Привет, Клуб! Хочу рассказать историю создания своего пет-прожекта.
Lopaka — это редактор пиксельной графики и интерфейсов для проектов на Ардуине, ESP32 или STM. Мне было больно видеть как страдают эмбедед разработчики рисуя свои интерфейсы, и я решил упросить всем жизнь.
Я с детства любил рисовать и компьютеры 😀. Больше 10 лет занимаюсь веб-разработкой. Прошёл все стадии: дизайнер-любитель, программист-самоучка на PHP, фрилансер с сайтами "под ключ", фронтендер, тимлид.
Идея
Всё началось с нашумевшего запуска Флиппер Зеро на кикстартере. Когда я получил устройство (спустя два года ожидания 🤡) то первым делом начал изучать его прошивку.
В качестве эксперимента я сделал приложение — таймер Помодоро и сильно пострадал в процессе отрисовки интерфейса.
Оказывается, делать интерфейс для эмбедед устройств это нереально утомительно. Приходится вручную высчитывать размеры элементов, отступы, положение текста. Любое небольшое изменение заставляет всё пересчитывать заново по клеточкам.
Для меня было огромным шоком узнать, что в мире не существует ни одного удобного инструмента для редактирования графики и генерации кода для физических устройств.
Еще не закончив Помодоро, я решил попробовать облегчить свои страдания и сделать простой интерфейс редактора с возможностью экспорта.
Прототип

Так выглядела первая версия, которую я слепил за выходные. Можно было рисовать фигуры и на выходе получать готовый код для прошивки Флиппера.
Мне понравилось как быстро получилось набросать первый прототип и я продолжил добавлять новые инструменты и улучшать совместимость с API Флиппера.
В течение месяца накидал интерфейс в фигме, добавил базовых функций и запостил у себя в телеграме и твиттере.
https://twitter.com/ilin_pt/status/1600944438892589056
Получил неплохой охват, лайки-репосты от фанатов Флиппера. Даже на хабре про меня кто-то написал https://habr.com/ru/news/706238/ и на каком-то сайте для хакеров https://hackaday.com/2022/12/10/flipper-zero-hacker-tool-gets-ui-editor-for-custom-apps/ (отсюда больше всего трафика). Ещё проект добавили в список софта для Флиппера.

После этого я забыл о нём на пару месяцев. За это время набралось около 50 звёзд на гитхабе. Ежедневно на страницу проекта ходили 10-20 юзеров. Не густо, в общем.
Пивот 🍺 (поворотный момент)
Однажды, вспомнив о своей давней мечте о пассивном заработке, славе и признании (ой, то есть о создании чего-то красивого и полезного), я продолжил изучить как делают стартапы и решил пройти путь фаундера. Этот проект идеально подошел для моих целей.
Копаясь в исходном коде Флиппера я узнал, что под капотом они используют очень популярную библиотеку u8g2. Это буквально стандарт для монохромных дисплеев.
Пазл начал складываться в картинку: с одной стороны есть разработчики электронных устройств. С другой стороны есть дизайнеры интерфейсов. И между ними, судя по всему, огромная пропасть. Очень сложно обеспечить "пиксель-пёрфект" в динамично развивающемся проекте.
Для веб-разработки есть куча удобных инструментов. Из Фигмы можно экспортировать готовый код. Для мобильных устройств есть мощные системы с генерацией готового приложения. Что есть у инженеров-электронщиков? Линейка и калькулятор? Может я что-то упускаю?
Какие есть популярные инструменты для рисования графики под монохромные экраны?
Мой беглый анализ существующих решений не дал результатов: я нашел один единственный редактор близкий по функционалу (SquareLine) и он лет на десять отстаёт от жизни и работает только с LVGL. Всё остальное это убогие поделки на коленке, которые надо качать, настраивать, устанавливать — в общем знатно задолбаться. Для u8g2 нет вообще ничего подобного. Ладно, для богатой графики на линукс-ARM устройствах есть мощный QT. Но что делать Ардуинщикам?
