Бэкграунд:
Привет! Это Миша, вы можете помнить меня по AI-симулятору ужасного свидания Worst Date Ever.
Идея:
Я ОБОЖАЮ залипать в Google Maps, поэтому мои отметки из списка Want to go можно найти и на севере Японии, и на юге Аргентины, а мои друзья ненавидят играть со мной в Geoguessr. Так что идея исследовать карту с помощью ChatGPT была очевидной.
Продукт:
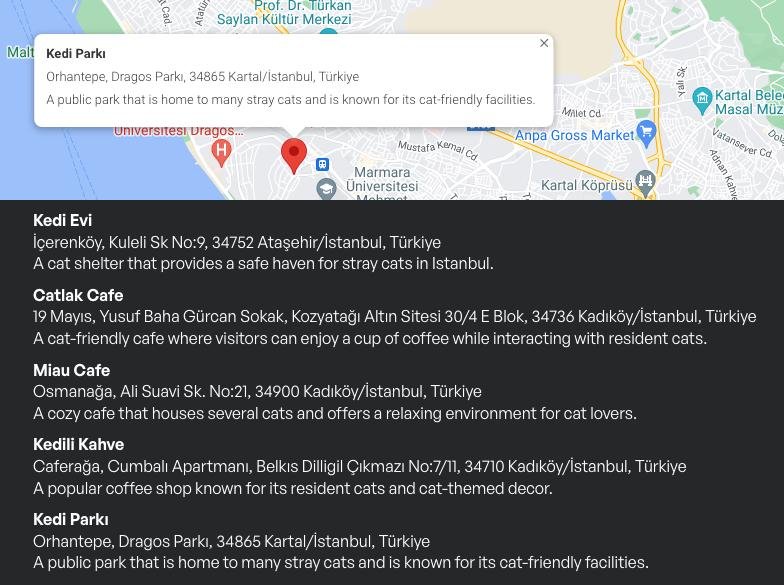
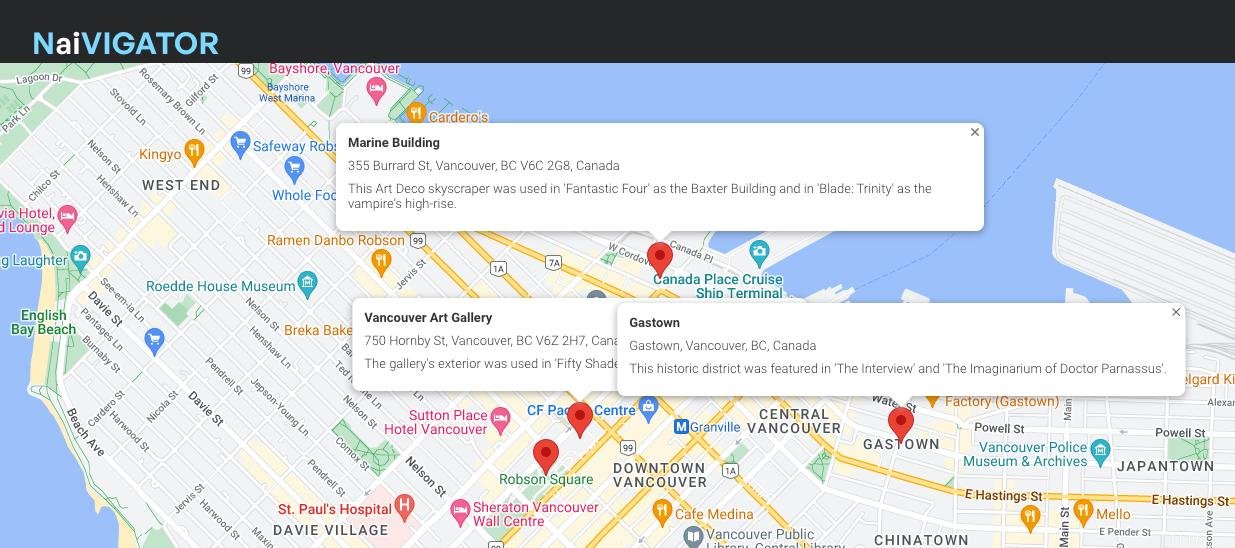
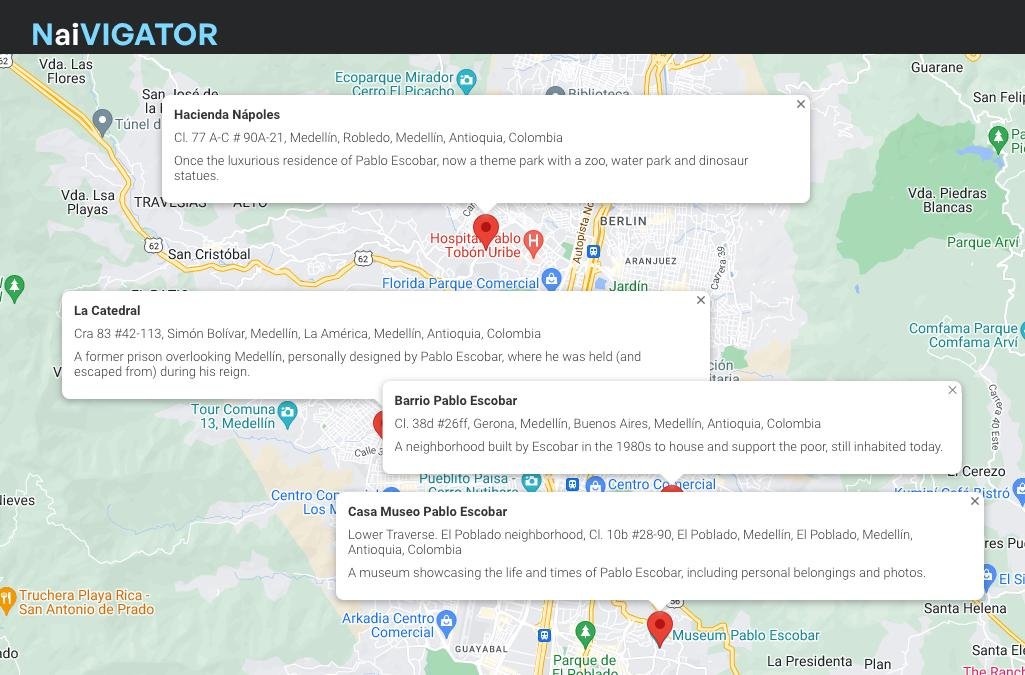
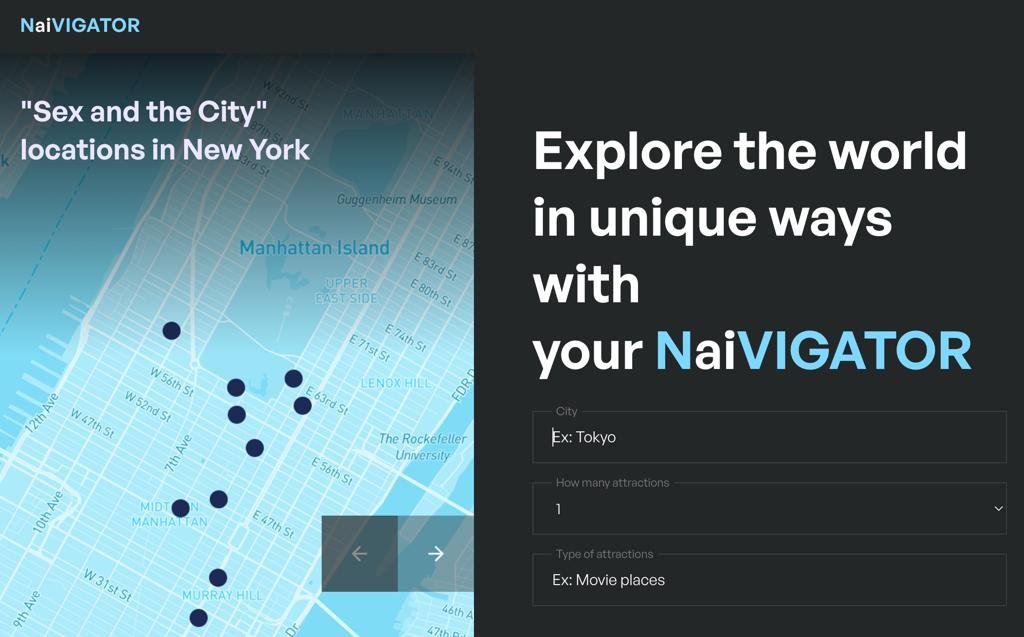
NaiVIGATOR — это простой сервис: вы даёте ему локацию и тип достопримечательностей, он генерирует карту и отмечает на ней места в соответствии с вашим интересом.

