Как вкатиться в UX/UI дизайн в 2020?
Публичный пост
7 августа 2020
2528
Меня тут спросили, как в 2020 быстро вкатиться в UX/UI дизайн и я понял, что помню только какие то старые книжки и гайды от Apple. Посоветуйте новичку, в какую сторону ползти.
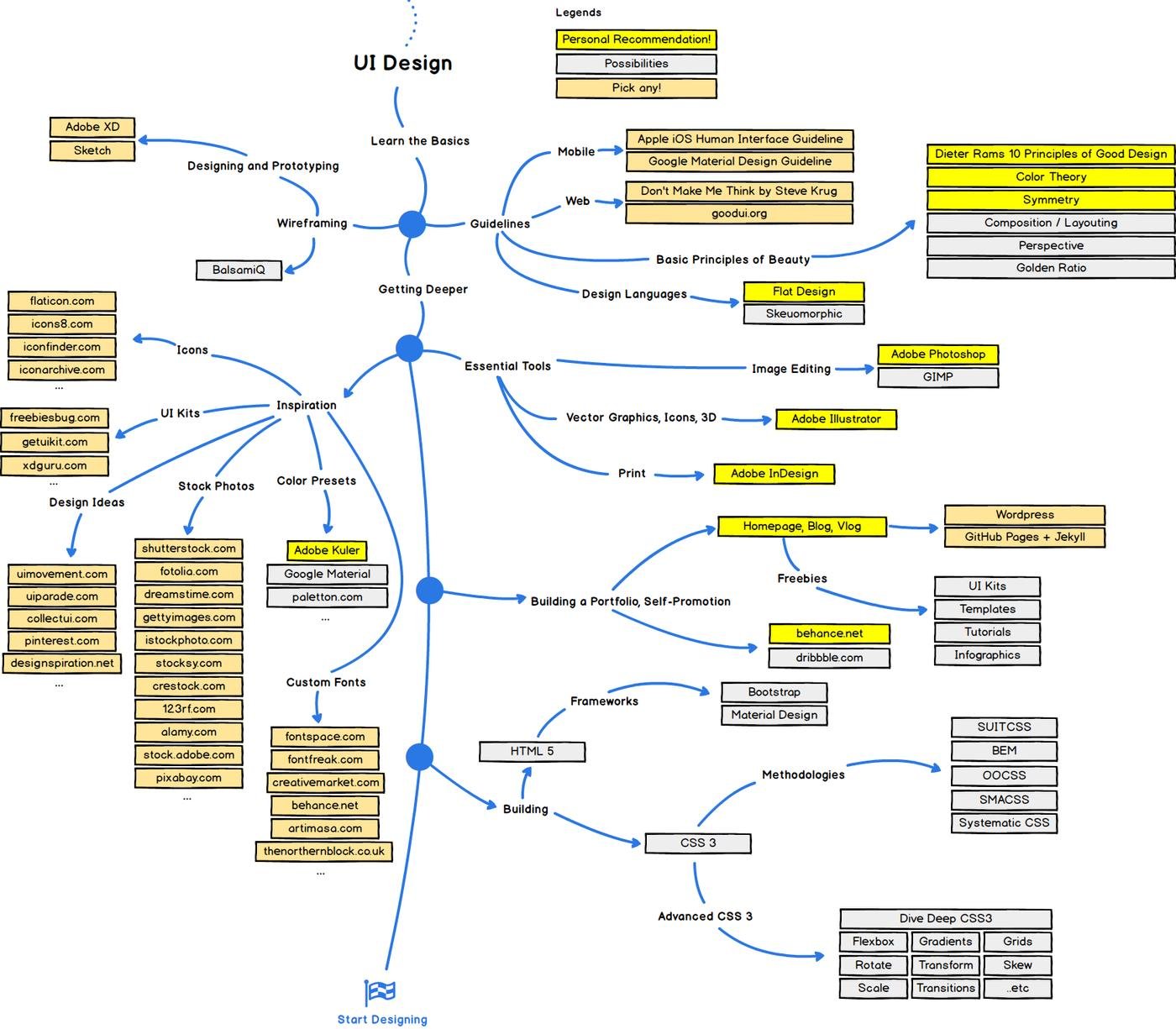
Лучший вариант это Roadmap.
Или в виде «Вот это норм, а на это говно можно время не тратить».


Так. Налил чайку.
Если есть возможность заплатить за какие-нибудь N-месячные курсы - это было бы идеальным вариантом. Получить базу в более-менее последовательном виде, получить хоть и крошечное, но менторство, общение с будущими коллегами и условно-реальные задачи - это намного лучше, чем шарить самому в темноте.
