Лендинг нужен, чтобы получать клиентов, даже если самого продукта ещё нет. Вот инструкция, как его сделать, если:
вы фаундер с разработчицким бекграундом,
у вас есть (пет-)проект
и ваша цель — не просто пилить его по фану, а запуститься и заработать денег.
Я продуктовый дизайнер. Я работал в стартапах и в школах дизайна (и у меня была своя). Везде я делал лендинги, учил их делать и сам сделал штук сто. От того, как они работали, прямо зависели мои деньги. Поэтому поделюсь наблюдениями.
Больнее всего наблюдать, как хороший проект не может донести свою ценность. Вдвойне, когда это легко исправить. Так что я спросил в Индихакерах, стоит ли что-нибудь об этом написать.

Кажется, что пост от дизайнера должен быть о шрифтах, цветах и интерфейсах. Но проблемы с сайтами начинаются гораздо раньше. Поэтому если тема зайдет, то про визуал поговорим в другой раз, а пока давайте о важном.
Два главных сценария
Первый сценарий
Вы делаете страницу-манифестацию, которую будете показывать людям после того, как поговорили с ними где-то ещё (на мите, 1:1, в курилке и пр.). По сути это фоллоу-ап к разговору, который собеседник может переслать коллегам и начальству.
Вот пример такой страницы. Контент базовый: шапка, фичи, схема, сценарии, а если раз в полгода кто-то захочет связаться, внизу есть форма для сообщений:

Контент для такой страницы делается просто: на неё надо накидать того, что приходится повторять постоянно. И не страшно, если чего-то не хватает — всегда можно дорассказать об этом лично.
Второй сценарий
Вы делаете лендинг, на который приводите незнакомых людей (с конференций, из каналов, нагнав трафик и пр.). Важное отличие в том, что если посетитель просто посмотрит на него и уйдёт, у вас больше не будет никакого способа с ним связаться.
Поэтому такие сайты строятся вокруг Главной Кнопки.
Шаг 1: Главная Кнопка
Наше тело, сознание, социальный статус и игрушки выросли вокруг функции размножения. Мешавшие ей черты отбраковались эволюцией, остальные остались. Точно так же и копирайт на лендинге, картинки, схемы, видео, виджеты и всё остальное — выросли вокруг целевого действия.
Если продукт простой и понятный, целевое действие это покупка: «Купить», «Записаться» и пр.

Если продукт сложный, то целевое — это любое действие, превращающее посетителя в лида — заявка на консультацию, пробная подписка, скачивание пдфки и пр. Работает это так: контакт лида отправляется на следующий шаг воронки. Там с ним связывается менеджер (хотя кого мы обманываем, не менеджер, а фаундер), отвечает на вопросы, помогает купить и онбордит в продукт.
Поэтому первый шаг — сформулировать, что должен сделать посетитель сайта. Плохие ответы: «узнать о продукте» или «увидеть преимущества». Хорошие: конкретные измеримые действия. Пример:

Увы, голый сайт с единственной кнопкой посередине работает плохо. Кроме члена Главной Кнопки нужно что-то ещё.
Шаг 2: причины нажать Главную Кнопку
Люди покупают продукты по самым разным сочетаниям причин:
Их рекомендуют инфлюенсеры или 9/10 стоматологов. Или все друзья уже купили, а они нет.
Есть функция, которая нужна вот прям щас.
Можно заработать. Можно предотвратить ущерб (затраты, потеря времени, сложности).
Понравился тон.
Видно цифры, факты и доказательства, есть отзывы.
...и так далее. Узнать, какие причины работают, фаундер может только общаясь со своими клиентами.
Как-то я пришел на стартап-мит, где можно было со сцены запитчить свой проект. Там выступал фаундер, у которого ушли $ 50 000, два года и четыре человека на то, чтобы сделать корпоративный месенджер.
