Дизайнерам и фронтендерам — Что делать с 1px бордерами?
Публичный постДрузья, желательно дизайнеры, или фронтендеры.
Я вот дизайню уже много лет, но так и не разобрался, что делать с 1px бордерами?
Что я имею ввиду.
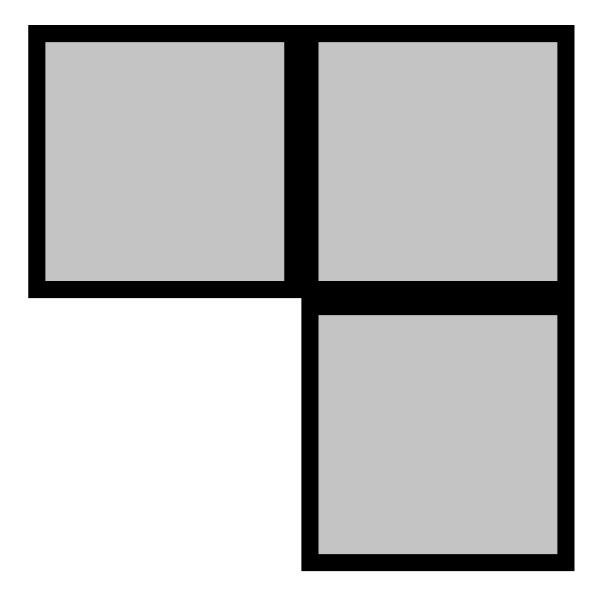
Вы рисуете пиксель-перфект прототип. И у вас есть какие-то блоки, которые стыкуются. Каждый из этих блоков имеет бордер.
Итак, блиц! Этот бордер должен быть:
а) Внутри
б) Снаружи
в) Посередине
А теперь с картинками и обьяснениями проблемы.
Если бордер внутри, у нас на стыках выходит не 1px, а 2px.

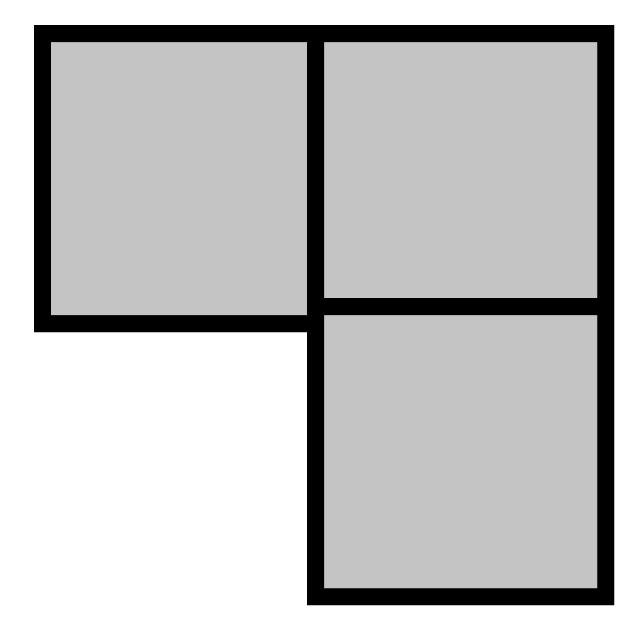
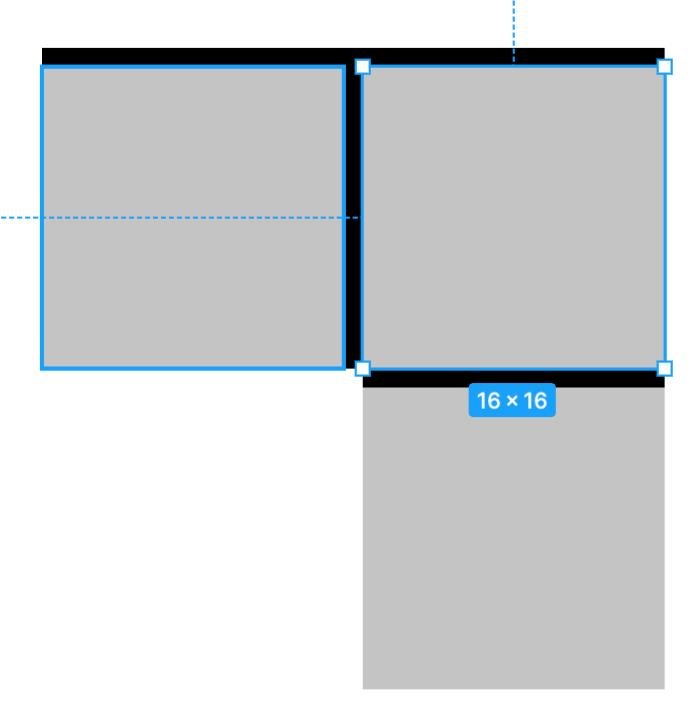
Если бордер снаружи, то он накладывается на соседний блок, уменьшая его внутренний размер.