Но только не надо думать, что после курсов вы будете кому-то интересны. Не ведитесь на обещания трудоустройства. Джуниор-дизайнер - та еще обуза. Будет база после курсов - да. А вот дальше уже все в ваших руках.
Только в Британку идти не надо. Я собеседовал нескольких выпускников Британки - гонору на целую роту дизайнеров хватило бы, а умений - ноль. Ни одной внятной работы за три года. Какие-то поделки и огрызки. Уверен, что просто у меня выборка не репрезентативная попалась, и в Британке тоже учатся классные ребята, но мне они не попадались, и, думаю, талантливые ученики Британки - это не заслуга Британки, а только желание самих ребят взять больше, чем дают .
Если возможности нет, то:
Нужно освоить инструменты. Основа основ. Безусловно, это Фигма - она, к счастью, за пару часов осваивается, и, плюс, можно поиграть с Фотошопом, чтобы не было проблем вырезать картинку и ретушнуть ее немного. Ну и никаких Иллюстраторов и Фотошопов для сайтов и приложений. Первое - только для иконок/графдизайна, второе - только для ретуши.
Сразу после минимального освоения инструмента нужно садиться и рисовать все, что приходит в голову. Выдумывать любых несуществующих клиентов и создавать для них дизайны. Думать над структурой проекта, над деталями, над функционалом. Это неотъемлимая часть работы дизайнера. Только в компаниях с идеально отлаженными процессами до дизайнера может дойти на 100% продуманное ТЗ. Но это почти всегда утопия. Я за свою карьеру видел очень много задач вида "нам тут сайт нужен с корзиной и новостями, поможешь?".
Понятное дело, что рисовать, не имея никакого опыта за плечами, будет невероятно тяжело. И вот тут нам на помощь приходят референсы с Дрибла и Биханса. Ищем подходящую по стилю/смыслу чужую работу и пытаемся ее скопировать. Ну, конечно же, не пиксель в пиксель, а берем с одного референса сетку, с другого цвет, с третьего интересные графические приемы. Почему-то в дизайне считается, что копировать - это бебе, но те же художники свою первую половину жизни тратят на копирование - копирование чужих картин, копирование гипсовых голов, пейзажей и натурщиц. Никто не пытается сразу "из головы" что-то нарисовать - это в принципе невозможно, пока в этой самой голове не скопятся сотни готовых образов.
Вот в дизайне ровно та же история - чтобы самому что-то уметь придумывать, нужно сначала это что-то в голове скопить и на основе этих образов и приемов создавать новые штуки. Ну или же брать их как есть. И чтобы эти образы скопить - нужно начать очень много и внимательно следить за другими ребятами. Опять же, Дрибл и Биханс в помощь. Подписываемся на всех, кто приглянулся, разбираем их работы по косточкам, наводим в своей голове порядок из хаоса стилей и приемов.
На этом этапе можно уже погружаться в теорию. Я настоятельно НЕ рекомендую с первого дня пытаться читать условного Раскина или Тафти. Будет невероятно скучно, потому что ни одна мысль из книги не сможет найти в вашей голове реального случая из вашего опыта. Вам просто не за что будет зацепиться. Это как читать справочник по медицине, когда ваши познания о ней ограничены лишь подорожником и арбидолом. Но теория все равно нужна. Поэтому начать можно с чего попроще - советы Горбунова, например. Я не очень люблю этих ребят, но в советах там действительно собрано много полезной информации. Плюс, они выпустили их в виде электронных книг, что, наверное, даже лучше. Про сетки, про Фиттса, про акценты - там много крутой информации, которая поможет начать понимать как устроен дизайн. Кстати, по этой же причине я не рекомендую читать гайдлайны Эпла/Материала. Сухая информация без понимания контекста не даст ничего. Зевоту разве что только вызовет.
Про то, как работает интернет, как создаются сайты и прилки, я бы не забивал голову в начале пути. Ну, то есть, базовое представление нужно иметь, но разбираться даже с html/css, думаю, нет большого смысла. Хотя ради фана можно какую-нибудь htmlacademy пройти - всего несколько дней займет.
Когда эти этапы будут пройдены - тогда уже можно задумываться о дальнейшем развитии. Нарисовать какую-то конкретную карту, мне кажется, абсолютно невозможно. Кто-то хочет работать с приложениями, кого-то прет делать лендосики, кто-то о фрилансе мечтает, кто-то хочет над большими продуктами работать - везде своя специфика, которая требует больших усилий в прокачке навыков, нужных только в этой области. Могу сказать только о продуктовых компаниях.