Главная его фишка была очень похожа на стандартный «Do not disturb» и в зале никто её не понял. Когда инвесторы спросили, нужна ли она клиентам — выяснилось, что фаундер не знает. За два года команда ни разу с ними не поговорила. Вот обидно будет, когда спустя еще 50 К выяснится, что клиенты тоже!
Звучит смешно и вы, конечно, так никогда не поступите. Но потерянные деньги это очевидный ущерб, а потерянные годы — неочевидный. Откладывая столкновение с реальностью, фаундеры тратят их совершенно незаметно для себя. Такое видеть ещё больнее. Особенно, в себе.
Противоядие такое: нужно много говорить с платящими клиентами, задавая им много вопросов. В основном, «Чего ты хочешь?», «А зачем?» и «Хорошо, ну а это зачем?».
(У меня есть сценарий для таких интервью, выложить?).
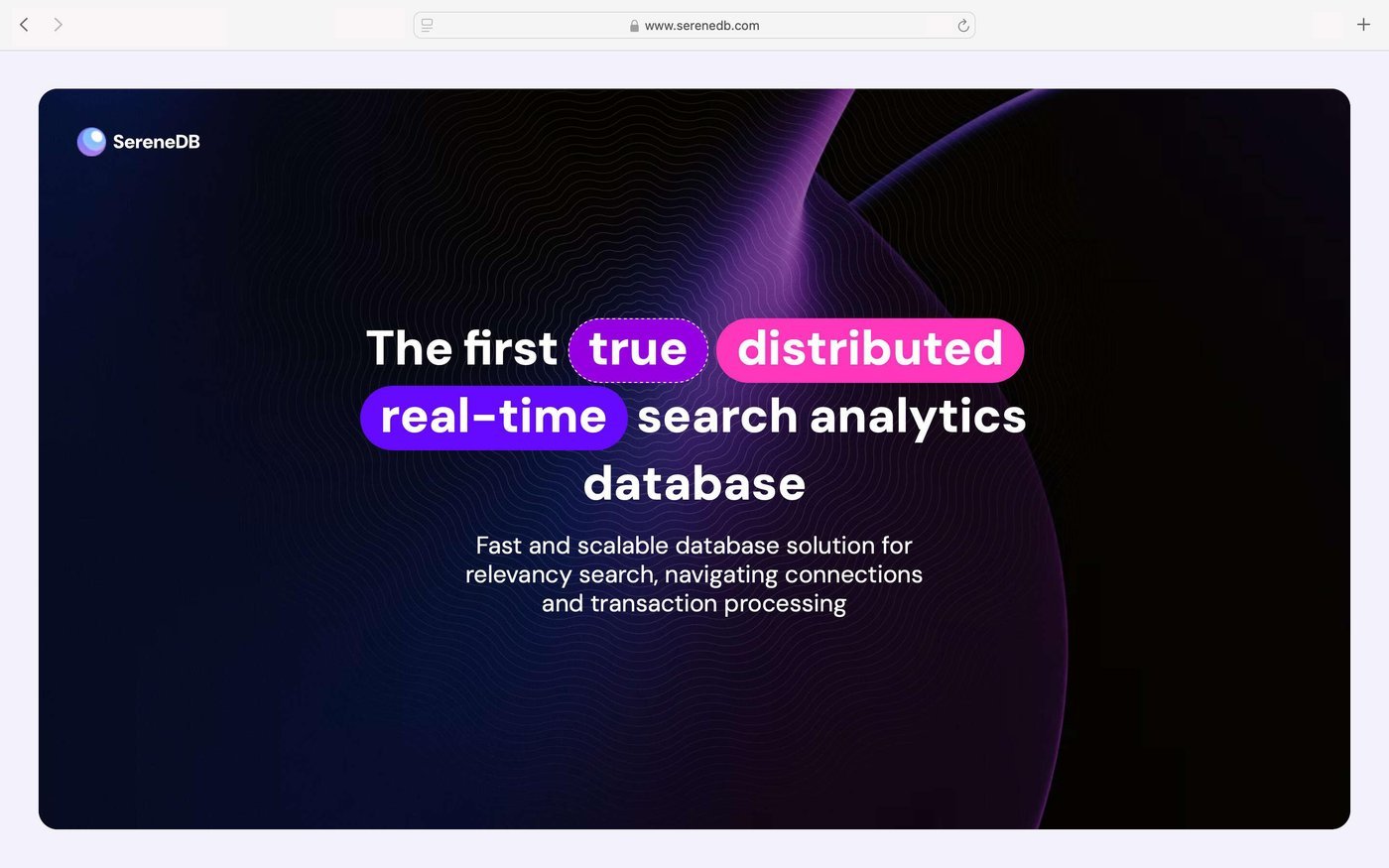
Когда причины прояснятся — их и нужно показать на лендинге. Одним нужны тексты, другим видео, третьим схемы или таблицы, пятым вообще эмоциональные лозунги. Все устроены по-разному (вот взрывающий мозг пример, can relate). Поэтому блоки, кажущиеся бессмысленными, иногда могут ого как цеплять людей.
