут начинается - у кого масштаб увеличивается в 400 раз быстрее, у кого при масштабировании исчезают все кнопки, у кого совсем не работают жесты. Если разработка первого прототипа занимает несколько дней, то на решение всех возникших в нём проблем уходят недели.
Хорошо когда ответ на вопрос можно найти в интернете. При работе с не типичной задачей, особенно если нужно опираться на мало стандартизированные меанизмы, часто ответ на возникший вопрос можно увидеть только в дебаггере.
Вот к примеру несколько относительно не сложных вопросов. Дебаггер для ответа на них не нужен. Как узнать когда пользователь крутит колесо мыши? Двигает по тачпаду двумя пальцами вверх/вниз? А вправо/влево? Двигает пальцем вдоль правого края тачпада? Вдоль нижнего края? Масштабирует щипком?
Нужно слушать события. Какие? Вот несколько правдоподобных вариантов на выбор: wheel mousewheel touchstart touchmove touchend scroll DOMMouseScroll MozMousePixelScroll msContentZoom gesturestart gesturechange gestureend MSGestureStart MSGestureChange MSGestureEnd
Лучший вариант - wheel, для всего кроме щипка. Последние 9 - не стандартные и работают не во всех браузерах. scroll мы отключим, так как экран мы прокручиваем по-своему по-особому.
Тач-события - не смотря на название, не срабатывают для тачпада, они для тачскрина, а тачпад для браузера - это как мышь, жесты на тачпаде - это прокрутка колеса. mousewheel - нестандартное, хотя 5 лет назад им все пользовались, но теперь его заменило стандартное событие wheel.
Значит слушаем мы только wheel, а как мы отличаем жесты? Читаем свойства события. Если MouseEvent.ctrlKey - значит пользователь масштабирует щипком на тачпаде. Ну или с зажатым ctrl крутит колесо мыши, двигает двумя пальцами вверх/вниз по тачпаду, двигает вдоль левого края тачпада. События в браузере такие же загадочные многозначные и открытые для интерпретации как фильмы Дэвида Линча.
Если MouseEvent.shiftKey - значит пользователь двигает двумя пальцами вправо/влево по тачпаду или двигает вдоль нижнего края тачпада. Ну или с зажатым shift делает всё, что может вызвать wheel событие. Кстати, как можно определить, что использует пользователь: мышь или тачпад? - Никак, спросить у пользователя.
Как уже видно, чтобы заметить щипок нужно слушать wheel событие, но это только для щипка на тачпаде. Если щипок выполняется на тачскрине, то нужно слушать тач-события, считать количество прикосновений и замечать изменения расстояния между ними.
Сегодняшний билд -https://microboard.io/public/trackpad.html, прикрутили корректную работу с тачпадом (выбор режима тачпад или мышь скрыт за шестеренкой справа-вверху).
Штош.
На полноценный пост пока не хватает времени, но наш маленький стартап уже превращается в серьезный бизнес.
От джиры ушли, делаем просто доску для больших корпоратов. В команде уже 6 разработчиков и самое главное — вышли на самоокупаемость, даже еще до публичного релиза, т.к. есть якорные заказчики из корп сегмента.
Доска в work in progress, щупать тут microboard.ru . Срочно доделываем импорт из миро и бежим к релизу 🙂
Это может полететь в варианте self-hosted, когда хочется использовать Миро, но нельзя, потому что данные окажутся где-то в неизвестном облаке.
То есть вам скорее всего имеет смысл первым делать и продвигать плагин для Jira Server и ориентироваться на те компании, где безопасники запрещают Миро, ибо всё должно быть под своим контролем. Все эти банки и т.п. Там сразу будут тысячи пользователей, а не единицы-десятки тех, кто в облачной Джире.
Потому что если Миро разрешено (у нас тоже Jira + Miro), то я не вижу смысла пристраивать какой-то очередной плагин. Вообще для Джиры почти нет годных плагинов, по моему опыту: 9 из из 10 это ограниченные поделки. Потому у меня сразу предубеждение: я лучше буду использовать полноценное Миро и ставиты ссылку в Джире на доску из описания тикета или даже из отдельного поля и это будет good enough. Зато я использую полноценный Миро и не заморачиваюсь с очередным корявым плагином.
Тем временем, мы все пилим, а Miro стоит $17 млрд.
Но есть и хорошая новость. Нашли рынок на десятки миллионов долларов и несколько корпоративных клиентов, которые готовы установить нашу систему, как только мы ее доделаем.
Да, Карл, мы протестили спрос и он есть, мы готовы активно продавать, как только будет что.
Нам все еще нужны крутые разработчики в партнерство.
На этот раз не только фронт, но и бэк - нужно пилить сервер, в т.ч. с прицелом на коробочное решение для корпоратов.
Если вы хотите вписаться в какой-то стартап, но не знаете в какой, то вписывайтесь к нам.
Бизнес и продажи это именно то, где дохнут стартапы, а у нас это наоборот - сильная сторона.
В технологии нет космоса, все абсолютно реально.
Теперь нужно просто сделать и вместе заработать кучу денег :)
Классная статья, спасибо :)
Меня всегда такой подход очень веселит при мыслях b2b, удачи любителям нарисовать lean canvas и "покастдевить".