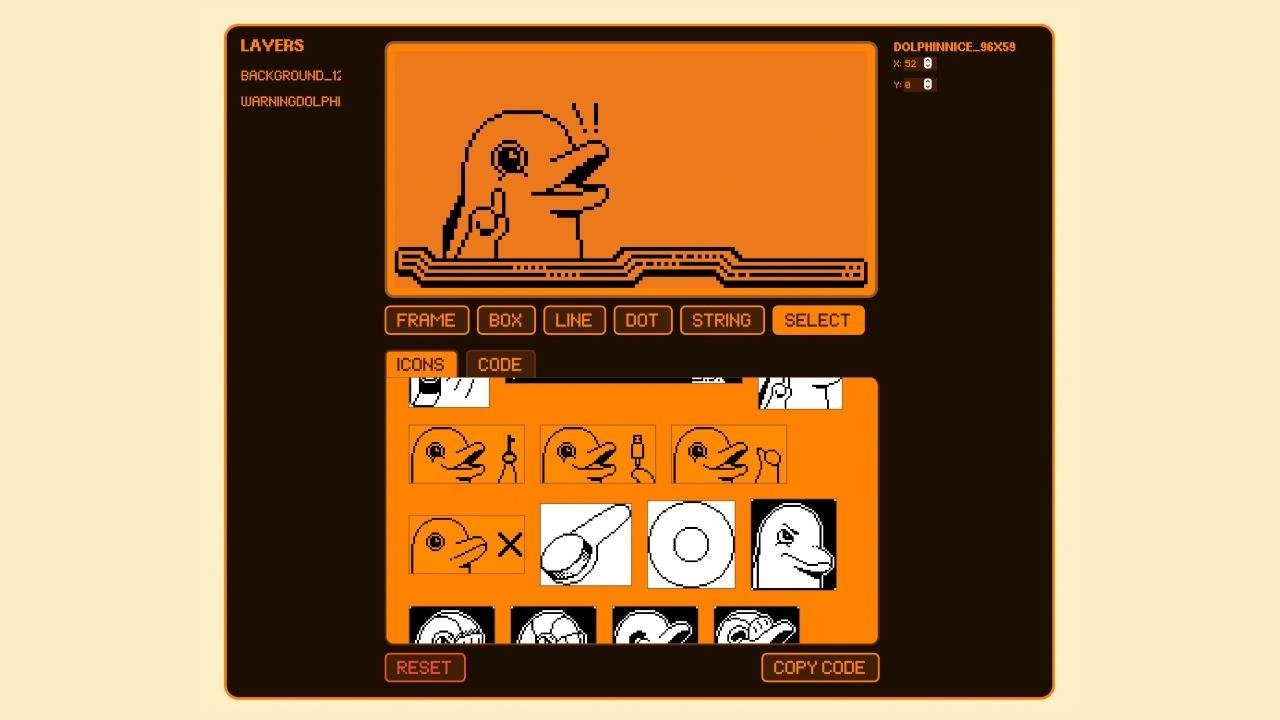
Решено: не буду ограничиваться одним Флиппером. Теперь это универсальный редактор графики для экранов низкого разрешения на устаревших чипах 🤡
Работает прямо в браузере, ничего устанавливать не нужно. На выходе генерирует готовый исходный код. Просто копируем и вствляем в ваш проект.
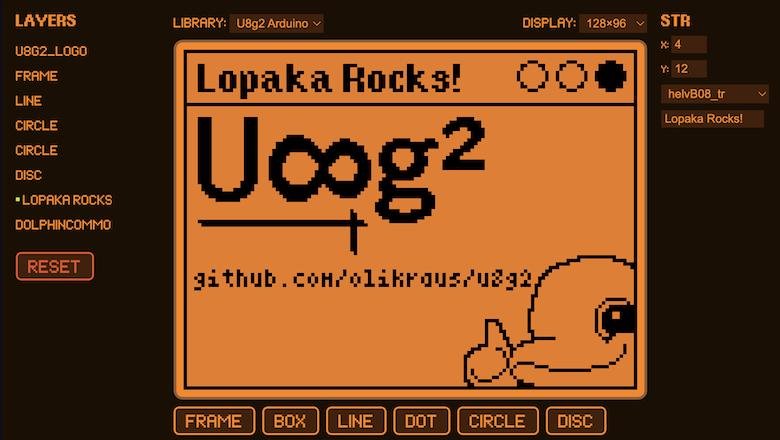
Я добавил поддержку самой популярной библиотеки для монохромных дисплеев u8g2, создал новый репозиторий, завёл новый твиттер и купил красивый домен https://lopaka.app/
Договорился насчет репоста в дружествнном канале в телеге и твиттере, комьюнити флиппера тоже подключилось. Итог: 145 звёзд на Гитхабе и 85 фоловеров в твиттере. Уже лучше! Но еще не успех.
Тот самый твит:
https://twitter.com/i/status/1668248090313146371
Моя главная краткосрочная цель — комьюнити Ардуино. Там 500к на реддите и в твиттере. Успехом буду считать лайк или пост от официального аккаунта.
