Вместо предисловия
Значит, товарищи, собрался я на выходных с силами и сообразил сабж. Всякие-разные блоги веду года с двадцатого, движков перепробовал уйму, — «Вордпресс», «Эгею», «Гост», — ничто не прижилось! Уж думал вообще плюнуть и блог закрыть, однако желание собирать из букв интересные слова и предложения оказалось сильнее. Причём настолько сильнее, что его хватило на разработку собственного движка!
Я всегда был и остаюсь приверженцем минимализма во всех сферах жизни. Сайт мне тоже свой хотелось облагородить и упростить — оставить на нём только всё самое необходимое, и чтобы красиво ещё было. И вот, обнаружив себя с пару дней назад за чтением RFC мне подумалось: «Чёрт возьми, как же хорошо эти документы оформлены!», после чего свету явилась Та Самая Гениальная Идея™.
За два дня очень и очень продуктивной работы мне удалось склепать MVP, благодаря чему теперь у нас есть, вероятно, один из самых минималистичных движков для блога. Он вышел настолько минималистичным, что вместо HTML предлагает всем читателям text/plain (и только его), благодаря чему посты читать можно не отходя от терминала. Нет, вы только вдумайтесь: никакого HTML, никакого CSS, никакого JavaScript! Пир духа!
Зачем

Что оно умеет
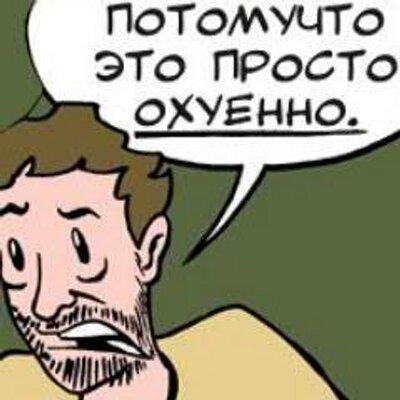
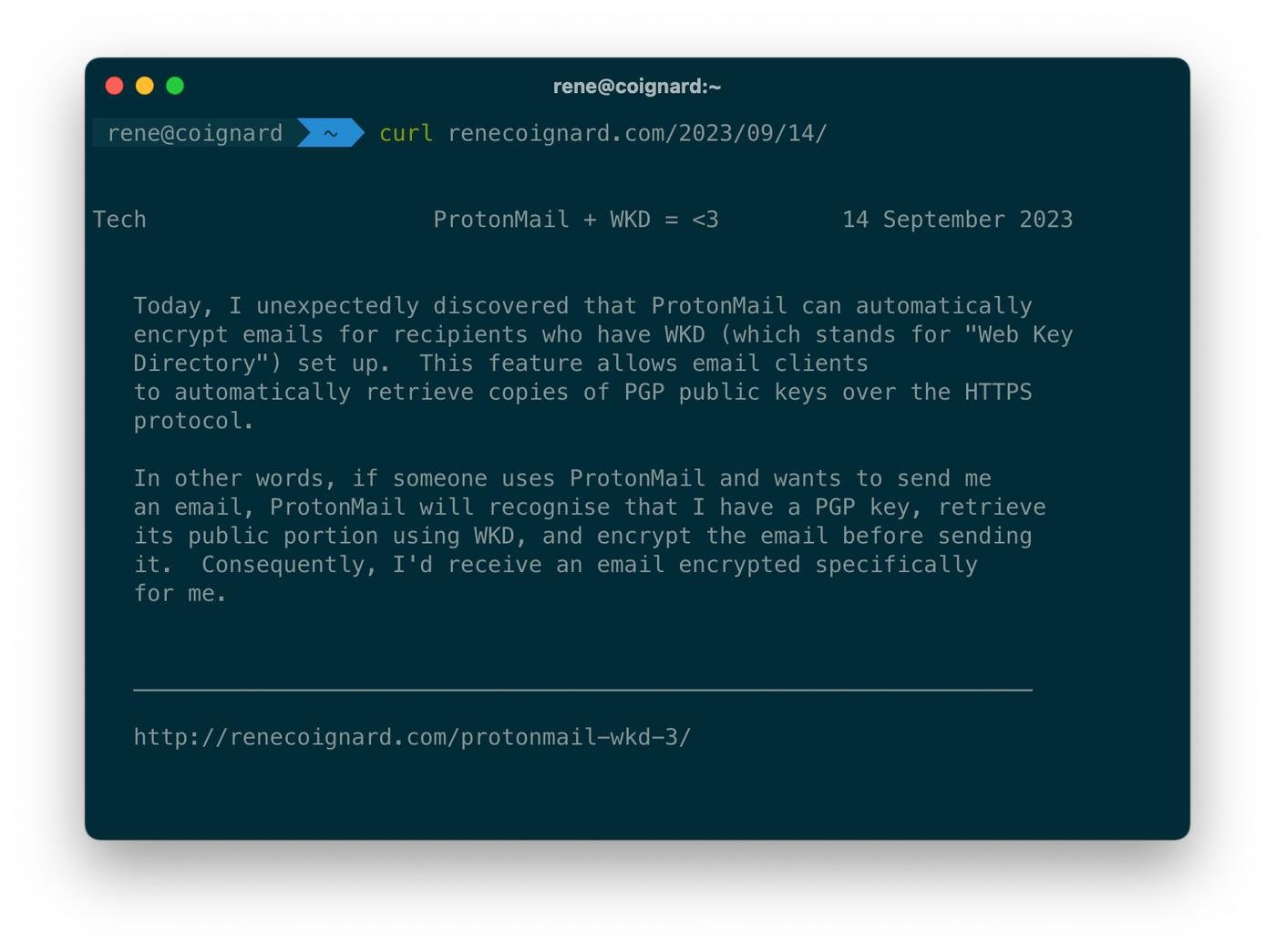
Прежде всего оно довольно умело справляется со своей основной задачей: рендерить посты из обычного плейнтекста в красиво оформленный плейнтекст. Посты благодаря этому можно читать плюс-минус везде, где есть интернет. Например, в терминале:

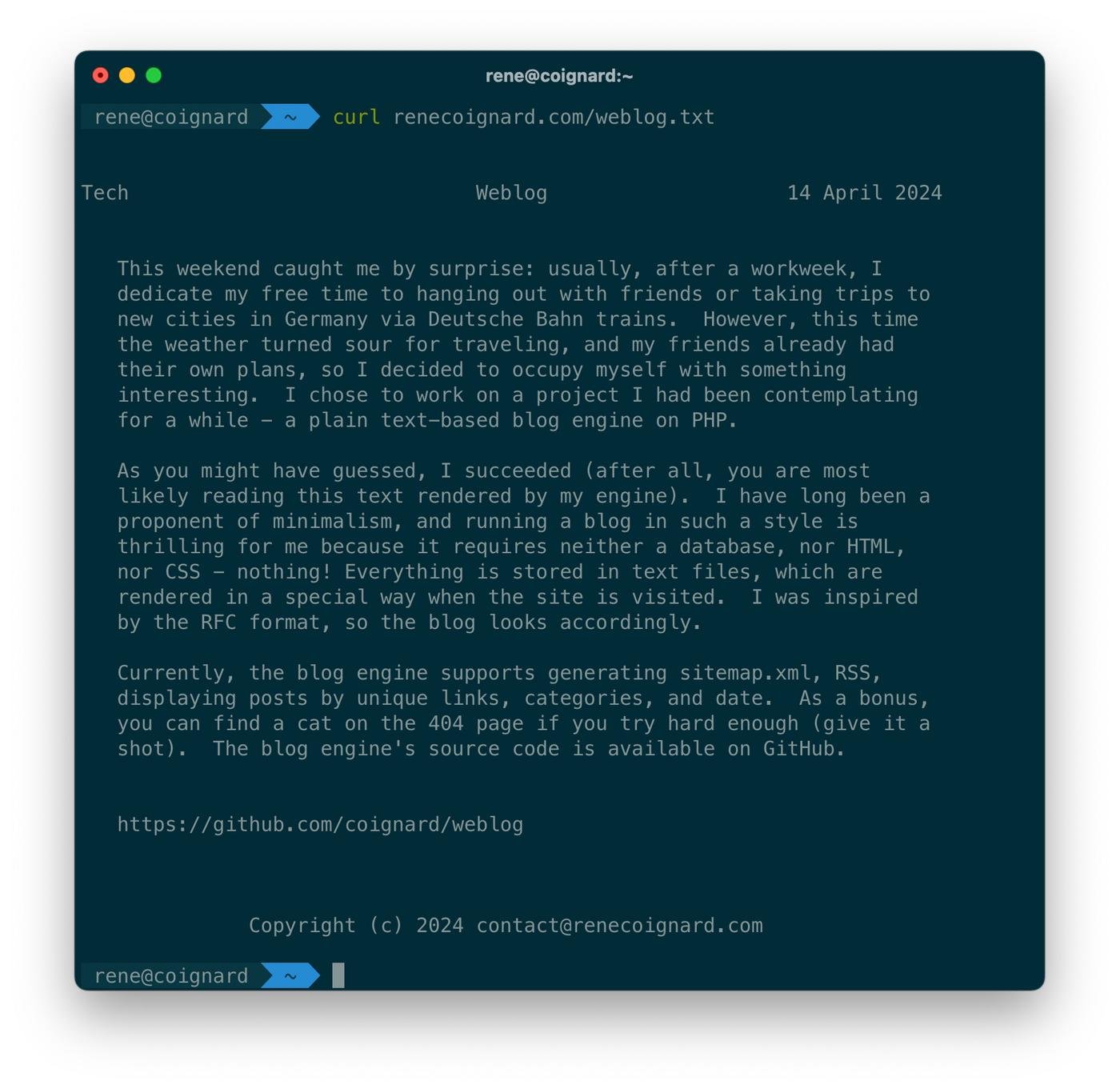
Или с экрана смартфона:

Поскольку движок возвращает честный плейнтекст без хоть какого-либо намёка на HTML, на экранах мобильных телефонов вёрстка текста бы поплыла, поэтому пришлось извращаться: сейчас я по юзерагенту отлавливаю таких пользователей и показываю им версию с правильной шириной абзаца.
Всякие-разные нюансы
Создание нового поста
Достаточно просто положить текстовый файл с расширением .txt в папку /weblog/, после чего движок самостоятельно добавит его в общую ленту постов. За неимением у движка базы