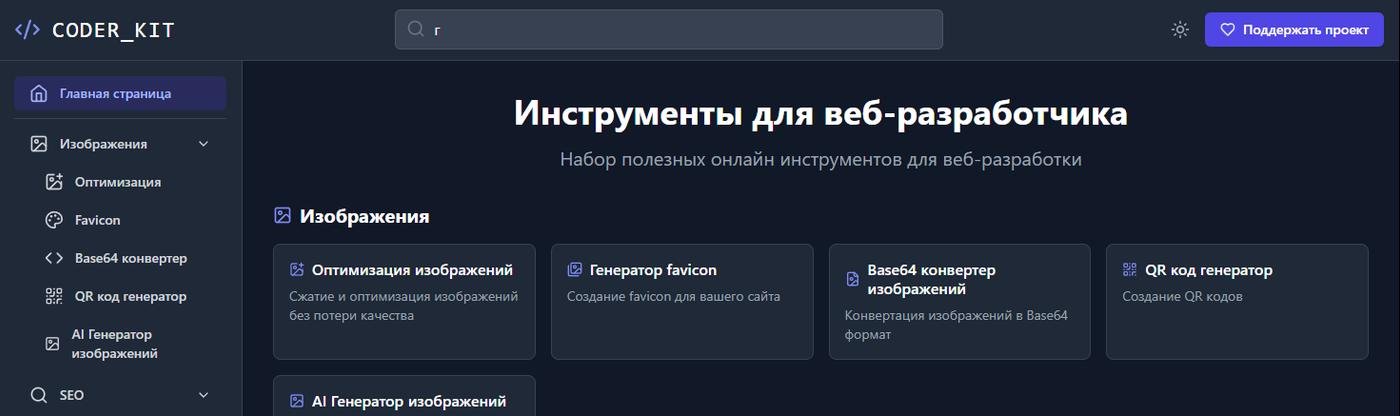
🚀 CoderKit: инструменты для веб-разработчиков
Привет! 👋
Недавно решил изучить React и одновременно реализовать идею, которая давно крутилась в голове: собрать в одном месте инструменты, которые помогают разработчикам справляться с рутинными задачами. Так появился CoderKit — проект, созданный за 5 дней с нуля.
💡 Как появилась идея?
Каждый разработчик хотя бы раз сталкивался с неудобством: нужные сервисы разбросаны по разным сайтам, многие из них работают нестабильно или с ограничениями. Захотелось сделать решение, где всё под рукой и работает именно так, как нужно.
⏱️ 5 дней на разработку — это много или мало?
На разработку ушло 5 дней. Большая часть времени ушла на изучение React, так как раньше я с ним не работал. Пришлось разобраться с основами, а потом реализовать интерфейс и логику инструментов, используя Django API на бэкенде.
💻 Технологии
- Frontend: React — для меня это был новый опыт, так что проект стал еще и учебным полигоном.
- Backend: Django API — использую его, потому что он надежный и мне уже неплохо знаком.
- Сервер: Домашний. Да, тот самый, который еще и домашний кинотеатр. 😎
Особенность проекта в том, что большинство операций выполняется на стороне фронтенда, что экономит серверные ресурсы.
🧪 Какой статус у проекта?
Сейчас проект на старте, и первыми тестировщиками стали коллеги с работы. Они дают обратную связь и помогают находить баги. Сервис пока не афишируется широко, так что это только начало пути. Попробовал запостить проект на Habr, но модераторы сказали "не в этот раз". Зато теперь знаю, что пост писать — тоже искусство.
🔧 Сложности
Основная проблема — ограниченные ресурсы для выполнения сложных вычислений. Я хотел бы добавить функции, которые требуют интеграции нейросетей или тяжеловесных обработок, но пока это откладывается. На данном этапе проект развивается в пределах доступных возможностей.
🌟 Что умеет CoderKit?
CoderKit предоставляет целый арсенал инструментов для разработчиков. Вот несколько наиболее полезных:
- Проверка редиректов: анализ цепочек редиректов на сайте. Полезно для SEO, чтобы убедиться, что все редиректы работают корректно, не теряют трафик и не мешают индексации страниц.
- QR-код генератор: быстрое создание QR-кодов для ссылок, текстов или другой информации — идеально для маркетинга, визиток и промоакций.
- Генератор паролей: множество настроек, 3 типа паролей, а так же подсказки по надежности
- Инструмент работы с JWT токенами: удобное декодирование и проверка токенов при работе с API, что упрощает настройку авторизации.
- Оптимизация изображений: сжатие и улучшение качества изображений без потери визуальной четкости.