Планы развития проекта
Впереди еще много работы, но я не спешу. По заветам опытных стартаперов я начал проводить интервью с потенциальной аудиторией. Огромное спасибо всем кто мне помог в этом. Это действительно самое полезное что можно сделать на старте проекта.
Я пообщался с командой Флиппера и несколькими ведущими инженерами других проектов. Узнал много нового про разработку хардварных продуктов и познакомился с интересными людьми.
Пока что ощущение, что это успешная идея и многим командам не хватает удобного инструмента. Но непонятны масштабы проблемы — может оказаться, что таких команд на весь мир наберётся всего десяток-другой. Это будет грустно.
Ещё есть тренд на переход от STM-ESP к современным ARM-чипам, с которыми уже можно собрать более дешёвые устройства с цветным дисплеем и низким энергопотреблением. И там уже есть куча подходящего софта (хотя ни один не предлагает облачные фичи и командную работу).
Сейчас в Лопаке можно:
- рисовать базовые фигуры
- писать текст разным шрифтом
- вставлять картинки
- генерировать готовый код для u8g2 и Flipper Zero
- конвертировать изображения в XBMP
Мой план максимально расширить аудиторию, добавить Adafruit GFX и LVGL. Это уже будут цветные дисплеи и более сложный кодогенератор. Посмотрим как пойдёт.
Долгосрочная цель — сделать Фигму для эмбедед устройств. С синхронизацией проектов, прототипированием, командной работой, комментариями и кучей других штук. Доступ с любого устройства и ОС через веб-приложение, прототипирование и всё остальное, за что любят Фигму.
Сейчас я экспериментирую с low-code, мне очень понравилось как быстро можно собрать приложение, включая серверную часть, с помощью https://www.noodl.net/ Думаю, что скоро уже выкачу облачную версию с регистрацией и СМС для ограниченной аудитории.
Монетизация
Проект открытый и бесплатный. Я использую CloudFlare Pages вместо хостинга статики. Потратился только на домен.
Но как только появится облако, этот вопрос встанет острее. В моих фантазиях есть открытый для всех проект на гитхабе и его облачная версия с подписной моделью оплаты.
Доход сейчас нулевой. Можете стать моим спонсором на гитхабе.
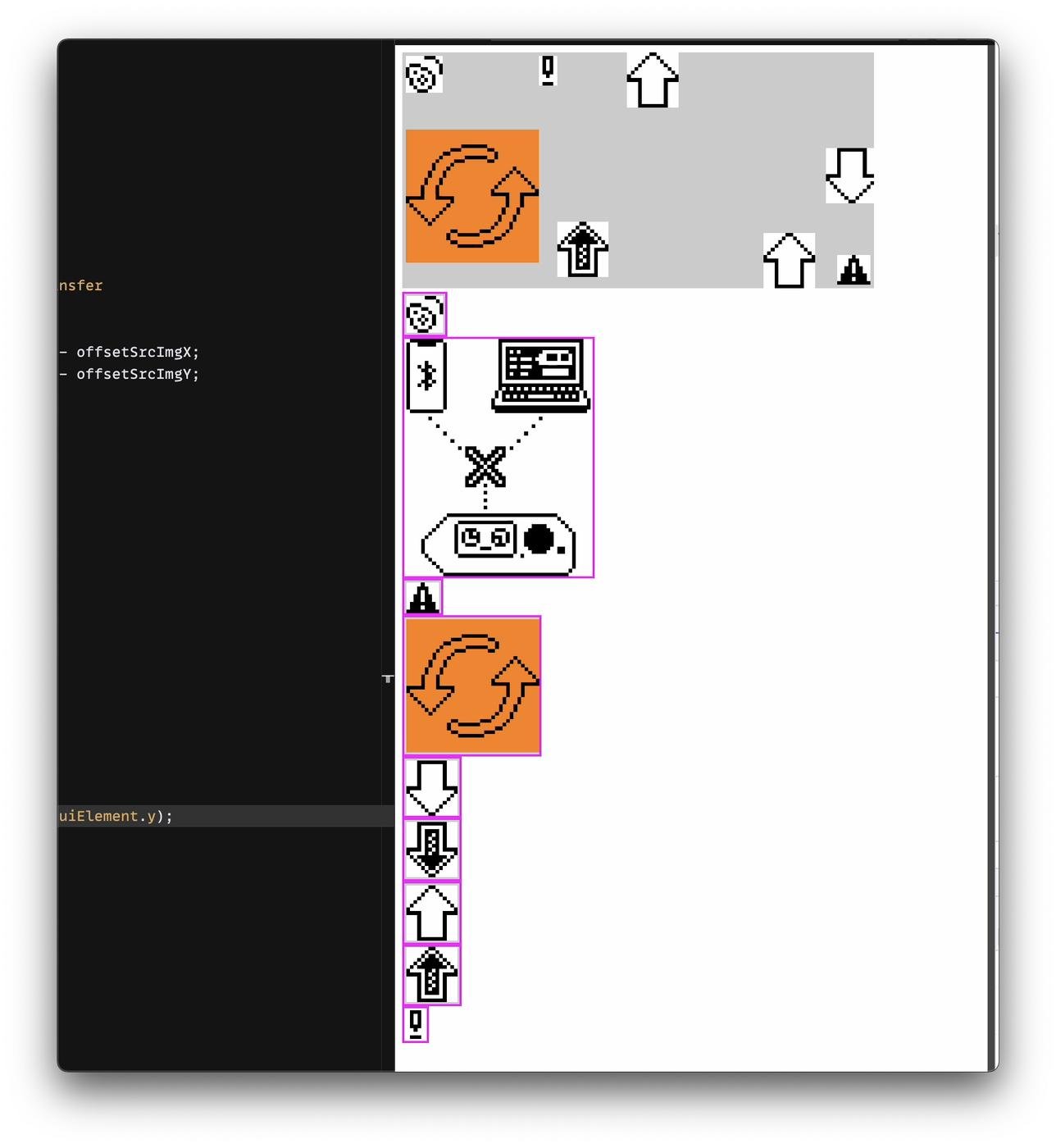
Что внутри?
Исходный код открытый: https://github.com/sbrin/lopaka
Это простое приложение на VueJS и чистом JavaScript. Для отрисовки используется канвас. Я не гонюсь за супер быстрым или качественным кодом. Мне важно чтобы приложение решало задачи пользователя.
