О чем тут? Что такое accessibility?
Коротко расскажу, что это такое модное, кому это пригодится в работе, для кого это делается и как это делать. Может быть полезно разработчикам, дизайнерам, тестировщикам и всем интересующимся. Я сама accessibility менеджер с некоторым опытом фронтенда, постараюсь объяснить без особых технических подробностей, чтобы всем было понятно. Какие-то вещи буду немного упрощать и обобщать, пожертвовав научным подходом. Accessibility и disabilities переводить не буду, мне не очень нравится их перевод на русский.
В двух словах, задача accessibility - сделать проект доступным для всех. Если у вас сайт по продаже крокодилов, то их могут купить люди, которые не видят или плохо видят, не слышат, не могут пользоваться руками и т.д. и т.п.
Что это за люди? Сколько их? Как они вообще пользуются сайтами и приложениями?
В мире больше 2 миллиардов людей с разного рода disabilities, и с каждым годом их становится больше. Человечество стареет, медицина и технологии развиваются, войны продолжаются.
Люди, которые не видят, используют программу, которая озвучивает всё, что есть на сайте – скринридер. Изредка (очень дорого) - дисплей Брайля, штука для вывода и ввода шрифтом Брайля.
Люди с очень плохим зрением ставят себе огромные мониторы, садятся очень близко к ним и включают экранную лупу. В телефоне ставят максимальный размер шрифта. Весь экран в итоге будет занимать шапка сайта, её первые несколько пунктов. Могут использовать озвучку (скринридер) в помощь.
Люди без слуха включают субтитры в видео.
Люди, у которых тремор в руках, ампутированы руки, имеют проблемы с движениями в целом (ДЦП, БАС, который был у Хокинга и пр.) могут использовать разные технологии. Самое простое - пользоваться клавиатурой вместо мыши, но также могут управлять взглядом, специальными кнопками или джойстиками, голосовым управлением.
Помимо всех этих людей похожие проблемы могут испытывать и “здоровые” люди. Например, серые буквы на белом фоне плохо видят слабовидящие, дальтоники, но также и все остальные, если смотреть на экран телефона на солнечной улице. Попасть пальцем по маленькой кнопке сложно людям с тремором, но также людям в трясущемся вагоне, с ребенком на руках, людям с большими пальцами, да вообще всем, на самом деле. Не могут пользоваться мышкой люди со сломанной рукой или просто внезапно разрядившейся мышкой.
Окей, у них есть инструменты, они ими пользуются, в чем проблема?

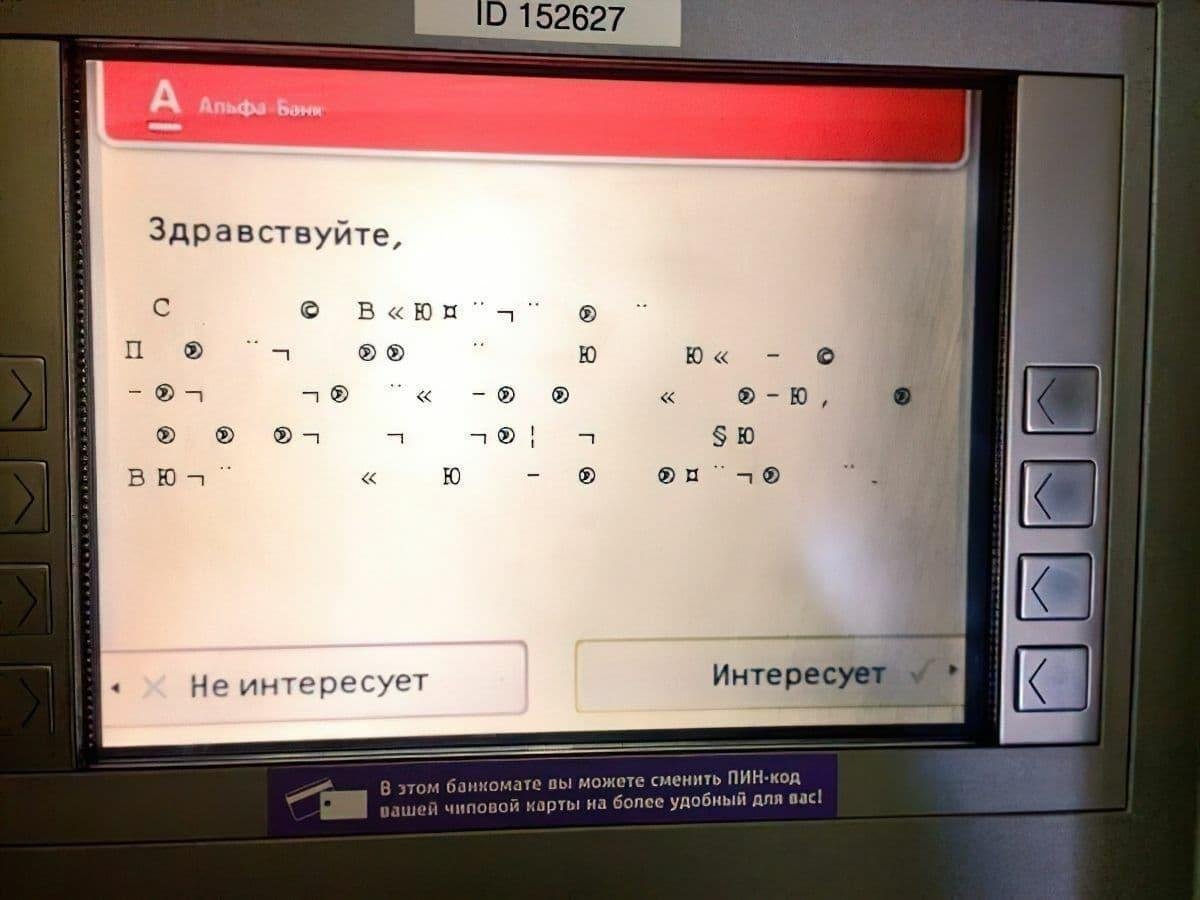
Возьмите обычные проблемы с ux и умножьте их на 1000. Не подписаны кнопки, на них нельзя нажать, серый текст на белом фоне не виден, текст не влезает на экран и тд и тп.

