Интро
Привет уважаемые вастриканцы. Решил опубликовать здесь пост про древние веб-технологии из нулевых и весело потрясти песком в комментах.
Время идет, все меняется. То что было вчера в авангарде технологий сегодня уже устаревшее и древнее. Очень интересно почитать про ваш опыт.
Выход в интернет
В 2003 году у меня появился персональный компьютер купленный родителями для учебы. Вдоволь наигравшись в игры я захотел «выйти в интернет».
Самым распространенным вариантом доступа в интернет в наших краях тогда был dial-up. За 100 рублей ты получал целых 5 часов интернета на
максимальной скорости! Файл весом в 1 мегабайт тогда скачивался около 10 минут. Песню в mp3 128 кбит/сек можно было скачать за 30 минут, а о видео можно было и не мечтать.

В интернете меня ожидали ответы на все вопросы (не все), материалы для учебы (картинки с голыми женщинами), а также уморительные
анекдоты на портале anekdot.ru
Социальных сетей в привычном их виде тогда еще не существовало, а продвинутые пользователи сети обычно имели домашние странички.
На домашних страничках пользователи обычно выкладывали свое творчество (например стихи), фотографии, контакты и вообще все что угодно.
Домашняя страничка
Я тоже хотел стать продвинутым пользователем и создать домашнюю страничку. Однажды в беседе с одноклассниками я узнал что у них есть
свой сайт по игре The Elder Scrolls III: Morrowind и спросил у них ссылку на их сайт, а также расспросил о том как они его создали.
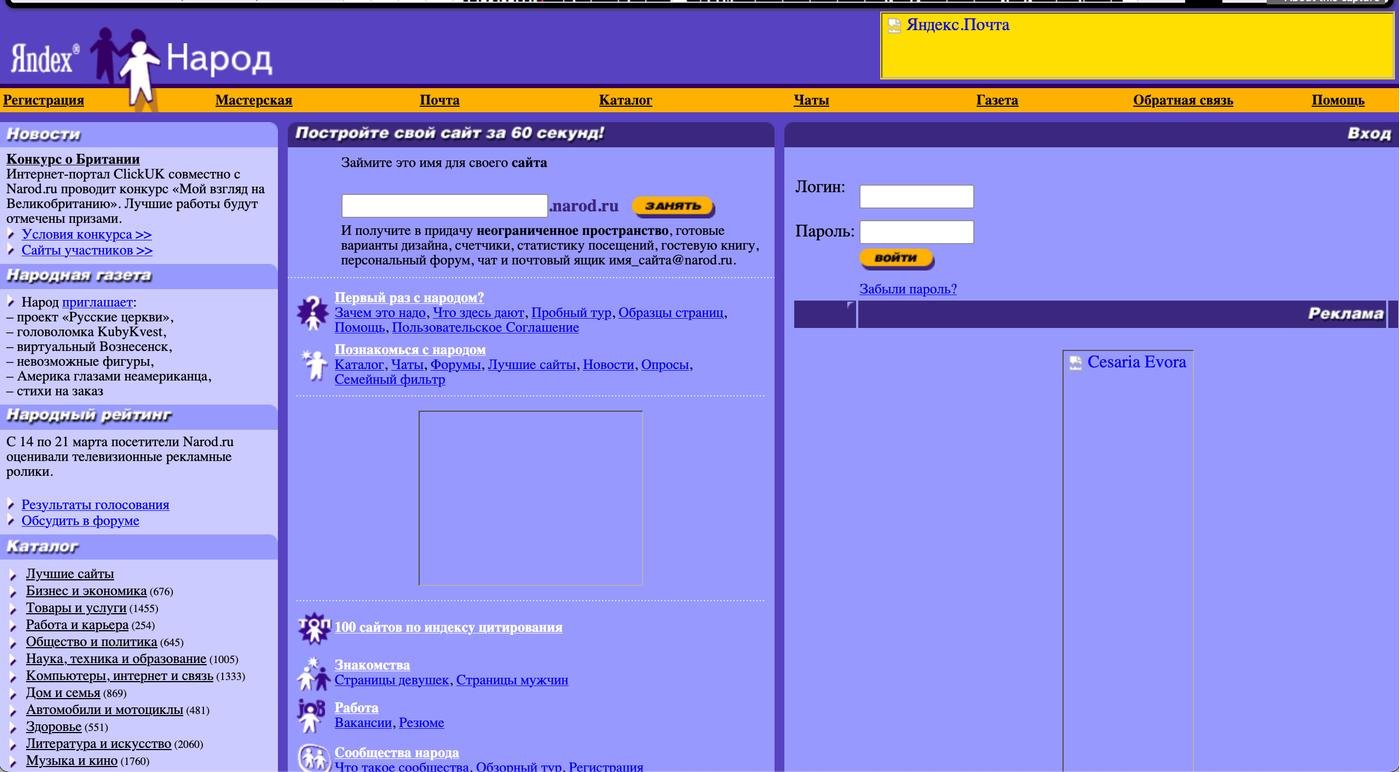
Оказалось что сайт был создан на платформе Яндекса - narod.ru

Ссылка на веб-архив https://web.archive.org/web/20030323053109/http://narod.yandexru/
В тот же вечер я зарегистрировал там аккаунт для электронной почты и веб-сайта.
Далее я принялся пилить страничку в довольно убогом на то время встроенном веб-конструкторе. Время неумолимо летело как и лимит на карточке повременного доступа в интернет, а страничка выглядела ужасно и никак не улучшалась.
На следующий день я сказал одноклассникам об этой проблеме и спросил как так получилось что их сайт выглядит прекрасно, а мой очень убого. Ответ был прост - разрабатывай html-файлы локально и заливай их по FTP на сервер!
