Intro
Всем привет! Сегодня свершилось великое - я начал писать пост про Flutter, который давно откладывал, это скорее обзор, так что обоснований выбора и сравнений будет немного. Опишу:
- Flutter для меня
- Свой опыт \ Проекты
- Выбор State Managment(BLoC, Redux и другие) \ Flutter Files
- Разное на мобиле\Пакеты
- Flutter web+macOS и другие
- Null safety
Flutter для меня
Это не первая моя попытка пойти дорогой cross platform - но есть ключевая особенность, Flutter для меня - это еще один native для каждой платформы, так как он рендерит каждый пиксель сам и все компоненты написаны на нем.
Моя презентация для одного банка - она немного устарела, но собрана на базе доступных источников и общений с людьми, много ссылок на Yandex.
Свой опыт \ Проекты
Путь во Flutter я начал с возможности сделать маленький проект на пару страниц для человека из бизнеса, проект не пошел, но технология проросла в моем уме и через полгода я начал https://medium.com/it-challenge с упором на реализацию плеера для Apple Music на Flutter.

Пол года на изучение и релиз первой версии приложения, еще пол года улучшений и в феврале я ухожу с позиции Team Lead "Европлан" (Angular+.Net Core) на Flutter developer в "Лигу ставок" - на тот момент одно из немногих мест с хорошей ЗП на Flutter.
Моё выступление на митапе Ozon:
Лига Ставок
Проект в лиге - это built_redux, dioc, BLoC на стримах и много кода на 5 разрабов(на тот момент). Причем я пришел не в основной проект, а на его ответвление и занимался архитектурой для построения нескольких приложений из одной кодовой базы и приведения кода над которым работали подрядчики(6 месяцев) к рабочему варианту - мне дали двух разрабов аутсорсеров, и через 2 месяца почти готовый merge форка проекта и рабочая версия платформы остались компании, а я пошел пилить проект с нуля для zfx.com.
zfx.com
Я начал пилить биржу(мобильный клиент) для международной версии системы, сейчас у нас в работе большая версия с личным кабинетом, торговлей и деньгами(ввод\вывод и другое), я снова Team Lead и у нас 5 разрабов :)

State Managment\ Flutter Files
Когда я начал изучать Flutter самой большой проблемой стал выбор как сделать State Managment в моем приложении. Большое изучение вариантов и статей привело меня к моей вариации flutter_bloc от Felix Angelov, почему моей - потому что у меня есть два ключевых отличия:
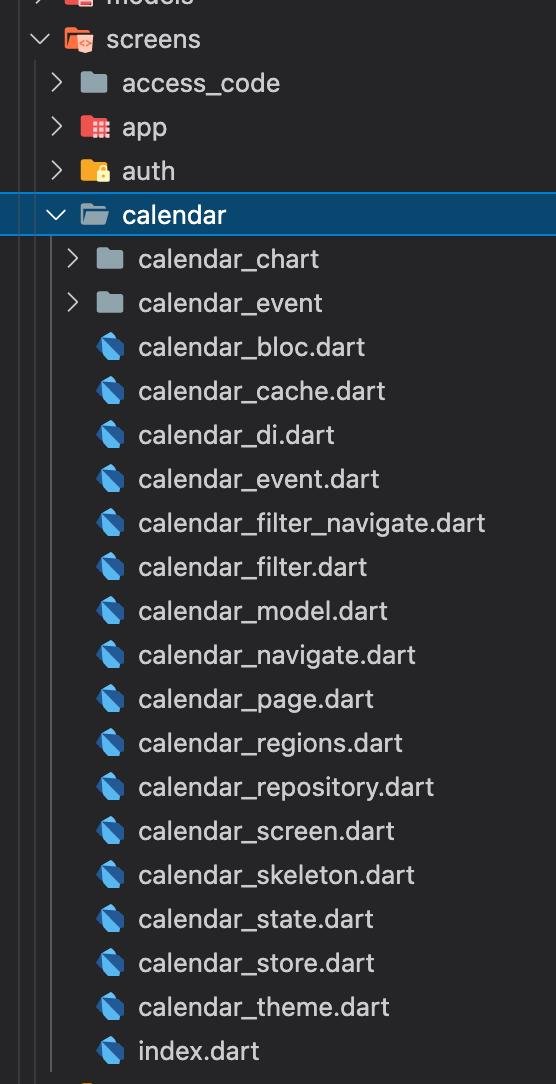
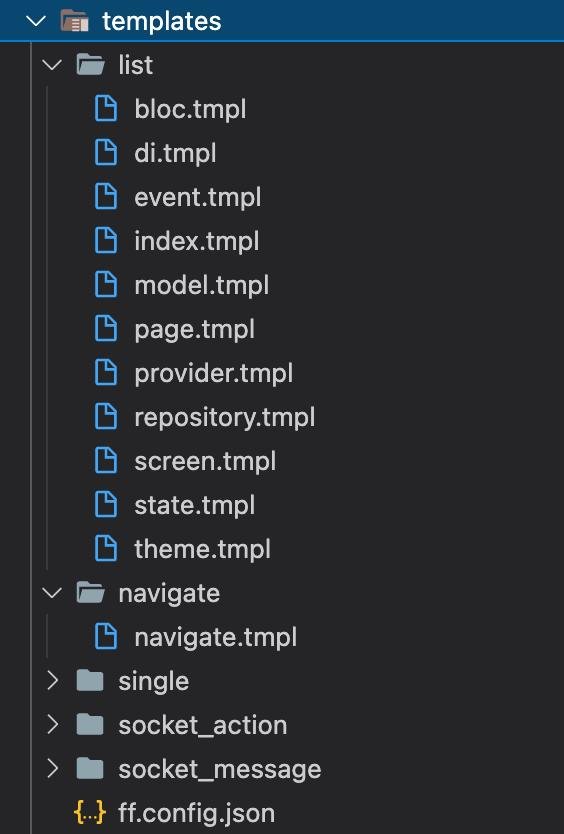
- структура папок - как фичи

