Карта сущностей и взаимосвязей при написании ТЗ
Публичный постТак, собратья и сосестры. Вопрос следующий: где и как вы делаете карту проекта? В основном, понятное дело, интересует проект ИТ, но если вдруг такой маппинг поможет и в других делах (например создание тех документации) - было бы супер.
Что я имею ввиду.
Когда мы в компании взяли новое ПО (для примера скажем, что это 1С) и начали читать тех документацию по нему - все было понятно. На 75-80% подходит. Остальное - есть куча интеграторов, которые могут дорезать, докодить и тд и мол будет конфетка.
Пока мы ставили оригинальную коробку - все было ок. Когда интегратор начал что-то там дорабатывать начались некоторые несостыковки, но он все решал и находил что с чем конфликтует (в логике кода). Я как ПМ, конечно, помогал в роли КуА и методами доступными пользователю пытался обнаружить и/или предположить дырки в логике.
Так мы жили и не тужили. Пока не настала необходимость поменять интегратора. И вот тут, когда пришел новый, который не знает всю эту историю изменений, интегратор все и началось. Пока мы там что-то чиним, тут это начинает чему-то противоречить и ломается. Тут разобрались - вон там пошло по пи** де. Ну я думаю вы понимаете эту проблему.
НУ и с этим мы как-то боролись какое-то время. И вот теперь настал следующий этап в компании. Когда мы решили снова брать новое, более совершенное, более целевое ПО. Задача усложняется тем, что это не одна программа, а синхронизации 3х разных. Как следствие и компании интеграции разные.
Предчувствую беду. По этому хочу подготовиться и сделать какую то карту сущностей и взаимосвязей между разными системами. Типа что где меняется, если вот тут ручку покрутить.
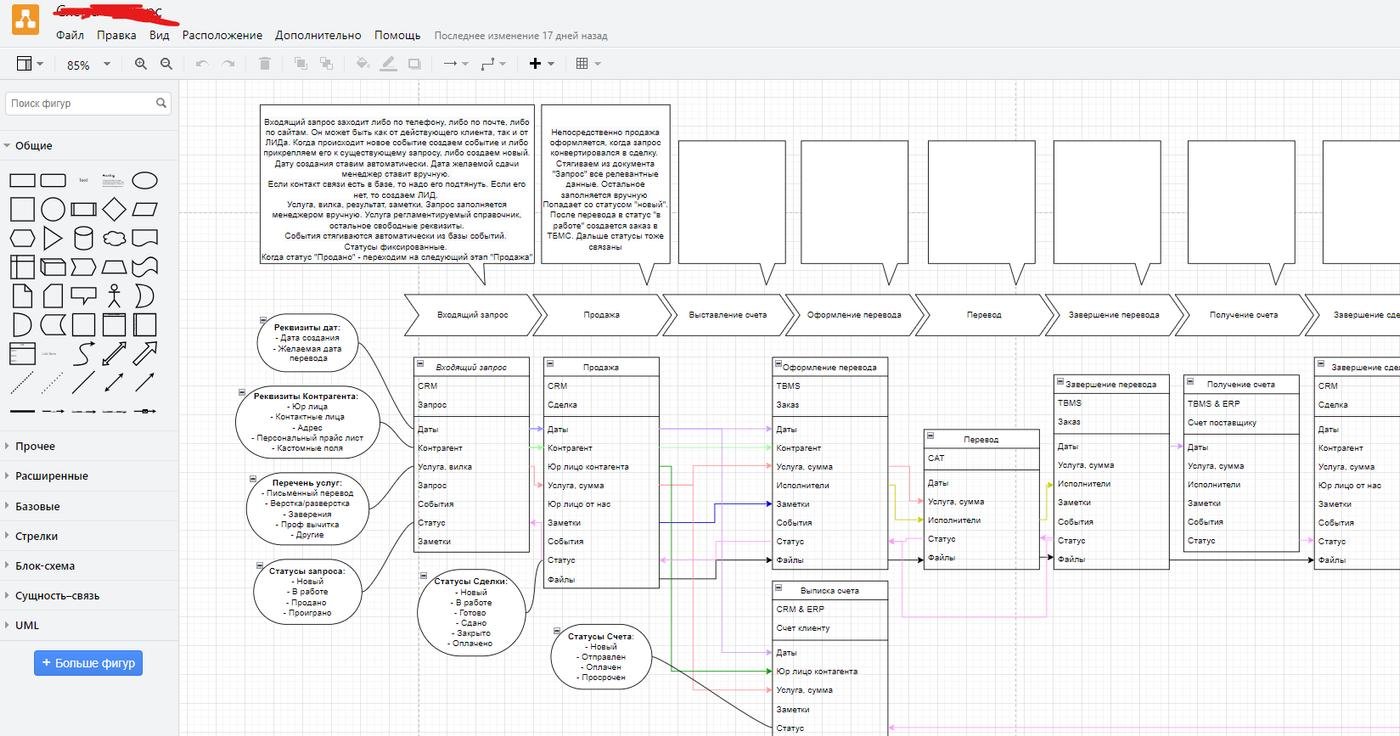
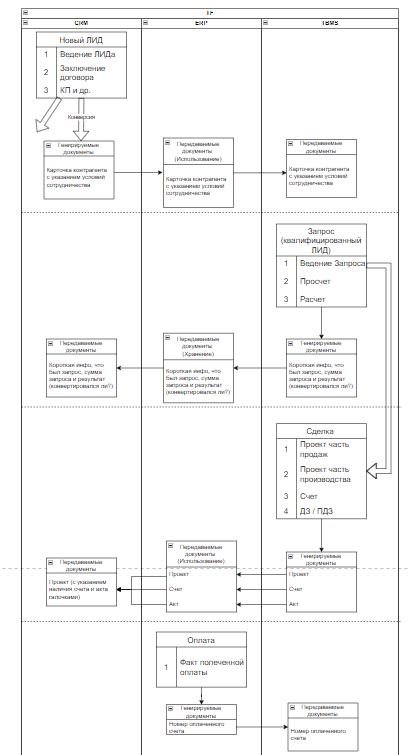
Я вот это начал делать своими силами в рисовалке.