Виндовый Explorer уже тогда умел подключаться по FTP. Но опытные пользователи ПК выбирали Windows Commander!
Первые HTML-файлы
Уж чего-чего, а свободного времени у школьника было хоть отбавляй. Поэтому дело дальше пошло веселей. То что было тогда на слуху это Microsoft Frontpage и Macromedia Dreamveawer.
Ни того ни другого у меня не было. Поэтому первые странички я разработал прямо в MS Word 💩.
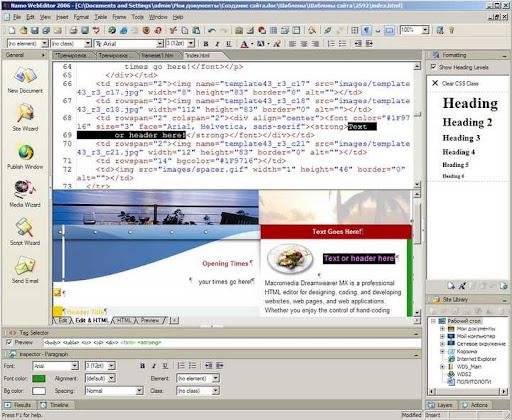
Далее кажется у тех же одноклассников я взял дистрибутив Namo WebEditor v5.0. С этого момента я стал пробовать пилить страничку в WYSIWYG-редакторе.
Лучше сайт выглядеть не стал, но драгоценные часы в интернете стали экономиться.

Сайт был в основном наполнен контентом стыренным с других источников - анекдотами, обоями на рабочий стол в разрешении 800x600 и чит-кодами к играм.
Вся ценность была лишь только в том что контент я лично выбрал украл 😃
Из авторского там были программы поделки на Visual Basic и Borland Delphi.
Технологии
Сайт был оптимизирован под Internet Explorer и разрешение 800x600. Это означает то что он тестировался лишь в одном разрешении и в одном только браузере 😁

Верстка использовалась табличная, с точными размерами высоты и ширины ячеек.
Стили все были инлайновые и генерировались Namo WebEditor'ом.
Кодировка - Windows-1251.
Тогда в рунете были две распространенные кодировки - KOI8-R и Windows-1251.
Весь сайт был статичный за исключением двух страниц предоставляемых сервисом narod.ru - веб-чатом и гостевой книгой.
Проблемы
Основная проблема тех времен это обеспечение однородности меню на всех страницах сайта т.к. при добавлении новой ссылки приходилось править этот кусок кода на всех страницах.
Некоторые веб-разработчики решали эту проблему использованием фреймов (HTML-тег frame). В этом случае меню размещалось в отдельном файле и браузер отрисовывал его в отдельном фрейме. В итоге пользователь мог видеть два скроллбара 😃
Мне этот способ не нравился и поэтому я правил меню везде вручную. В итоге оно везде было с разным наобором ссылок 💩
Также следует здесь отметить что некоторые бесплатные хостинги (например by.ru) поддерживали в то время технологию Server Side Includes. Это позволяло размещать контент меню в отдельном html-файле и встраивать его в другой прямо в момент отдачи страницы веб-сервером.
Здравствуй PHP!
Шел 2004 год и со статикой я наигрался. В то время я наткнулся на бесплатный хостинг fatal.ru. Здесь уже была поддержка PHP, а также Perl и C/C++ в режиме CGI-скриптов. Также была возможность прикручивания своего домена. Главное ограничение хостинга это отсутствие поддержки базы данных.
Наверное благодаря отсутствию поддержки БД на бесплатных аккаунтах им удавалось на одном компьютере держать 50к сайтов 😃


На сайте хостинга в то время был классный форум где пользователи помогали друг другу с веб-разработкой.
Новый сайт
Следуя ограничениям хостинга я принял решение пилить свою CMS с хранением данных в файлах и создать на ней новый сайт.
Домен также было решено брать бесплатный. В то время была возможность бесплатной регистрации домена 3-уровня (pp.ru, com.ru или net.ru) в РосНИИРОС.
Cкриншотов сайта за 2004-2005 годы к сожалению не сохранилось. Помню только что текст был красный на белом фоне. Веб-дизайн!