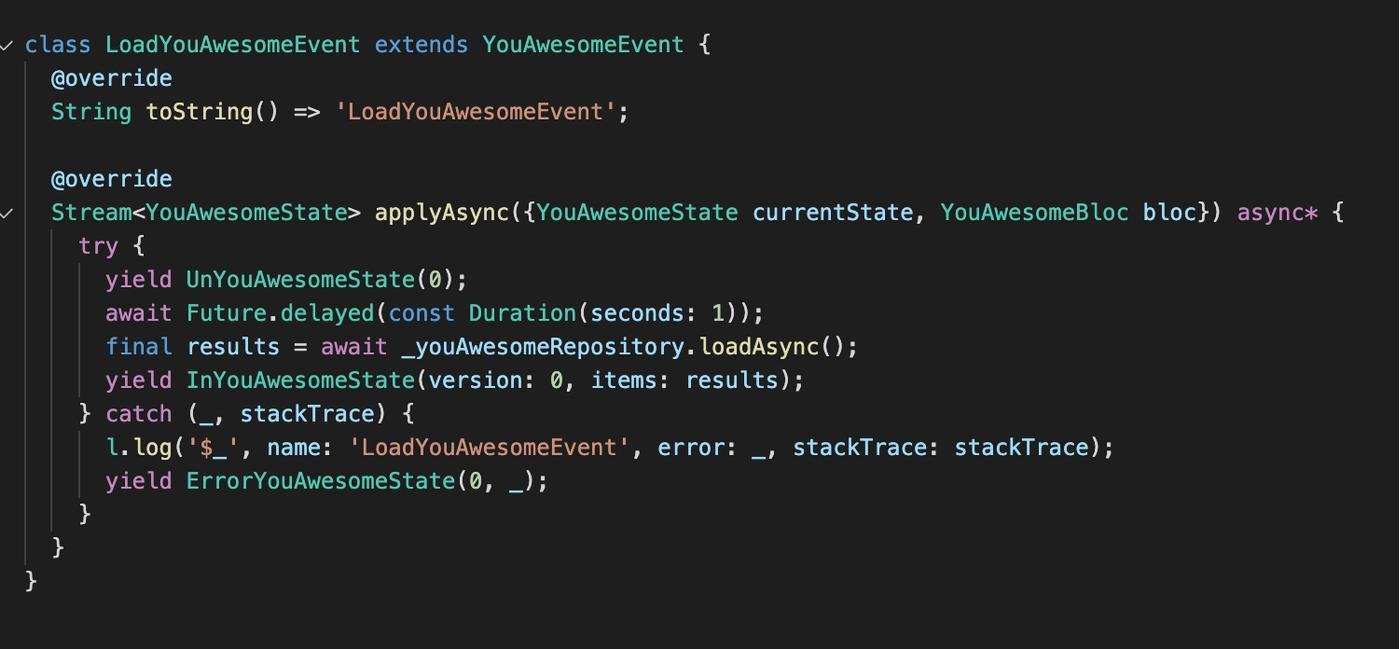
- Реализация event лежит внутри event(файл bloc почти пустой)

Больше всего мне нравится в нем понятная работа - есть стрим событий и state текущего состояния от которого мы делаем декларативный UI.
Больше всего мне пришлось поработать с Redux - на мой взгляд он слишком сложен для работы - замедляет написание кода и главное абсолютно неудобен с точки зрения поиска "что делает кнопка". Redux вообще мало кому нужен и кто умеет его готовить, это продукт для больших корпораций...
Один из самых больших минусов BLoC - это бойлерплейт, но я его победил, когда написал Flutter Files - это расширение для генерации файлов на основе настроек вашего проекта и ваших custom template, например у нас генерация сразу готовая страница со всем обработчиками, логикой вызова загрузки данных, описание навигации, темы и DI.

