Расскажите о себе и сути проекта?
Привет✌️
Меня зовут Юра. В студенческие года я катался по стажкам в Google, Nvidia, Lyft и Amazon. Потом два года строил стартап Myna Labs, где мы создавали AI Celebrity Digital Clones и собирали миллионы просмотров на видосах в TikTok. Потом ушел и сейчас запускаю инди проекты со своими друзьями. Давайте расскажу, что мы приготовили в этот раз 😋
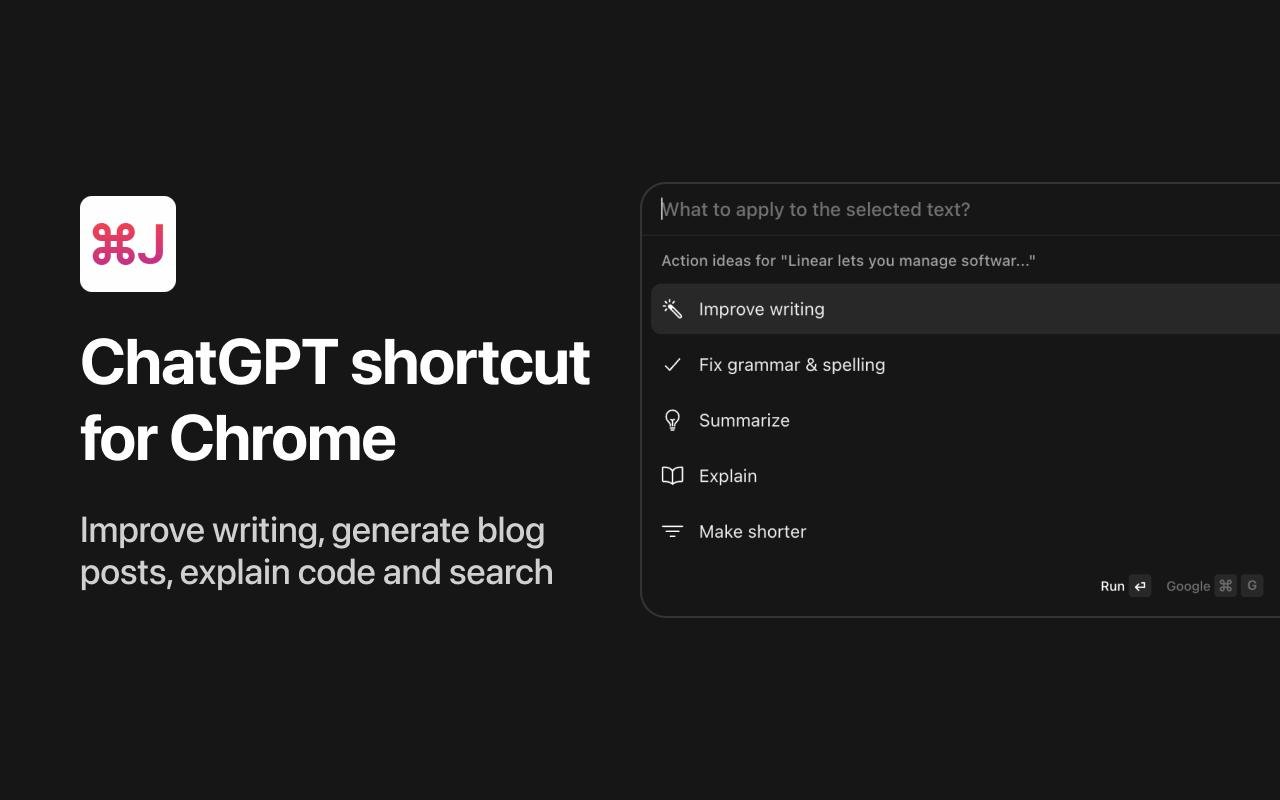
Вы когда-нибудь пользовались Spotlight или Raycast? Так вот, мы сделали ChatGPT Raycast для браузера. Вы нажимаете хоткей на любой веб-странице и можете дергать ChatGPT. Больше не нужно постоянно копировать-вставлять текст и переключаться между вкладками.