данных все данные о посте подтягиваются из этой папки: название поста — название файла без расширения, дата публикации поста — дата создания или внесения изменений в файл.
Движок поддерживает категоризацию: чтобы поместить пост в какую-нибудь категорю, нужно просто создать для неё папку и положить туда файл с текстом поста. Например, если положить пост в папку /weblog/tech/, посту будет присвоена категория «Tech».
Если добавить к названию файла тильду, то его название в ленте постов будет заменено на астеризм (три звёздочки):

Ссылки к постам
Первые версии блога не отображали ссылки к постам, хотя такие наличествовали. Их нужно было угадывать исходя из названия поста. Это было так себе, поэтому в итоге добавил конфигурируемую опцию show_urls с возможными вариантами Full (полный URL), Short (укороченный вариант) и Off (не показывать вовсе).
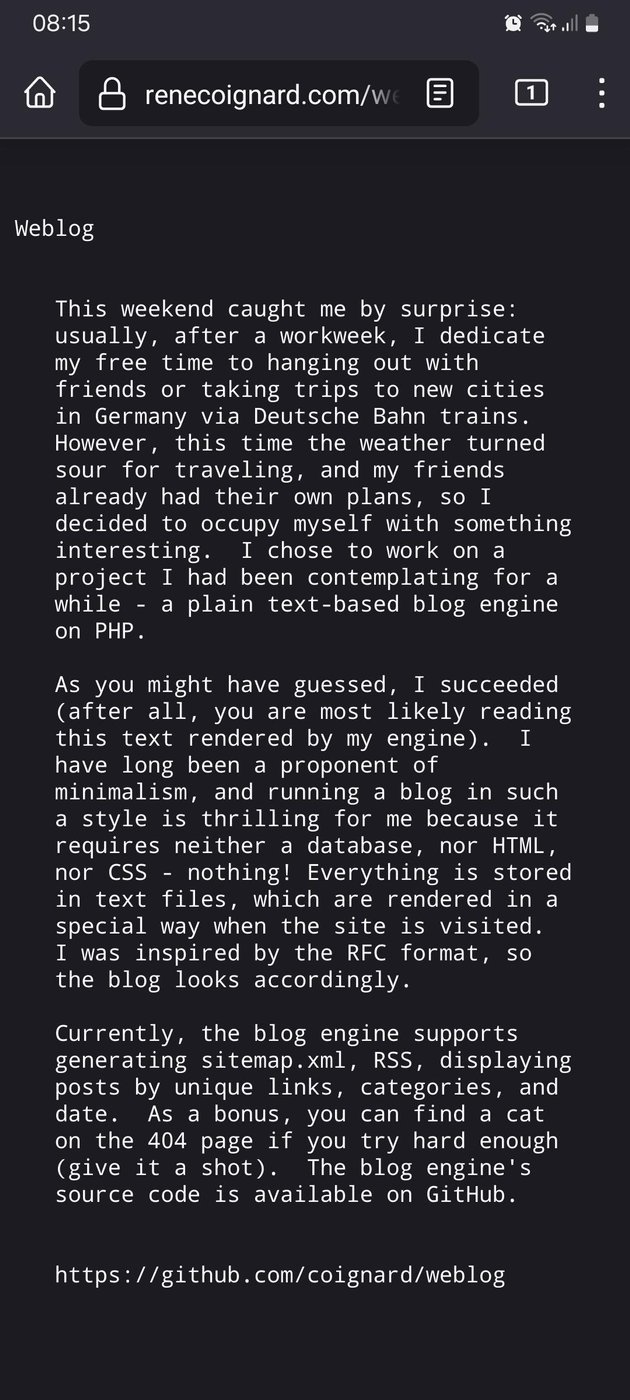
Выглядит это дело следующим образом:

Отображается на главной, в постах по категориям и по датам. Если перейти по ссылке на конкретный пост, то его URL не будет включён в рендер, потому как он уже присутствует в адресной строке браузера.