Технологии 2006
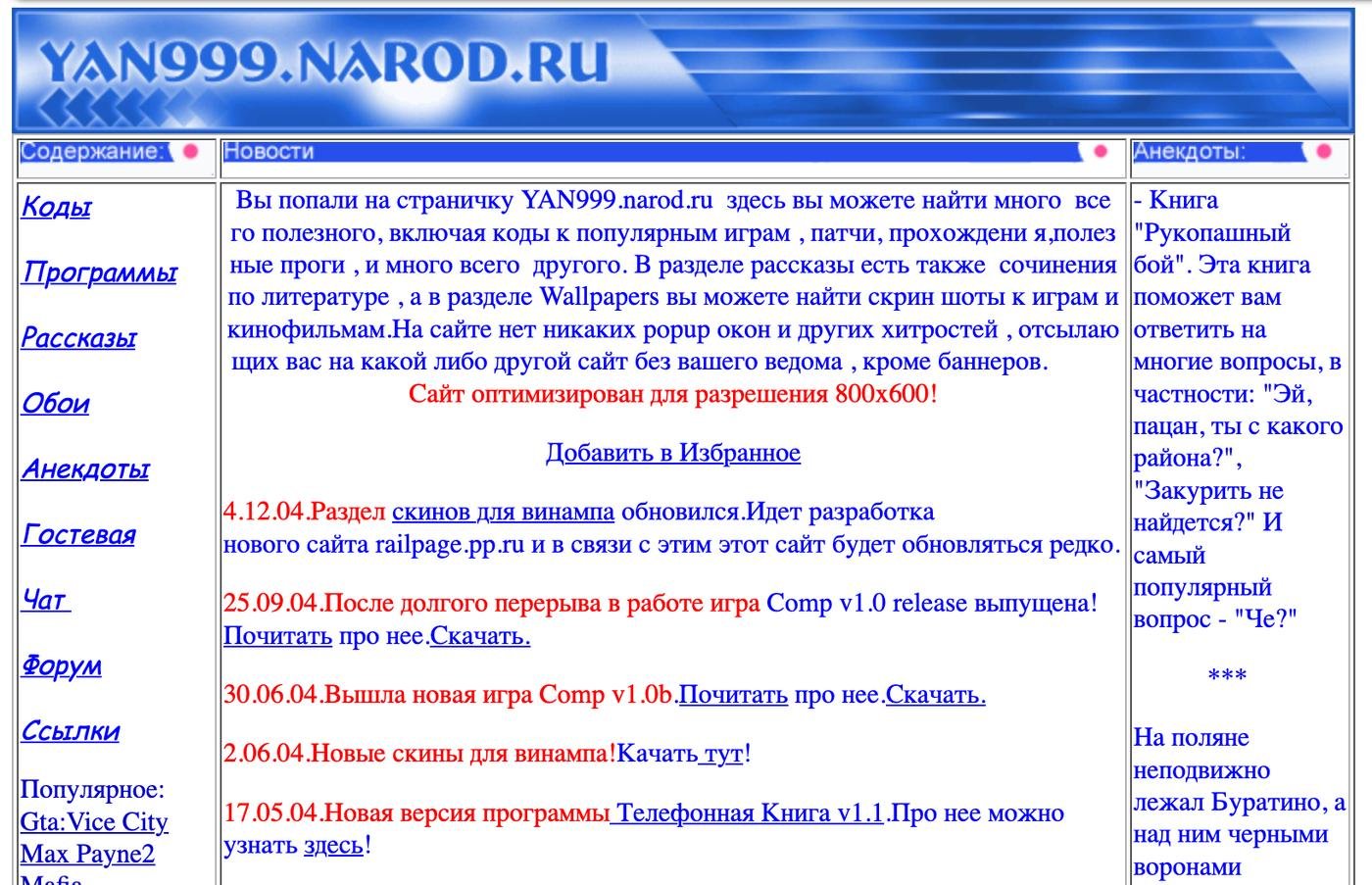
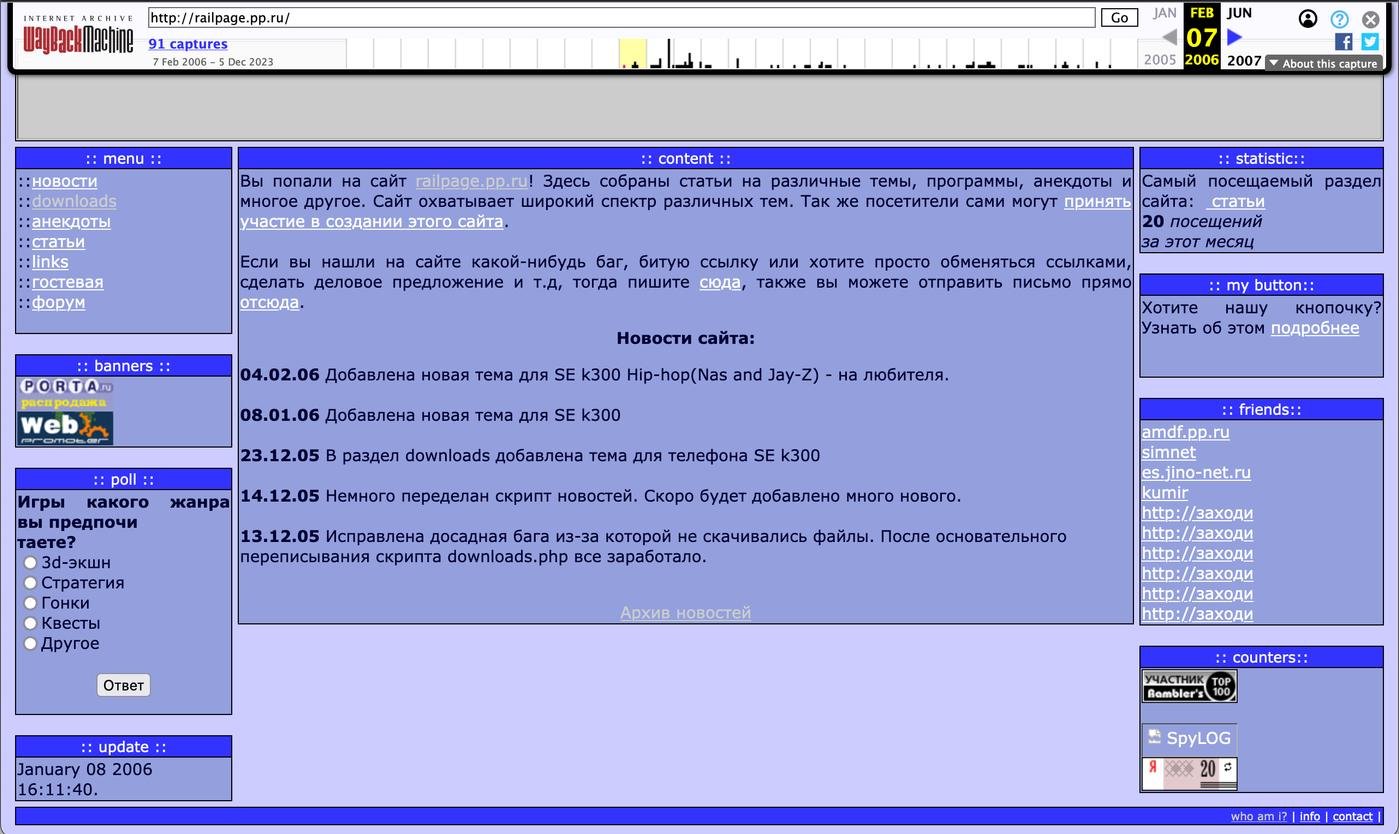
А вот в 2006 году сайт уже был синего цвета 😃

Здесь можно увидеть забавные артефаты того времени - кнопки "Индекса цитирования Яндекс", Rambler TOP100 и Spylog.