Представьте: вы пишете письмо, нажимаете Cmd+J (или Alt+J для винды), нажимаете «Fix grammar & spelling» и получаете исправленную версию, жмякаете enter — у вас офигенное письмо без ошибок. Бум!
Или другое: вы читаете статью и натыкаетесь на раздел, который кажется вам слишком техническим. Не покидая страницы, просто выделяете отрывок, нажимаете «Explain» и бац! Вы понимаете его полностью. Не нужно переключать вкладки или гуглить.
Как появилась идея? Что вдохновило?
Я дергаю ChatGPT так часто, что меня стало раздражать копировать текст, который я хочу отредактировать, открывать новую страницу chat.openai.com и вставлять его туда, писать свой запрос, получать ответ модели, а затем копировать и вставлять его обратно туда, где он был мне нужен изначально. Вот поэтому мы с друзьями решили создать продукт, упрощающий использование ChatGPT.
Что вошло в прототип и сколько времени на него было потрачено?
Что я точно понял для себя, пока пилил разные пет-проекты, так это то, что мне нравится хардкорно засаживаться за проект и деливерить его в кратчайшие сроки. Почему? Да потому, что это намного проще сделать, пока тебя штырит от идеи. За неделю собираешь прототип на эксайтменте и запускаешь его. Следующую неделю уже тащишь на дофаминчике от фидбека юзеров. Чем дольше затягивается релиз, тем больше шансов, что он вообще не произойдет.
Этот раз не был исключением, не считая новогодних праздников, которые конечно же отвлекали. Мы собрали продукт за недели две, но из которых работали где-то неделю.
Считайте, что мы сделали новый UI для ChatGPT с заготовленными промптами и вставками результата на сайт. В целом, ничего сложного, не считая последнего. Но об этом дальше.
Какой технологический стек вы использовали? Почему?
Поскольку основное использование ChatGPT находиться в браузере, то очевидным решением было запилить Chrome Extension, который смог бы слушать нажатие шортката и показывать нашу апку на любом веб-сайте. Поэтому мы взяли JavaScript и React на вооружение.
Отмечу, что я являюсь новичком в вебе. Поэтому здорово помогло то, что другие ребята были в теме. К-команда!
Как вы запускались и искали первых пользователей?
Поскольку у меня есть свой уютный бложик в телеграм на 2к+ читателей, то по классике первыми юзерами моих подделок становятся они.
Помимо этого, мы подготовили постики на Medium и Habr, запостили новость в Twitter и LinkedIn. Также планируем, сделать запуск на Product Hunt. Одним словом, рассматриваем все варианты.
До этого я еще никогда не постил про свой продукт на всех площадках сразу. Интересно будет посмотреть эффективность каждого из канала. Пока могу сказать только одно - у меня хабр всегда в 20x-50x эффективнее Medium. Понятно, что аудитория разная. Но если вам ничего не надо продавать за кеш, то хабр, конечно, топ.
С какими самыми неожиданными трудностями пришлось столкнуться?
Для меня было всего две неожиданных трудности: React и вставка текста на страницу в JavaScript.
Начнем с первого. Из-за того, что в React интерфейс и логика часто сильно переплетаются, то в маленьком проекте становится сложно делить задачи между собой. Одного дело, когда один разработчик работает над UI, а другой пилит себе бекенд. В нашем же случае задачки сами по себе маленькие и пересекаются по коду. Да мы дольше конфликты при мерже будем решать, чем если кто-то один запилит все.
Второе. Как оказалось, нельзя просто так взять и заменить выделенный текст пользователя на другой, чтобы это работало на любой веб-странице. Оказывается некоторые продукты используют свои кастомные решения и редакторы, которым в целом пофиг на API выделения, которое поддерживает браузер. Простой пример, Google Docs. Хочешь сделать его поддержку? Будь добр, пили под это отдельный кастомный код. Такие дела.
Какие планы на будущее?
Мы пока не строим себе никаких ожиданий. Посмотрим, как пойдет проект и дальше решим. Если полетит, то может выберем какой-то конкретный юзкейс, куда закопаемся глубже. Если не полетит, то ничего страшного. Кушать не просит. Короче, будет видно по ходу👌
Заключение
Как по мне, то получился очень достойный проектик. Если хотите воспользоваться, то велком. Установить Cmd J можно здесь. Разумеется, это совершенно бесплатно.
Если у вас отзывается то, что я делаю, то буду рад видеть вас в подписчиках на Twitter и моего русскоязычного канальчика в телеге. Ну и в своих чуваков можно добавить!




😱 Комментарий удален его автором...
Довольно часто по каким-то причинам сочетание клавиш тупо не отрабатывает(
В заголовке ссылка на вот это расширение, сбивает с толку немного.
А так лайк — буду тестировать.
Классная идея, буду юзать. Действительно получился отличный способ УДОБНО получать пользу от нейронок.
Планируется ли поддержка FireFox и Safari?
РФ(

Грустно(
Нужен ли VPN и апи ключ для работы расширения?
То ли у меня неправильная клавиатура, то ли ОС.
Alt-j хорошая отсылка! А вот плагин к сожалению у меня не запускается. Arc broswer (based on chromium)
Для неправильных стран это расширение не запускается
Кайфово! Пользуюсь, суперлайк!
А как вы общаетесь с chatGPT? У него есть какая-то апишка платная или с помощью каких-то хаков?)
Крутой проект, а на исходники можно где-то посмотреть?
Установил, но не работает. Cmd/Alt + J и ничего не происходит.
С запуском вас на PH и первого места в продукте дня и недели 🔥