Что нужно уметь:
а. Не быть мудаком. Это серьезно. Мудаков никто не любит. Но есть отделы в больших компаних, которые у всех на слуху, где мудачество - первый признак на хайринг в команду. Кажется, что вас собеседуют какие-то крысы? Вам не кажется.
б. Иметь крепкий и современный стиль. Когда все пиксели на местах, когда нет лишнего украшательства, когда вы можете каждый блок объяснить. Хотя бы в паре своих работ. Глядя на ваши работы должна появляться уверенность, что вы действительно понимаете, что делаете, а не просто жопой на клавиатуру сели. И, кстати, совсем необязательно иметь реальные кейсы. Никто не будет проверять ваших несуществующих "клиентов". Серьезно. И более того - у большинства заметных на рынке дизайнеров в портфолио намного больше концептов, чем реальных кейсов для реальных людей. И ничего, живут как-то.
в. Понимать особенности и ограничения платформы - сайт или приложения. Это, как бы, само собой разумеющееся. На этапе поиска работы вы точно должны понимать - что можно, что нельзя, а что можно, но очень долго и дорого. Чтобы вы не принесли разработчикам анимацию приложения из Афтер Эффектса, на которую у них полтора месяца уйдет, но которую вы уже успели продать клиенту за бесплатно.
г. Понимать аналитику и гроус-хакинг. В небольших и средних компаниях этим почти никто не занимается, но спросить про конверсии а АБ-тесты очень любят. А потом ты за этими людьми полгода ходишь, чтобы они Метрику в проект, наконец-то, поставили.
д. Если ищете веб, то неплохо бы понимать про дизайн-системы в целом, про компоненты и про Реакт. Это будет хорошим плюсом, если в компании проповедуют атомарщину, и вы при этом сможете поддержать беседу.
Если сказать более коротко - на позицию джуно-мидла нужен человек, который просто может нарисовать аккуратно и вдумчиво то, что от него просят. Никакого другого рокет-саенса тут не нужно иметь. Но вот с этим "аккуратно и вдумчиво" у 95% соискателей проблемы. Но это тема другого поста.
Сейчас, вообще, довольно хорошее время для освоения дизайна. Множество курсов, туторалов, инструментов, примеров. Было бы желание. И все такие ми-ми-ми вокруг, везде тебе AWESOME кричат. Не то, что в наше время - зайдешь на Дефорум какой-нибудь, и если тебя в твою работу лицом не ткнули с криками "АГА, А ВОТ ТУТ ОБОСРАЛСЯ!!!", то, считай, день прошел хорошо.
https://thehipperelement.com/post/75476711614/ux-crash-course-31-fundamentals
Вот очень неплохой crash course по всему фундаментальному в UX
Да, это не так популярно как книжки и тренинги. Но, если не сольешься, пол-года год и все будешь уметь.
Не согласен со всеми комментаторами, у кого в верхней части ответа идёт упор на инструментарий: освой Фигму или что-то там ещё. Роадпам в посте такой же: куда ни иди, всюду натыкаешься на yet another tool.
В UX/UI инструментарий — дело третьестепенной важности. И, как правильно замечено, освоить его на good enough уровень — задачка на неделю-две, тренируясь в решении реальной задачи.
Хорошо бы, если первым делом вкатывающийся смог ответить на вопрос: "Что именно я хочу делать в этом UI/UX, какова цель?" (ну кроме какосеков или трактора):
Второе, что надо понимать, какой бекграунд у этого самого новичка есть. Как профессионально-айтишный, так и чисто жизненный.
И третье — пожалуй, самое главное, — чем увлекается человек? От чего его прёт? Какие проблемы вокруг себя он видит и хочет решить?
После этого я советую подход "learning by doing". Чтение любой, даже самой умной книжки, или слушание даже самого крутого курса без параллельно решения волнующей и увлекательной задачи будет напрасной тратой времени для взрослого человека.
Тут важный момент: выйти из зоны комформа и начать говорить с людьми, обсуждать проблему, спрашивать об эмоциях и впечатлениях других людей, с ней сталкивающихся.
UX/UI-дизайн он же не столько про рисование, он — про коммуникацию. Он про людей, для людей. Сначала с людьми надо поговорить. Научиться активному слушанию, умению задавать вопросы, составлять план интервью, выхватывать ценные инсайты из общения. После этого — преобразовывать их в прототип решения. Потом снова идти с этим прототипом к людям, снимать с них фидбек и использовать его в следующем цикле улучшений. И так много-много раз. Тут может и Фигма пригориться :)
Вот тут в одном месте собранно много советов для начинающих и не только https://www.it-agency.ru/academy/training-plan-for-junior-designers/
😱 Комментарий удален его автором...