- Генератор .htaccess: автоматизация создания правил для вашего веб-сервера.
- Конвертер изображений в Base64: преобразуйте изображения в формат Base64 с возможностью изменения их размера, что удобно для встраивания графики прямо в HTML или CSS.
- Генератор Lorem Ipsum: создавайте текст-заполнитель для макетов и прототипов, чтобы сосредоточиться на дизайне, а не содержании.
И это только часть возможностей! 🎉 Инструменты постоянно дополняются, чтобы решать всё больше задач веб-разработчиков.
💰 Монетизация
На старте сервис полностью бесплатный. Планирую оставить добровольные пожертвования как основной способ поддержки. Если они не покроют расходы, добавлю систему токенов для ресурсоемких операций.
🔮 Планы
- Переехать на полноценный сервер (сейчас пока только Front живет на хостинге)
- Расширить набор инструментов.
- Добавить инструменты персонализации
- Добавить больше интеграций с API и утилитами, востребованными среди разработчиков.
- Добавить больше AI ассистентов.
🤝 Вопросы к сообществу
- Какие инструменты вы бы хотели видеть в CoderKit?
- Как лучше рассказать о проекте широкой аудитории?
Спасибо, что прочитали! Буду рад вашим комментариям, идеям и любым советам. 😊

Есть такой проект https://github.com/CorentinTh/it-tools, опенсоурсный.
Запускается в докере без проблем, я поднял для себя, пользуюсь периодически https://tools.s0.lv/