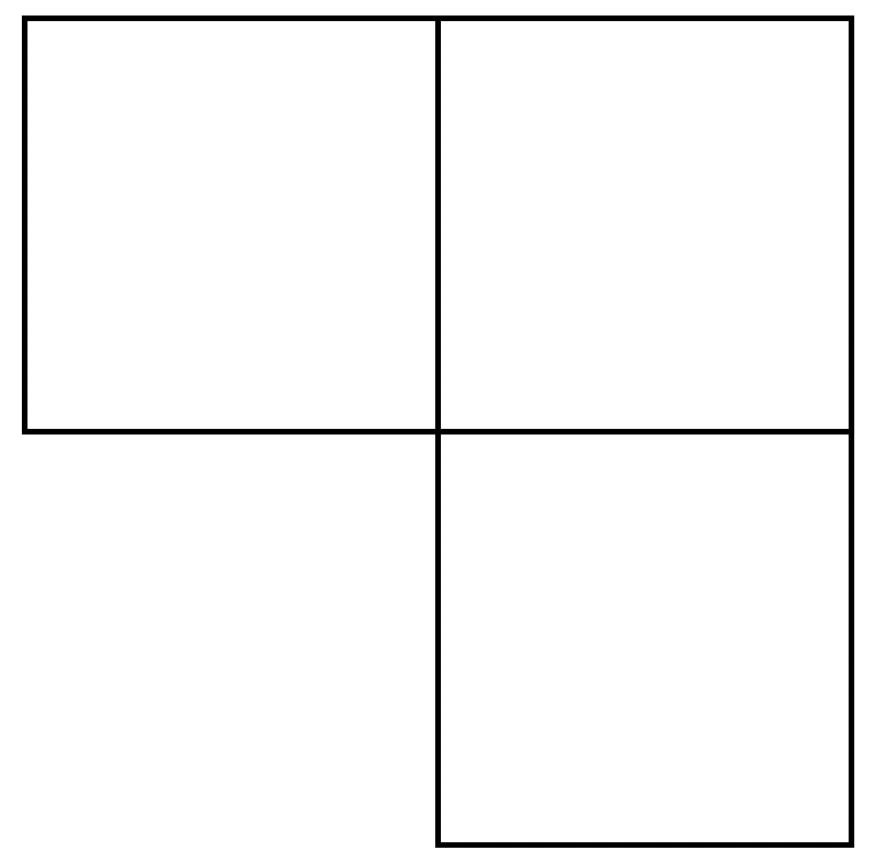
Если бордер посередине, то проявляется проблема стыкования с блоками без бордера.

Есть еще опция, вручную рисовать 1px линии между блоками. Но тогда не будет соблюдаться сетка, например 8-16-24-32, каждый раз добавляя лишние пиксели то с одной стороны, то с двух сторон.

Дизайнеры, что вы делаете, как живете с этим?!?
Фронтендеры, обьясните мне, почему я не должен париться?
pixel perfect не нужен
оставь бордер по сетке в 8px
А есть более конкретный пример, чем серые квадраты?
У меня использование бордеров зависит от задач.
Обычно задается свойство box-sizing: border-box
По умолчанию, именно border-box считается стандартным соглашением между дизайнером и разработчиком.
https://developer.mozilla.org/en-US/docs/Web/CSS/box-sizing
Цитирую mdn
border-box говорит браузеру учитывать любые границы и внутренние отступы в значениях, которые вы указываете в ширине и высоте элемента. Если вы выставите элементу ширину 100 пикселей, то эти 100 пикселей будут включать в себя границы и внутренние отступы, а контент сожмётся, чтобы выделить для них место. Обычно это упрощает работу с размерами элементов.
Есть статья еще 2012 года от Paul Irish. Он отвечает в Google Chrome за Developer Tooling;
https://www.paulirish.com/2012/box-sizing-border-box-ftw/
Он рекомендует задавать box-sizing: border-box всем элементам.
Такое правило часто встречается во всяких reset.css и normalize.css
От себя могу сказать, что когда-то давно видел правило исключение, для input[type="search"]
Но это было для Safari 5 и каких-то совсем старых Chrome.
простите, я чет не понимаю проблемы (как фронтэндер), разве же это не так должно быть?

По умолчанию в HTML/CSS бордер снаружи, но его легко сделать так, чтобы он был внутри через border-box, так что этот выбор несущественен, смотрите как у вас в сетку ложится. Бордер посередине это вообще что-то неведомое.
Проблему с двойными бордерами легко решить через отрицательные марджины: https://codepen.io/alextewpin/pen/BaRrEKE Прием хорошо подходит для верстки сеток, до модного grid их все так и делали.
Можно еще таблицами верстать, но в 2к21 это как-то эээ.
Верстать таблицами как в 2001 году, тогда такой проблемы не было!