Основная сложность была именно в том, чтобы предоставить полный WYSIWYG пиксель-пёрфект эффект. Чтобы то, что мы видим в редакторе 1 в 2 совпадало с тем, что вы увидите на устройстве. Пришлось разбираться в формате шрифтов, которые используются в электронике, конвертировать их и выводить красиво в канвасе.
Я давно люблю Вью за его простоту и доступность. За несколько лет работы с Реактом я так и не смог принять его абсурдные концепты, которые выдаются как преимущества (может батл устроим?). Приложение на Вью я могу написать в блокноте без интернета и запустить без установки дополнительных костылей.
Основная концепция, которой я придерживаюсь: для приложений не должно быть стадии сборки, включающим компиляцию кода и создание исполняемых файлов.
Вместо этого предлагается идея, что приложение можно было легко запустить в любой среде без необходимости сборки.
Знакомо? Да-да, глобальная область видимости и зоопарк из JS-файлов снова в моде. Верните мой 2007 😄 Докер? Ну хз, может быть.
Ладно, я понимаю что с ростом сложности, весь этот колхоз не получится удержать в рабочем состоянии. Так что в будущем наверняка придется всё переписать на ТайпСкрипт и обмазаться вебпаками.
Помощ клуба
Больше всего мне не хватает обратной связи. Непонятно нужен ли кому-то такой инструмент. Если вам нравится проект и вы работаете инженером или дизайнером электронных устройств с экранными интерфесами и готовы к небольшому интервью — я буду безумно рад пообщаться. Пишите мне, создавайте ишьюс на гитхабе, делайте ретвиты.
Если вы знаете кого-то с большим опытом разработки таких устройств, расскажите им про этот проект. Или помогите напроситься к ним на интервью 🥹 Может есть какие-то публичные персоны на ютубе или в твитере, кого я мог бы сам позвать на интервью (особенно англоязычные)? Напишите в коментах, пожалуйста.
Проект в альфа версии, я только начинаю его. Очень нужна обратная связь, приглашаю всех попробовать. Делитесь идеями, спрашивайте вопросы, расскажите всем друзьям!
Исходный код: https://github.com/sbrin/lopaka
Официальный твиттер проекта https://twitter.com/lopaka_app
Мой твиттер на английском https://twitter.com/lopaka_app
Мой телеграм-канал на русском https://t.me/woomoo


😱 Комментарий удален его автором...
Отличная идея проекта! Буду надеяться, что он получит заслуженное развитие и признание от ардуино-сообщества (да и не только).
А ещё отдельное "вау" за название-отсылочку к мультику детства :)