Модное решение - делать таблицу с тонкой черной рамочкой вместо дефолтной толстой. Делалось это вот так:
<table width="100%" border="0" cellspacing="1" cellpadding="1" bgcolor="#000000">
<tbody>
<tr>
<td bgcolor="#3333FF"></td>
</tr>
</tbody>
</tbody>
Стили на сайте в основном инлайновые, но есть единственный CSS-файл
A:link {COLOR: #FFFFFF; TEXT-DECORATION: underline}
A:visited {COLOR: #CCCCCC; TEXT-DECORATION: underline}
A:active { COLOR: #FFFFFF; TEXT-DECORATION: none}
A:hover {COLOR: #FFFFFF; TEXT-DECORATION: none; }
BODY {margin="5"; SCROLLBAR-FACE-COLOR: #FFFFFF; FONT-WEIGHT: normal; BACKGROUND: #CCCCFF; SCROLLBAR-HIGHLIGHT-COLOR: #FFFFFF; SCROLLBAR-SHADOW-COLOR: #FFFFFF; COLOR: #000033; SCROLLBAR-3DLIGHT-COLOR: #000000; SCROLLBAR-ARROW-COLOR: #000000; SCROLLBAR-TRACK-COLOR: #EEEEEE; FONT-FAMILY: Verdana, Arial, Helvetica, sans-serif; SCROLLBAR-DARKSHADOW-COLOR: #555555;}
TD { FONT-WEIGHT: normal; FONT-SIZE: 11pt; FONT-FAMILY: Verdana, Arial, Helvetica, sans-serif;}
.intable{padding: 50pt;}
H1{FONT-SIZE:10pt; COLOR:#666666; font-style: normal; line-height: 16px; font-weight: bold; margin: 0px; padding: 0px;}
.ndat{FONT-WEIGHT: normal; FONT-SIZE: 11pt; FONT-FAMILY: Verdana, Arial, Helvetica, sans-serif; COLOR: #CCCCCC}
.cont{text-align: justify}
.men{FONT-SIZE: 10pt; }
CSS-правила набранные капсом лучше понимаются браузером! 😉
Функционал на бэкенде:
- раздел для скачивания програм
- гостевая книга
- форма для связи
- простенькая самописная аналитика
- опросы
- всратая админка
Исходники к сожалению затерялись. Удалось избежать позора!
Локальное окружение
Так как доминирующей ОС на рынке тогда являлась Windows, то и разработка велась на винде, а готовый результат тестировался в
Internet Explorer.
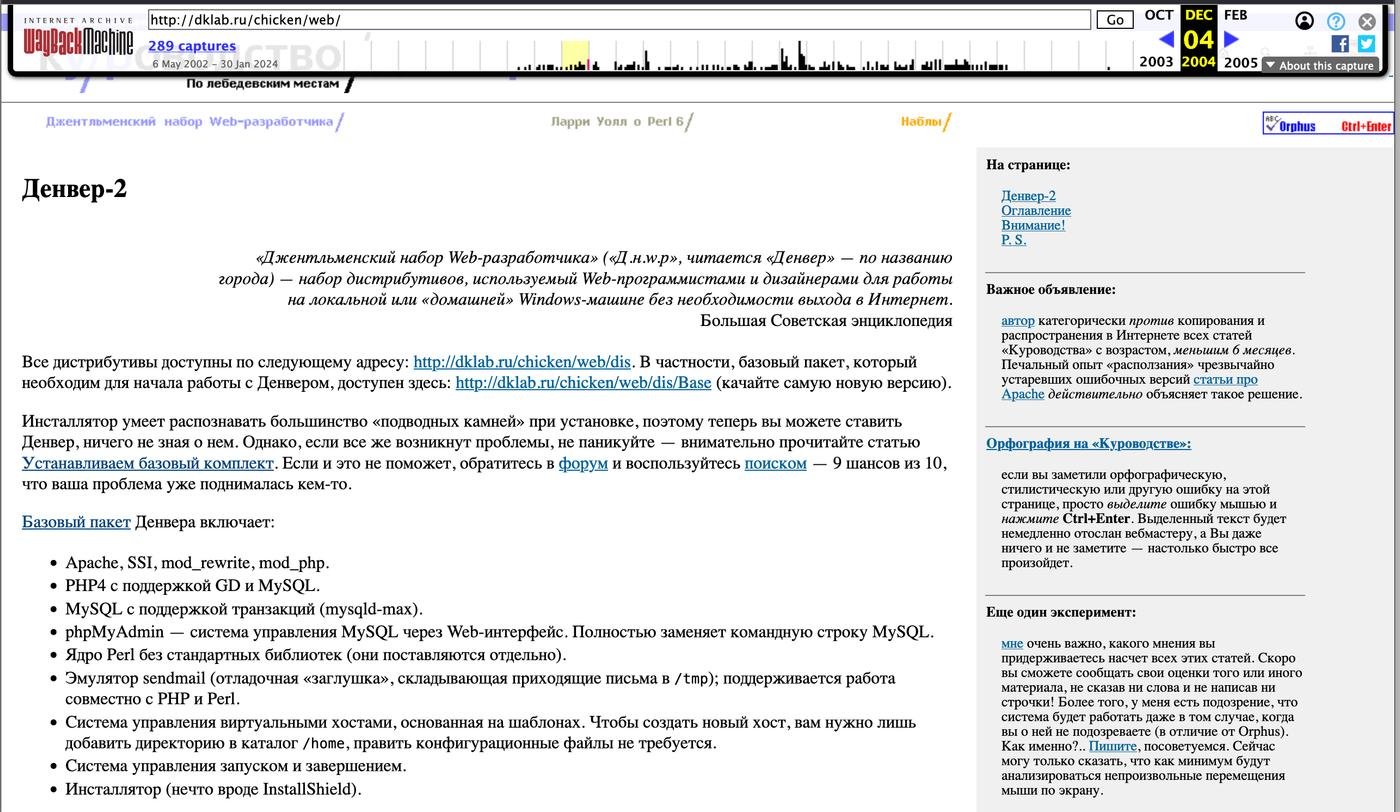
Docker и Vagrant тогда не существовали, но существовал он - ДЕНВЕР aka Джентльменский набор web-разработчика

Всего за пару кликов ты мог получить готовое локальное окружение для веб-разработки с наисвежайшими PHP 4, Apache и MySQL!