Так выглядит для людей с disabilities весь интернет. Я не шучу, 96% сайтов.
Что могу сделать я, чтобы они могли пользоваться моим продуктом?
Полагаю, большинство читателей здесь люди среднего возраста, много проводящие времени сидя. И не раз слышали от врачей, что нет волшебной таблетки от боли в спине, надо больше двигаться, заниматься спортом, правильно питаться. Причем не один спринт и даже не один квартал. Более того, если муж или жена будут при этом тащить вас на диванчик с чипсами - вам будет в сто раз сложнее.
С доступностью то же самое - чтобы она имела смысл, нужно включить ее в процесс разработки, причем все участники (менеджеры, дизайнеры, тестировщики и тд) должны понимать, зачем это нужно.
С чего начать?
Моя горячая рекомендация - запустить скринридер (они встроены во все телефоны Apple и все популярные Android и попытаться что-то сделать самим. Запустите axe в DevTools, получите общее представление о фронте работ. Выберите что-то маленькое и простое и попробуйте внедрить на всех этапах (макеты, разработка, тестирование).


Ощущение, что мне дали понюхать пробку от хорошего дорогого вина и даже дали прочитали этикетку. А потом резко унесли бутылку(
Начало хорошее, жду продолжения.
Тут, наверное, еще стоит добавить, что это нужно далеко не всегда и прям далеко не везде. Тут большинство все же в бизнесе работает, а бизнес зарабатывает деньги, а не занимается благотворительностью.
Затраты на внедрение Accessibility должны окупиться либо в виде денег, либо в виде измеримого влияния на восприятие бренда.
Если сервисом с MAU в 50K пользуется дай бог 50 пользователей с disabilities, которые требуют адаптации интерфейса, очевидно, заниматься этим никто не будет. Просто потому что ресурсов это сожрет больше, чем принесет профита.
Поэтому Accessibility, имхо, — это больше тема либо для соцзначимых ресурсов (типа того же сайта BBC или Госуслуг), либо где значимая доля пользователей — люди с disabilities.
Есть еще один вариант — когда у компании бесконечное количество денег и она за счет Accessibility пиарится и выстраивает маркетинговую коммуникацию (за примером далеко не ходим, это Apple).
Привет, Коллега. 👋 Спасибо за пост. Рад, что вопрос доступности был поднят и в клубе. Есть ли планы продолжить раскрывать тему?
p.s. Было бы здорово, если бы в постах про доступность добавлялись alt-тексты к изображениям. Это поможет сделать их еще более доступными для всех!
Такое ощущение, что подавляющее количество сайтов сделано людьми с ампутированными руками или частью межушного ганглия. Ими пользоваться невозможно примерно всем, независимо от того, есть у вас проблемы или нет :)
C одной стороны, заметная доля айтишников к какому-то возрасту будет так или иначе побита RSI. С другой стороны, изменить они в этот момент уже ничего не смогут, руки-то отвалились. Поэтому вложение в accessibility можно воспринимать как откладывание на пенсию
Считаю тема accessibility чайников не раскрыта.
Но если серьёзно отличный тизер, жду продолжения!
получается, каждый четвертый человек на планете инвалид?