Движок умеет отображать посты /по-ссылке-с-названием-поста/, по году, месяцу и дню (например, /2023/ или /2024/04/14/) и по категории (например, /tech/). Выглядит это вот так:

RSS
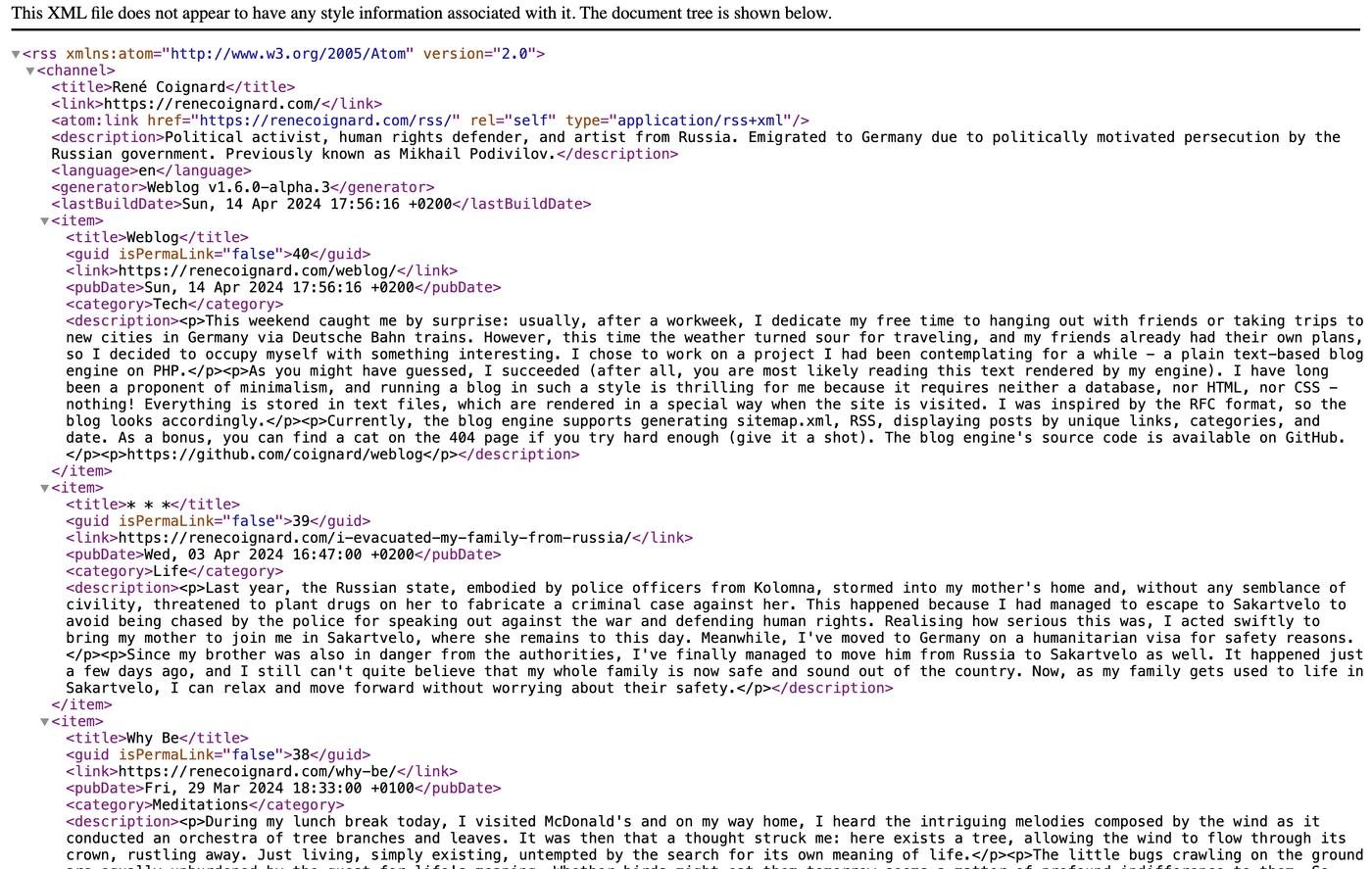
Здесь всё просто: по пути /rss/ движок генерирует валидный RSS. Если перейти по /rss/название-категории/, то движок сгенерирует ленту постов для выбранной категории. Удобно, если хочется не читать у автора все посты подряд, а подписаться только на то, что интересно.

sitemap.xml
Штука для всяких поисковых движков а-ля гугль. Генерирует XML, содержащий в себе полный перечень постов вкупе с датами их обновления. Таким образом поисковой движок сможет узнать, если автор опубликовал новый пост или изменил содержание уже ранее опубликованного.
Бонусные фичи
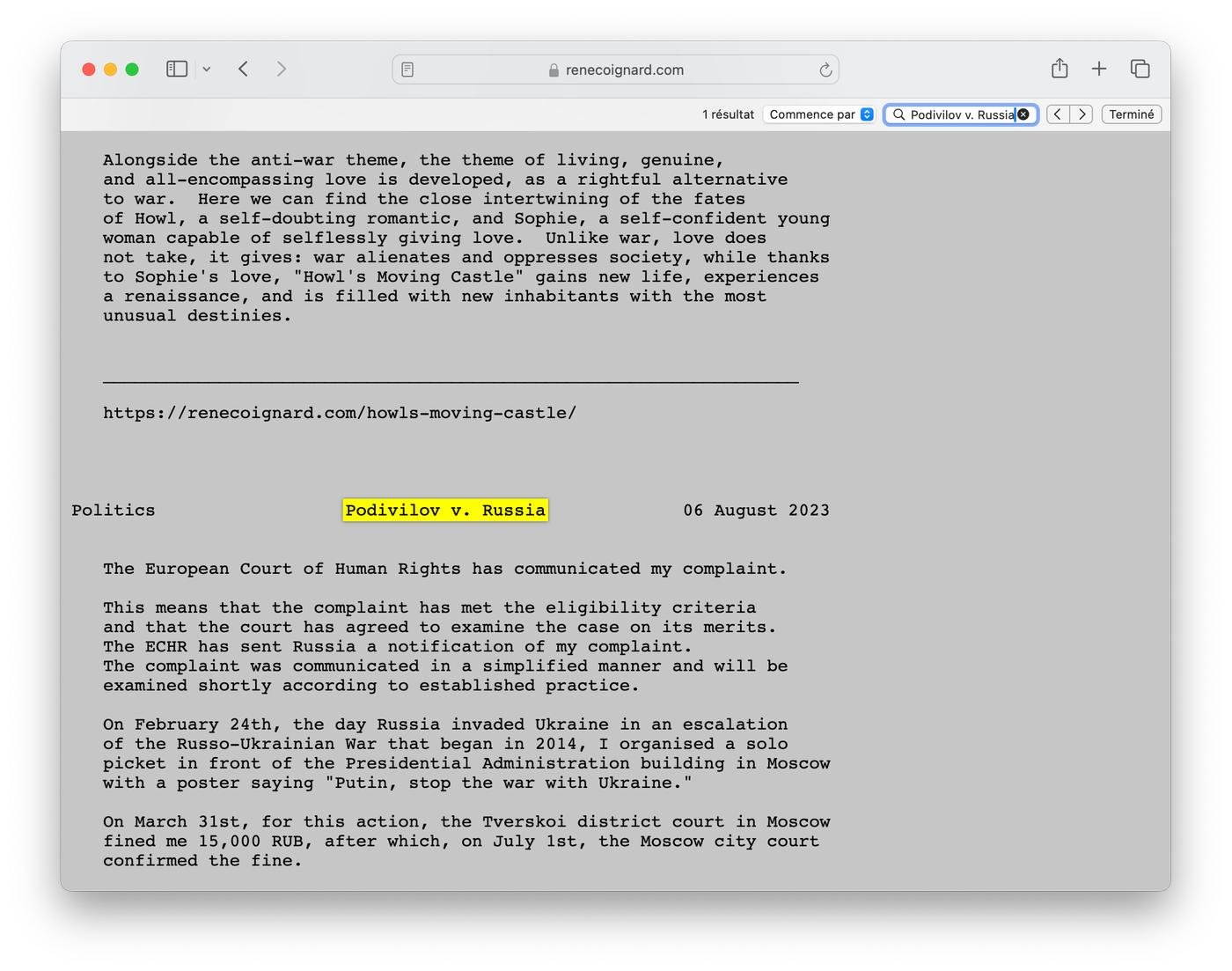
Поиск постов