Флоу разработки 2006:
- Пишем код локально, проверяем все в Denwer
- Заливаем по FTP файлы
- Деплой удался!
Git тогда еще не существовал, CVS и SVN уже были. Но про такие вещи я тогда вообще не знал.
Сайт финальный (5)готово.zip
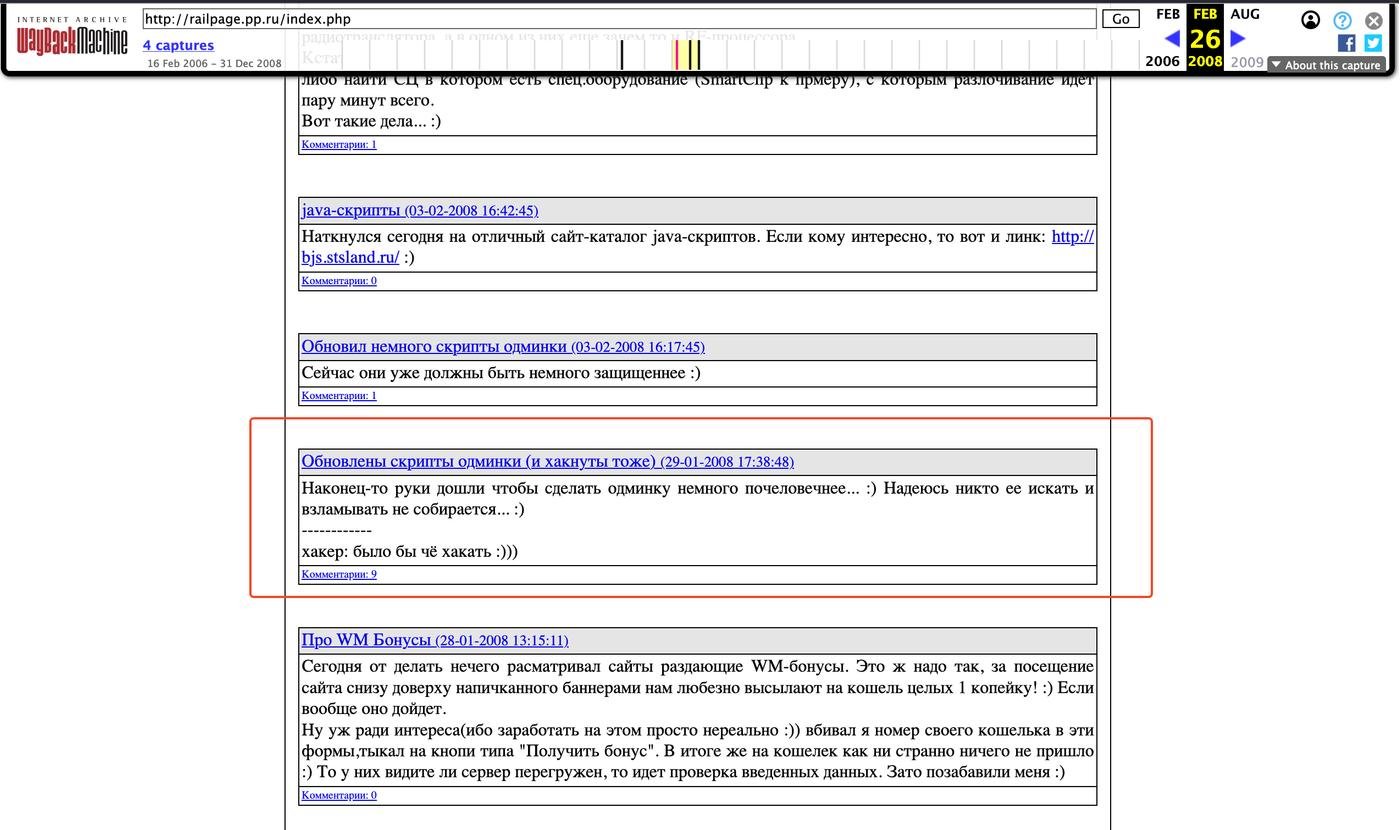
Взлом
Был также интересный момент с взломом сайта. На одном хакерском форуме была тема с предложением сайтов для взлома. Если местным хакерам не удавалось взломать сайт то можно было гордо вешать на странички ачивку verified by ...