Главное, чтобы они согласились на эти блоки посмотреть.
Шаг 3: узнавание
Если веганское кафе веганы узнают даже издали, то брендинг у него норм. Идея брендинга как раз в том, чтобы показать, что свои — вот здесь. Так и посетители сайта должны сразу увидеть, что сайт про них.
С этим обычно проблема.
За месяцы разработки фаундеры забывают, что они на 100% погружены в свой проект, а их клиенты нет. На сайте может не хватать чего-то существенного. Для фаундера оно очевидно и читается между строк. А клиент уходит, ведь это главное, чего он искал — а ему этого не показали.
Многие крутые проекты остаются невидимыми для таких, как я. Кто пользовался бы и платил, если бы понял, зачем. Приведу пример:

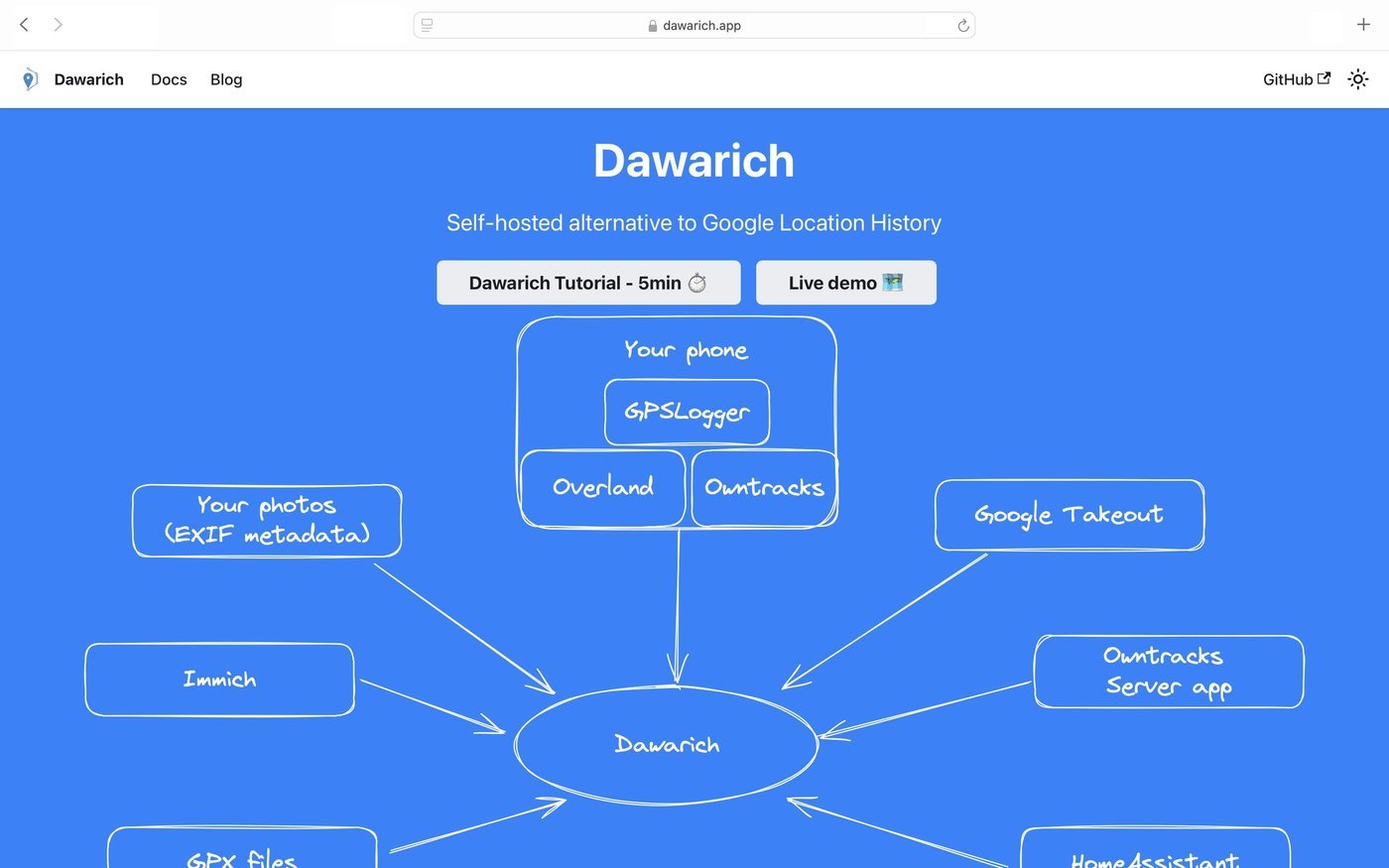