Кажется, что если нет обёртки в виде HTML и JavaScript, то поиск никак не реализовать. Однако всё гениальное — просто, и в этом нам поможет сам браузер: поскольку на главной странице блога отображаются все посты, любой из них можно найти при помощи встроенного в браузер поиска.

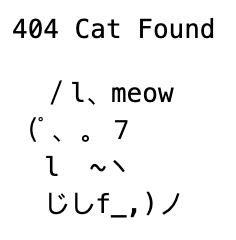
Страница ошибки 404
Туда иногда приходит котик :-)

Название заметки.txt
Вместо слэша после названия заметки в её урле можно использовать .txt. Пример: https://renecoignard.com/weblog.txt вместо https://renecoignard.com/weblog/. С отображением постов по категориям тоже работает: https://renecoignard.com/meditations/.
Тёмная тема
Если, например, в «Хроме» включить тёмную тему, она волшебным образом автоматически применится и в блоге.
Вот такие пироги (с котятами). Пользуйтесь на здоровье!
Утащить себе исходники можно туть:

Минимализм это очень хорошо, но вот необходимость кучи костылей, тогда когда это не то чтобы необходимо. Особенно в том вопросе что отсутствие поддержки ссылок для перехода куда то это очень, очень больно.
Почему было не сделать возможность рендерить посты в минимальном HTML, это решит костыли с рендерингом на телефонах, позволит использовать нормальные кликабельные ссылки, а для совместимости с curl'ом просто сделать поддержку Accept: text/plain и отдавать в этом случае как раз таки текстовый рендеринг поста. Ну либо банально в зависимости от расширения отдавать пост
/blabla/ - пост в минималистичном html
/blabla/.txt - пост в текстовом виде
/blabla/.json - пост в json'ке.
Пока я читал, мне пришло в голову несколько похожих форматов.
Во-первых, RSS. Правильно написанный RSS может транслировать весь блог, а клиент сам разберется с какими стилями его показывать пользователю.
Во-вторых, Gopher или Gemini. Это протоколы для ребят, уставших от современного жирного веба. Почитай, может, тебе понравится!
В-третьих, да нет никаких третьих. Рене, ты сделал прикольную штуку!
Мне нравится! Можно было может еще шрифт более газетным сделать для антуража?)
Идея охренительная! Но вот без поддержки хотя бы активных ссылок - сложновато использовать, и в тех же RFC они есть.
@moderator А можно вот от этой галочки избавиться? Из-за неё пост ни в поиске, ни на главной не отображается :-(