Код сайта был чудовищно крив, а я самоуверен. На сайте сразу же обнаружились XSS-уязвимости и вдобавок взломана админка 😃

Кстати одна из популярнейших на то время уязвимостей это LFI (Local File Inclusion).
CMS успешно дожила до 2010 года и на смену ей пришел WordPress. Сейчас по адресу сайта располагается памятная страничка - railpage.pp.ru
Что было еще?
А что там было еще в этих ваших нулевых? Кратко перечислю то что и как мне запомнилось.
Macromedia Flash
Прекрасная технология позволяющая создавать интерактивные сайты с ярким дизайном. Были даже веб-студии специализирующиеся исключительно на Flash-сайтах. С развитием HTML5 и JS технология канула в лету.
Веб-браузеры
- Каноничный IE 5.5 - 6.0. Иконка этого браузера у некоторых пользователей ассоциировалась со словом «Интернет». Особенности - тормозной и не умеет во вкладки. Хочешь открыть еще один сайт? Просто открой новое окошко 😁
- Maxthon Browser - тот же IE, но со вкладками. Теперь вы продвинутый пользователь! 👍
- Opera -
грузит картинки снизу вверхумеет отключать загрузку картинок одной кнопкой, поддерживает вкладки, использует собственный быстрый движок - Mozilla Firefox - браузер для веб-разработчиков. Open source, куча фич. Must have!
CMS
- DLE - дико популярная в рунете система. Обычно использовалась нуленная версия. Я ни разу не пользовался.
- Joomla! - универсальная система с кучей плагинов. Я пробовал, но ничего путного на ней не создал.
- Drupal - еще одна универсальная система с кучей плагинов. Собрать на ней можно что угодно, но сервер БД будет мучать нещадно. В среднем по 60-70 установленных плагинов на сайт.
- WordPress - самая популярная CMS в мире