Для ценителей, добавил темню тему и в целом причесал визуал)

Господи боже, бесплатный генератор QR-кодов, который умеет честно встраивать и текст, и ссылки, а не редирект на рандомно подыхающий собиратель айпишников!
Полезные проект, спасибо!
Для себя часть задач из твоего сервиса решаю с помощью небольшой маковской утилитки: https://boop.okat.best/. Умеет всякие там JWT Decode/Encode, Base64, JSON<->YAML и подобное. Очень удобно, потому что всё на хоткее и поиске.
Еще для референса: есть сайт-каталог как раз таки других маленьких веб сервисов с полезными фичами: https://tiny-helpers.dev/
Может быть там найдешь дополнительные идеи по поводу того, что ещё можно добавить.
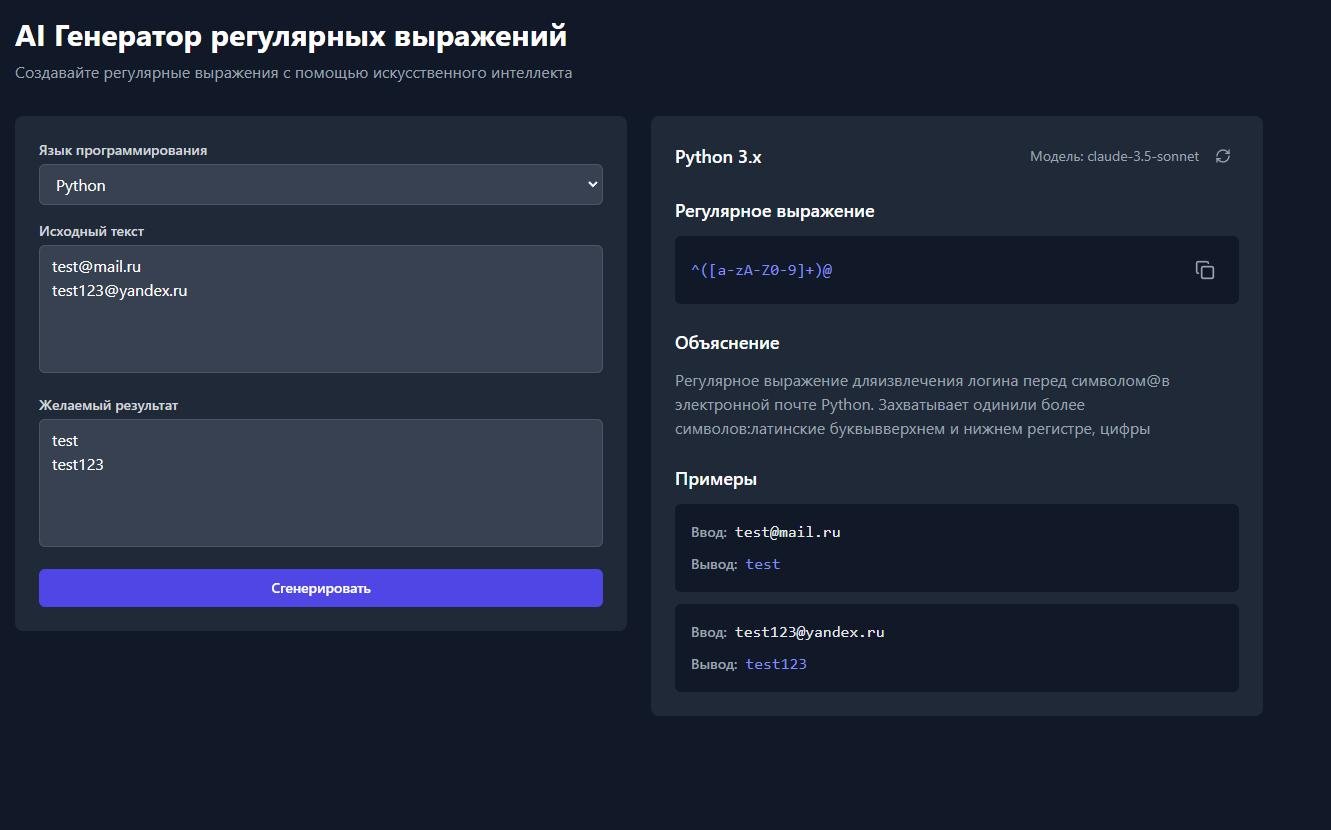
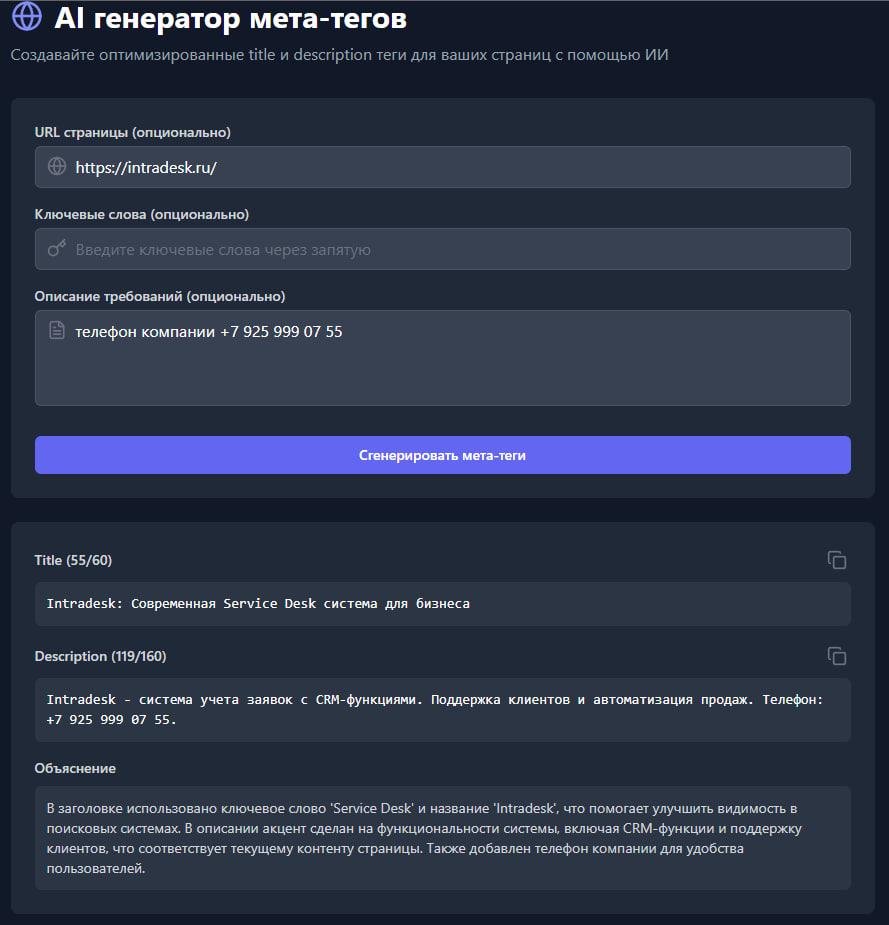
Добавил пару новых ИИ фишек


Генератор регулярных выражений на основе примера
Генератор Title и Description на основе страницы сайта и/или описания
В целом покидайте чего действительно не хватает, постараюсь все оперативно добавить. Хотелось бы сделать инструмент который бы пригодился как можно большему количеству людей.
Пока в мыслях:
С валидатором robots.txt аналогично яндексу я потерпел пока-что лютое фиаско, всякие SEO анализаторы пока как эфемерный план, я слишком плохо в этой теме разбираюсь что бы с лету запилить инструмент, может как раз кто проконсультирует