Стек:
HTML, CSS, Python, JavaScript, GCP

Как всё работает:
Здесь всё достаточно просто: я передаю ChatGPT запрос сформировать список мест в соответствии с данными пользователя, использую Google Places API, чтобы получить адреса, и отмечаю эти места на карте.
Занятные детали:
• Сначала я брал адреса напрямую у ChatGPT, но потом выяснилось, что некоторых адресов он не знает, а некоторые он изобретает (лол). Поэтому пришлось просить его дать только название и потом использовать Geocoding, чтобы определить адрес. Может быть, с функцией доступа к интернету ChatGPT сможет быть более точным, но я писал сайт чуть раньше, чем сегодняшнее утро, поэтому проверить не успел.
Зачем я это сделал? Чтобы дать простой инструмент для путешественников и таких же картографических нёрдов как я. Ну и добавить проект в портфолио.

Для клуба:
- Если вам понравился проект, предложите мне работу или стажировку у себя!
- Пишите о самых странных местах, которые вы нашли с помощью этого сервиса.
- Если я как-то могу помочь вам с технологиями, использованными в этом проекте — пишите! ✌️

Очень классно, Я б даже заплатил деняк
Type of places — как-то очень сложно без выпадашки или большего числа примеров, в голове сразу пусто
Классный проект!
Я в постоянном поиске прикольных велодорожек и уже нашел пару новых мест. Согласен с Максом чтобы было бы круто иметь возможность тыкнуть на место и перейти на гугл-мапс, но и без этого юзабельно.