- Invision Power Board или vBulletin - CMS для форума на случай если у вас серьезный проект
- phpBB - CMS для форума на случай если у вас нету денег
- exBB - российский ансамбль эксцентрики и пародии
- Livestreet CMS - система для создания UGC-сайтов
- 1С-Битрикс - инфоблоки мои инфоблоки
Etc
- Gmail - в 2006 году он был по инвайтам.
- YouTube - изначально показывал видео только в формате flv (Flash video)
- Vkontakte.ru - разрешали регистрироваться только студентам, а домен vk.com в то время принадлежал производителю телефонов VK mobile.



В самом начале нулевых, мир айти для меня выглядел вот так:
Потом был Хабр. И Хабр был торт. Там были кнопки ← сюда туда → Легендарные статьи, которые отложились в памяти:
Смотрел на вывешенные прайсы в компьютерном рынке Буденовский. Ходили, облизывались, но покупали в итоге только журнал Игроманию, остальное было дорого. Зато из журналов понимали, какой «пентиум» сейчас круче.
В разработке помню как появились WYSIWYG-редакторы и сама эта аббревиатура. Везде их пихали. Кто-то спорил, что bb-теги всё равно лучше. Потом это всё исчезло, перестало быть модным.
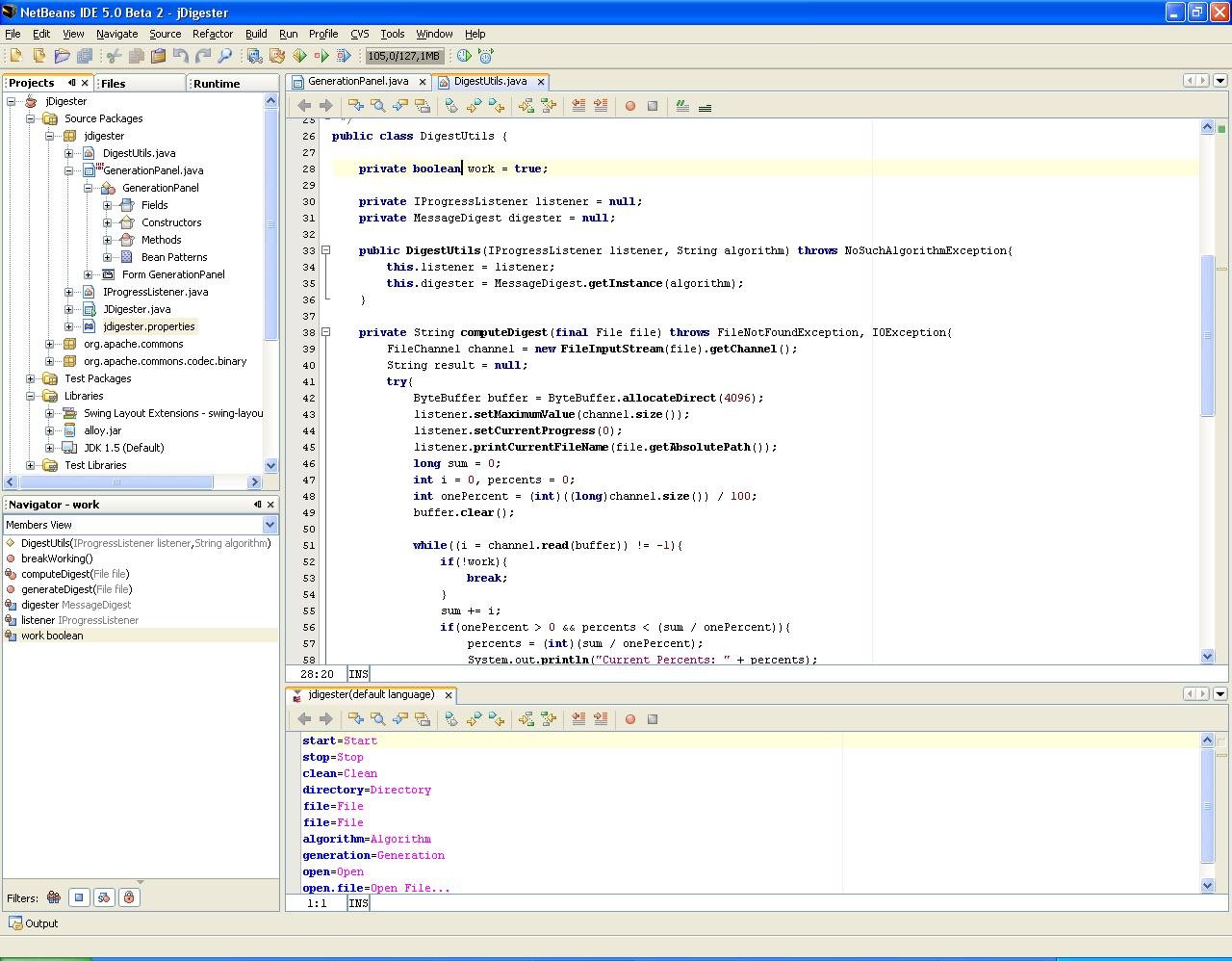
Был Netbeans:

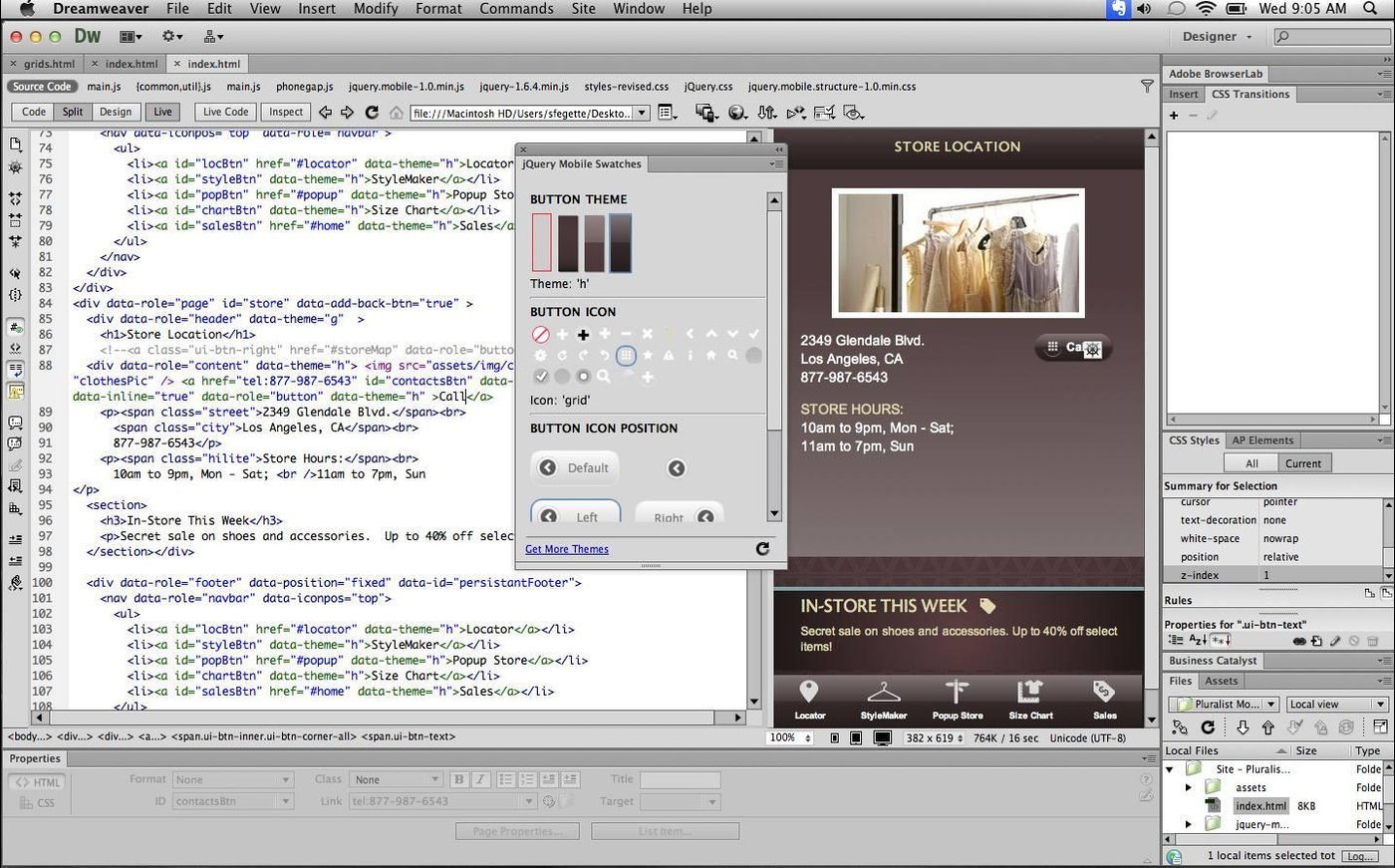
Для верстальщиков был ещё Dreamviewer:

От морды народа так сердечко защемило...
пс там в ссылке точки не хватает между yandex и ru
Прям дикой ностальгией повеяло :)
Я мечтал выйти в интернет класса так с девятого, но в моём городе инет (в конце девяностых) был только в одном каком-то мифическом месте, в которое было невозможно попасть просто так. Поэтому я выписывал в тетрадку ссылки из журналов (в первую очередь, из Хакера), чтобы в будущем на каждую зайти.