Пара вопросов (не доебаться, а почелленджить):
Результаты к 8 февраля.
Глеб:
Хотели сделать примитивы и начать стрелочки. Не сделали, вместо этого провозились с группировкой и наследованием свойств фигур. Снова взяли примитивы. Будем ограничиваться прямоугольником и кругом. Самый большой вопрос - стрелочки, не хочется, чтобы провозились еще и с ними. Очень страдаю от нашей медленной скорости. Не знаю, что мы еще можем выкинуть, чтобы хоть какой-то базовый функционал был.
Записал видяшку, чем мне, например, не нравится работа с тасками в миро.
Декомпозируешь маиндмэп. В какой-то момент решаешь разбить задачи на таски и засунуть их в джиру. Все ок, только теперь они никак не привязаны к структуре и работать с этим нереально. Получается просто доска для рисования, а не инструмент для ведения проектов (не будешь же вручную выравнивать таски после любого изменения дерева).
https://gyazo.com/285f763ab229542671a603ed4954bf73
Саша:
Удобные абстракции могут сохранить много времени, а плохие заставят много времени потерять. Удобные абстракции, часто легче найти, чем придумать. Только увидев несколько решений похожих конкретных задач можно абстрагироваться и найти общее решение.
Вот например добавили на доску текст и логику для его перетаскивания. Добавили фигуры, логика перетаскивания - такая же. Скоро нужно будет добавить группы фигур и текстов. К ним опять нужно будет добавить такую же логику. Тут возникает вопрос - если и текст, и фигуры можно перетаскивать в группе, так зачем на них нужна логика перетаскивания? Для группы достаточно и одного элемента. Теперь любой элемент на доске находиться как минимум в своей собственной группе, и перетаскивается вместе с ней.
Или вот мы рисуем фигуры. Пишем отдельные функции для рисования каждой фигуры. Квадрат задаём верхней левой точкой, шириной и высотой, круг - центром и радиусом, треугольник - тремя прямыми, фигуру посложнее - несколькими кривыми и т.д. Через некоторое время нам нужно найти кратчайшее расстояние от точки до фигуры, но у нас нет данных о координатах границ фигур, и нужно писать функции для поиска кратчайшего расстояния до каждой фигуры. Тут возникает вопрос, а что если бы мы сразу задавали каждую фигуру как набор кривых линий? Тогда у нас была бы только одна функция для рисования произвольного набора кривых линий и одна функция для поиска расстояния до произвольного набора кривых линий, и если нам потребуется ещё какая-то функция, то мы её тоже напишем только один раз, и так сколько бы новых кривых мы ни добавили.
В обоих случаях начальное решение казалось логичнее и проще, а конечное пришло и показало свою эффективность только в процессе.
Апдейт от 15 февраля.
...Мы здесь
Далее планы:
Сразу вкину на будущее: может так случиться, что вы захотите например редактировать фигуру мышкой (а это значит на каждое движение мышки перерисовывать канвас), а на канвасе будет под 1000 объектов над и под фигурой.
На начальном этапе таких проблем обычно не возникает, потому что фигуры максимально простые и рисуются быстро, но если захотеть добавить какую-нибудь кисть или типа того — вполне может.
Я когда-то заморочился и сделал под это три канваса (четыре с учётом верхнего с контролами), и фигуры, которые кэшируются и перекидываются между канвасами — таким образом, обновляется только средний, в котором находится текущая фигура, а над и под находятся на двух других.
Сделал репозиторий публичным https://github.com/keyten/ime, можно потыкать, утащить любое количество кода или логики, вот редактирование кривых Безье например
Есть ещё https://github.com/keyten/Graphics2D, там какое-то количество математики (если вам нужно писать функции типа пересечений полигонов или что-то такое, порой там можно найти такое), и https://github.com/keyten/apartment-editor/tree/main/src (просто редактор планировок на SVG, там вряд ли много интересного есть, но вдруг пригодится что)
формальная интеграция Miro с Jira это ты про https://miro.com/marketplace/jira/ или про https://help.miro.com/hc/en-us/articles/360017572414-Jira-Add-on?
😱 Комментарий удален его автором...
@glebkudr как у вас прогресс, вышли уже в паблик?
Сайт не работает =/
Если эта штука в кровавом энтепрайзе предполагается быть в довесок использованной всякими аналитиками и архитекторами для своих квадратиков и стрелочек, то интеграция с LDAP - это меньшая из болей.
По моему опыту всегда страдают - 1) версионирование/трекинг изменений, 2) процесс комментирования, согласования и вся вот эта корпоративная бюрократия разных отделов. Про связи между тысячей абстракций уже упомянул - это капец как важно.
P.S. На чем у вас бэк? Вашей маме джавист не нужен? Переобучаемый.
В общем, я сейчас в поиске проекта, в который можно было бы вписаться в свободное время и потенциально переключиться на него в будущем (правда, не в России). Так что, могу записаться в лист ожидания бэкендеров. Один фиг сейчас хочу изучить JS + TS)
тут вам конкурента завезли https://obsidian.md/canvas
тестировал оффлайн версию, где все локально хранится, и был приятно удивлен качеством первой версии