Это какая-то стомиллионная попытка и самая близкая хоть к какому-то вменяемому результату

Ну и вот такая схема интеграции между системами.

Но *** . Это же совсем не то...
Я уверен, что ПМы продуктовых ИТ компаний должны такое уметь делать.
Подскажите пожалуйста - хде вы такое делаете? Если расскажете как, то я вообще буду счастлив. А если я еще и смогу с помощью ваших советов сделать себе такую карту - то это будет точкой джи в этом вопросе) Ну вы поняли)
Пы.Сы. История, которую я рассказал произошла на протяжении 7ми лет. Мы не часто меняем ПО и разрабодчиков. Просто я очень сжато пересказываю))

В Энтерпрайзах такие вещи моделлируются в каком-нибудь https://www.signavio.com/de/products/process-manager/ (продукт из портфеля SAP) или его аналогах.
У него полно альтернатив разной степени всратости, от https://workflowengine.io/ и https://www.processmaker.com/ до https://camunda.com/ и EA (свят-свят, https://www.sparxsystems.de/newedition/enterprise-architect-16-1#c7588)
А вообще в Миро, Draw.io да Ворде с Экселем все такие штуки делаются, потому что какой бы инструмент не был — созданное в нём всегда будет отставать от реальности, сам он никого в полной мере не устраивать и в конечном итоге жрать ресурсы компании.
Вот этот этап роста бизнеса, когда в блокнотике уже не получается, а для серъёзных ресурсов нет ресурсов - она опасная.
Я так делал:
В общем, как ты понял, я считаю, что Карта сущностей и взаимосвязей это далеко не главная задача.
Если правильно понял вопрос
Хотел было сначала сразу писать как понял "В чем писать схему бизнес-процессов/user journey и архитектуру?", но сначала выдерну из поста собственно запрос
В вашем @e_no_asanov посте
"""
...
...
Подскажите пожалуйста - хде вы такое делаете?
"""
Мой опыт
(возможно на основе этого я сделаю какой-нибудь свой первый пост, а то лишь читаю, и сколько нас таких еще читающих, но кому есть чем поделиться:) )
Конкретно по вашей логике не сталкивался, мне было полезно узнать об инструментах от @zahhar , возможно как-то их опробую,
но в своих проектах эволюция была такая от Docs, Spreadsheets -> Confluence / Jira; пробовал пару ПО из разряда как у Захара, но не прижилось - слишком "стартапы" были.
В целом я подходил с разных сторон и старался использовать общепринятый Agile с User Journey состоящий из User Stories; есть такие шаблоны в Miro, Figma
С другой стороны если это софт и там множество нюансов, где нужна детализация каждого шага Также рисовал все в Lucidchart, Draw.io - но там много на "художку" нужно тратить если прям схемы тяжелые и часто меняются - а еще много программистов со мной дорисовывают свои модули по примеру)
Потом пришел к тому что все Draw.io, Miro хороши и это дело вкуса кто-то любит схему делать drag&drop, а кто-то как я за text-2-scheme через https://plantuml.com/ подход и синтаксис. В нем из под коробки чаще всего использую Sequence, Usecase, Flow, User Journey, Mindmap, State типы диаграм, но бывают и другие.
Чтобы лучше пощупать что это начинайте с Demo https://planttext.com/ (и используйте Sample глянуть что это может делать). А потом я перешел на более легковесный аналог MermaidJS (Demo: https://mermaid.live/)
И в инструментах для ведения базы знаний for i.e. Notion, Confluence (or personal Obsidian) есть плагины по встраиванию вашей диаграммы и отображению из текста прямо в документации.