С инетом я познакомился в универе, он был у друга, который разрешал мне выйти на час-два - главное, надо было купить карточку (интернет был с модема по карточкам провайдера, причём по часам - мы покупали карты на 2 часа, было дорого, но прикольно). Первым делом мы там общались в чатах и пилили свои странички в том же Dreamweaver, выкладывая на народ.ру.
Как-то раз я решил оживить свою ту, народовскую, страничку, осовременнив её. Но вайбы, конечно, не те, далеко не те...
На каком-то из архивных винтов нашёл свой первый сайт. Сделал галерею с фоточками из походов и потом раздел с архивом файлов, относящихся к обучению в институте. Висело это всё на бесплатном хостинге new mail.
Делал всё в блокноте руками, без редакторов (я ж учился на программиста) и с модными градиентами. И, кстати, контент загружался без перезагрузки части с меню и шапки – без всяких там реактов и джаваскриптов.
Положил это всё на vercel, чтобы иногда ностальгировать. Подумываю сделать персональный блог в этом же дизайне.
Какой милый пост) Как говорится, воспоминание разблокировано. 1995, я студентка. На нашем курсе учится мегаталантливая Света, с ней дружит моя соседка по общаге Наташа.
Наташа рассказывает фантастическое: у Светы дома есть интернет, и они с В. (мужем) «сделали свой сайт».
Я: а что у них там в этом сайте?
Наташа: они туда выкладывают Java-апплеты, которые сами разработали. Чтобы кто угодно мог посмотреть.
Я: а где оно все физически находится, все файлы? Ну вот когда они выключают комп, куда оно девается?
Наташа: я не знаю, но вроде когда их комп выключен, в интернете сайт остается.
Через какое-то время Наташа была у Светы в гостях. Потом рассказывает: Света стала мне показывать свой сайт. А там внизу счетчик посещений с цифрой 18. И Света воскликнула: ура, на наш сайт кто-то заходил!!! Я говорю: ага, даже 18 раз. Света смущенно: 17 раз это мы сами с В. заходили... а вот 18-й это кто-то незнакомый!
Буквально через несколько месяцев интернет появился на нашей тогдашней работе-подработке, где уже была локальная сеть, и всё заверте...
Спасибо за минутку залипания! Времена, когда интернет вызывал бурю эмоций и бессонные ночи. Не то что современные бездушные мессенджеры и вотэтовсё :) Гостевые книги были любимым разделом на личных сайтах, там можно было публично пообщаться с автором или оставить привет однокласснику. А потом вошли в моду всякие дайри со смайлами-колобками и жж, и личные сайты стали потихоньку вымирать.
я вышел в интернет в 1997 году, когда поступил в Могилянку, закорешивался с админом студенческого интернет-центра (у нас был такой) и получил ночной доступ к dial-up. Lynx, текстовый браузинг - с этого начинался мой интернет (а до того был FIDO). В ранние 2000-е уже руководил поддержкой разработки корпоративного сайта для компании UMC, которая позже стала МТС, а теперь Vodafone (свалил я почти сразу после покупки компании москалями).
А середина 2000-х уже была отмечена собственной веб-студией, которая была заточена под SME, которые дружно завалились с финансовым кризисом 2008-9 годов, но это уже совсем другая история.
Этот пост разблокировал кучу воспоминаний о том, как выглядел веб ещё буквально 15 лет назад. Обычно, когда изменения происходят понемногу, не замечаешь насколько огромен пройденный путь. А тут смотришь на скриншоты и понимаешь, какой скачок совершили технологии. Этот пост можно смело показывать всем, кто бухтит, что современная фронтенд-разработка переосложнена, а деды делали сайты на html и jquery - люди реально не помнят какими примитивными были сайты тогда.
Технологии, несомненно, продвинулись. Но это не отменяет того факта, что современная фронтенд-разработка переосложнена :)
Мне кажется, я в конце нулевых прошёл тот же путь, только перед PHP уже были CMS :)
Держите полезный сайт по изучению программирования от меня
https://prog-zero.narod.ru
О, вот это ностальгия - web, который мы потеряли!
Я ещё вспомнил книжку, по которой осваивал основы HTML (1.0? у него тогда вообще были версии?) - интернета как такового тогда ещё не было, ни у меня, ни в представлении авторов опуса, но там оно продавалось под видом создания "мультимедийной энциклопедии", или какой-то такой был термин, описывающий страницы с возможностью встраивания картинок, звуков (!) и видео (!) и перекрёстными ссылками.
Писал HTML в блокноте, и помню, до меня не сразу дошло, что чтобы потом посмотреть на результат, достаточно всего лишь изменить расширение файла на .htm - и он сам откроется в IE!
Встречал в какой-то статье мнение, что такая запредельная сложность фронта сейчас из-за того, что HTML практически не развивался, обновляясь силами консорциума раз в 10-15 лет. В целом я согласен, давно можно было добавить в стандарт интерактив типа htmx или htmx-json, а также включения частей HTML из других файлов силами самого HTML, что не заставляло бы пыхтеть надо всем несчастный JS.
Если мне не изменяет склероз, верстать в Ворде уже тогда было слегка западло. Был же FrontPage.
Обидно, что поговорка "из интернета ничего не пропадает" не имеет ничего общего с реальностью - все мои сайтики начала 2000-х на народе, а потом и на юкозе исчезли, их уже не найти в вебархиве, а их упоминаний больше нет даже в гуглокеше. А было бы прикольно понастальгировать :)
Оставлю здесь же ссылку - https://neocities.org/, веб-хостинг - последователь идеи Geocities (который был вроде нашего Народа от Yahoo), где до сих пор можно найти уйму сайтов с яркими вайбами начала нулевых