Разное на мобиле\Пакеты
Для DI используем GetIt с описанием в отдельный файл и подключением на старте, получение инстансов объектов делаем в начале файла, а не через конструктор - для упрощения - в целом нормально. Provider через Context почти не используем - на мой взгляд зависимости надо передавать более явно.
Для локализации взяли - https://localizely.com/ у них есть пакет для обновлений переводов по воздуху.
Для локального кэширования используем собственную обертку над hive
Локальную базу с запросами я не использую, довольствуюсь key-value storage.
Аналитика - [firebase]написанный(https://pub.dev/publishers/firebase.google.com/packages) , appmetrica_sdk, sentry
Для http используем dio - у него нормальные interceptor.
Есть websocket, grpc пакеты.
Для навигации используем navme
Для длительных задач предпочитаю использовать computer, который запускает выполнение в отдельном потоке с внутренней очередью выполнения задач.
Вообще есть большой пункт - не используйте кодогенерацию через build_runner - чем больше ваш проект, тем больнее вам будет, проект в лиге обновлял модели 2-3 минуты на топовом macbook pro 2020 года, обновлять приходилось модели часто и падал он тоже часто и без нормальных ошибок =( Сейчас мы используем Dart Data Class Generator
для генерации базового кода.
В целом с пакетами все достаточно хорошо, особенно если надо две платформы.
Push - мы используем firebase, все отлично)
Большая поддержка SDK в Huawei
Flutter web+macOS и другие
Проект написанный для мобилы достаточно легко запустить на web или macos - но работать он будет только если у вас плагины есть для каждой платформы и\или вы написали немного оберток над платформо зависимыми частями. Приложения для macOS - быстро компилятся, но если ваш продукт в первую очередь мобильный, то лучше тестить на ios\android даже во время разработки. Web часть более сложная и разрабатывать ее менее удобно - дебагер глючит, но с каждым релизом там все лучше - самая большая проблема нет SSR и непонятно когда будет.
https://github.com/doppio-dev/iXn - пример на web\macos уже устаревший, но там есть базис BLoC и сборка через github.
Null safety
Хорошо, что он появился - но можно жить без него, если хотите честную поддержку, то придется проверять пакеты на совместимость и\или искать форки\впиливать поддержку самому.
P.S. пишите ваши вопросы, буду отвечать и обновлять статью.

Какое будущее, на твой взгляд, ждет Флаттер, учитывая, что под боком развивается КММ?
Мы на проекте использовали GetX (https://github.com/jonataslaw/getx) для DI, state-management и роутинга. По сравнению с BLoC можно управлять стейтом с заметно меньшим бойлерплейтом.
Но вот с DI в итоге подзапуталось, контроллеры уничтожались когда не нужно, и наоборот не обновлялись когда это было необходимо (возможно из-за нашей неопытности с Flutter и GetX).
Использовал ли ты что-то из экосистемы GetX?
С текущей реализацией flutter web, SSR там не будет никогда(
А что с MobX? А Реакте с ним одно удовольствие, а во Флаттере? Тоже поковырять хочу.
Спасибо за статью.
Какие ресурсы посоветуешь для ознакомления? Понятно, что в основном нужно курить flutter.dev, но всё же.
Спасибо за статью.
Мне нравится Флаттер, но переживаю про поиск работы в будущем. Сейчас, например, вакансий iOS девелоперов во много раз больше чем Флаттер. Как думаешь на расстоянии нескольких лет сильно ли изменится это соотношение?
В тред призывается человек с опытом Flutter и Swift UI для развернутого комментария о плюсах и минусах каждой из платформ =)
Сам пишу на Flutter, но интересно мнение сообщества, готов ли Swift UI к полноценному использованию и какие плюсы сулит по сравнению с Flutter
Крутая статья, за наводку на Dart Data Class Generator прям отдельное громадное спасибо, выглядит как очень крутая альтернатива build_runner.
на самом деле, стэк очень похож на наш -- потому хотел активно поспрашивать:
тут сами используем просто Navigator 2, но оно получается костыльненько местами; нет опыта, насколько эта штука дружит с вложенными навигаторами (когда у каждого таба меню свой стэк истории)?
используем в основном для общения между взаимозависимыми блоками, но периодически ловим в разработке странные баги после hot reload'а (обычно hot restart их лечит); не сталкивались?
если не секрет, что храните там? просто данные с сервера пришедшие? правильно понимаю, что идея просто в том, чтоб в памяти их не держать постоянно и минимизировать походы на сервер?
ну и (как, в основном, фронтендеру) интересно: часто ли возникают проблемы, которые сложно решать без опыта в мобилке? мы просто в довольно специфичной сфере -- и упираемся в отсутствие опыта на мобилке с завидной периодичностью, интересно понять общую температуру по больнице.