Например, в Notion блок
codeвыбрать синтаксис mermaidjsText-2-Diagramm не панацея, я по прежнему иногда пользуюсь Miro.com, Figma.com, mindmeister.com для разных промежуточных задач, и чаще всего из-за того что участникам команды(например продукт менеджер аналитик подомной привык так) это прям нативно для них, а MermaidJS если составляю все схемы сам и выдаю им нарисованный билд)
Советы
Инструменты которыми я пользуюсь
Text2Diagram
Visual Diagrams
Подходы, темплейты и методологии
Они уже вшиты в инструментах
Можно попробовать перерисовать тоже самое из Draw.io -> Miro or Mermaid.live (юзать в Notion(как описал выше) или в IDE как plugin).
Незнаю даст ли вам это прирост.
Обратите внимание на подходы и templates - поглядев на примере может стрельнет идея как улучшить все для вашего кейса.
Лайфхаки
не все об этом знают, но в отличии от Visual-Tools (Miro, Draw.io, Whimscal и других) инструменты из разряда Text-2-Diagram легче рисовать с помощью ChatGPT -
Мои Use Cases?
Также есть плагины у ChatGPT https://gptstore.ai/plugins/showme-redstarplugin-com немного пользовался - но забыл и лень)
В целом GPT скользкая дорожка - если нет с ним опыта и знаешь что хочешь по схеме - а вы знаете - лучше нарисуйте дорисуйте новую версию сами)
Олдовый подход - это BPMN (https://ru.wikipedia.org/wiki/BPMN) или IDEF0 (https://ru.wikipedia.org/wiki/IDEF0). Не знаю насколько они сейчас реально используются, но в универе нас учили описывать такие штуки именно с их помощью.
Возможно я не совсем правильно понял, но мне кажется у вас главный недочет в отсутствии нотации и сложности. Мне было сложно прочитать представленные примеры.
Организуйте пространство. Возьмите например основные пункты из стандартной SRS. https://en.wikipedia.org/wiki/Software_requirements_specification
Или возьмите шаблоны от ddd crew из раздела pinned.
https://github.com/ddd-crew
Хотя второе менее интуитивно на мой взгляд.
В любом случае вы начнете с глоссария =)
BPMN
Он не совсем для интеграций. Но позволит описать конкретную последовательность действий, которая реализует ваш процесс.
Эти схемы нужны, чтобы быстро оценить что вообще происходит.
Схемы можно декомпозировать, и ссылаться из одной схемы на другую. (похоже на первый и второй пример)
Попробуйте bpmn.io который работает из браузера, или скачайте camunda modeller который работает с десктопа (если опустить исполняемые схемы, для которых используют камунду)
UML
Возьмите основные схемы UML, чтобы показать как это все реализовано.
Компонентную, активити и сиквенсы. Плюс ту же стейт диаграмму для состояния счета например.
Для UML имхо лучше DRAW.io ничего нет. Есть плагин для конфы.
Можно использовать языки для описания схем, прям из репозитория, но мне кажется это не так удобно для вашей цели.
В целом описания инструментов можно взять из раздела teqniques Babok
Спека
Распределите схемы по спеке от верхнеуровневых к частным. Дайте ссылки в конфе\вики на детальные описания если есть.
Опишите сервисы которые упоминаются на схемах. Ихмо главное их назначение, словарь и договоренности.
Опишите интеграции - опять же хотя бы нюансы, которые можно понять только из кода. Можно докинуть примеры или постман коллекцию например (просто иногда вместо того чтобы читать проще, кинуть запрос)
Трассировка
Jira дает минимальный функционал для трассировки: тип и номер, эпики и линки. Это должно помогать соотносить новые задачи с уже реализованным функционалом, которые описаны в спеках. Ветки репозитория должны ссылаться на номера в трекере задач.
В вики можно давать ссылки на фильтры в трекере задач, чтобы оценить что делалось для каждого конкретного топика. (все задачи\требования\техдолг по эпику "выписка клиента")
Поддержка
В гайде есть такая фраза:
supposed to deliver, as well as the nature and use of the specific relationships that
are being created.
The effort to trace requirements grows significantly when the number of
requirements or level of formality increases.
Мне кажется, что для ваших целей не совсем нужна именно общая карта со всей инфой, потому что это сложно читать. И будет сложно поддерживать. Возьмите легковесные инструменты, чтобы не тратить много времении на пробу.
Структурированное оглавление поможет больше любого инструментария. Вы можете закинуть доку в конфу или ворд. Можно вести это прям в репозитории и подключить mkdocs с плагином поиска.
Далее по мере сложности можно организовать все в visual paradigm, не дай бог sparx или businessstudio.ru Сейчас имхо вы потратите больше времени на освоение, чем на решение самой проблемы.
Блин, я думала, тут про D&D будет, а тут снова айти какое-то...