Dawarich — селфхостед замена Google Location History. Крутой, потому что под капотом есть какие-то интересные вастриканам штуки. Невидимый, потому что ни на сайте, ни в посте, ни в чате я не видел ни одного упоминания, для чего вообще им пользоваться.
Это не пример коммерческого продукта (там нет монетизации). Но классный пример того, как даже пытаясь приладить его к реальной жизни — я всё равно не смог.
Это окей для фанового и опенсорсового проекта, но не для того, где хочется денег. Ведь таких, как я, большинство. Технология сама себя им не объяснит, им надо продавать юзкейсы.
Похожий пример из моего мира:

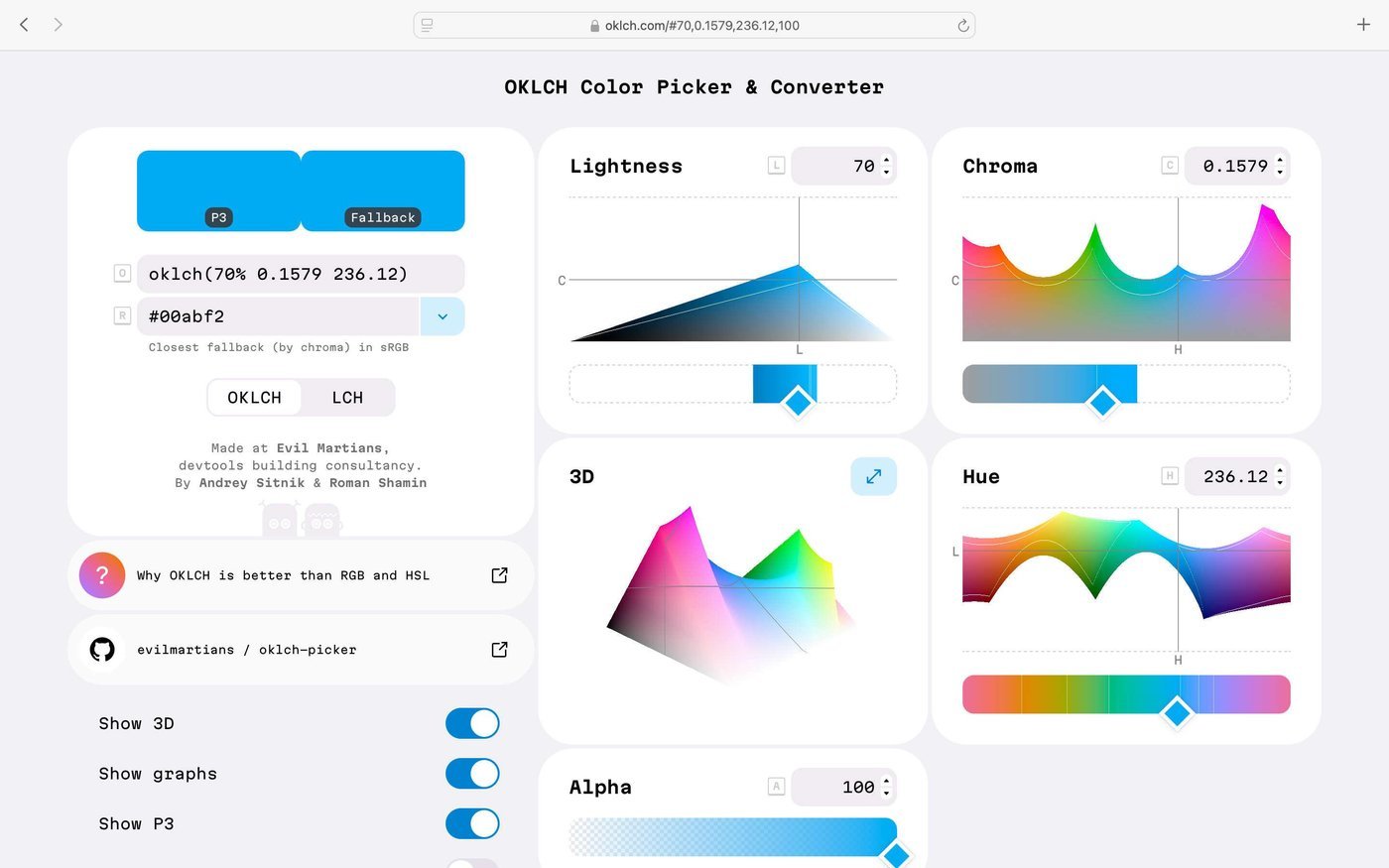
OKLCH — это цветовыбиралка с интересной математикой, понятная только тем, кто специально её искал. Я нашёл её на 15 году дизайна. Мог бы и раньше, если б она объяснила мне, зачем нужна (затем, чтобы разные цвета были как можно более одинаковыми).
Так что мне нравится писать прямолинейно:

На лендинге нужны внятные ответы на эти три вопроса, сверяйтесь:
Что тут предлагают? Это должно быть прямо на первом экране.
Для чего? Какие проблемы это поможет решить, какие хотелки воплотить?
Как? Формат, сроки, состав и другие детали продукта.
Чем быстрее посетитель получит на них ответы, тем охотнее прочитает всё остальное. Чем больше он зачитается, тем выше его шансы стать клиентом.
Итого
Сначала надо быть понятными, а уже на сдачу — креативными. Аудиторию нужно вести к покупке, сама она не дойдёт. Нужно хорошо её знать, а для этого надо много с ней разговаривать. И нельзя откладывать выход продукта в реальный мир, потому что только так можно получить фидбек.
p. s. Если вам интересно про дизайн, я ещё что-нибудь напишу. А если у вас есть проект — вы напишите мне, и может, я могу как-нибудь с ним помочь.








Произошёл мем
Возможно, это моя личная особенность, но я практически не видел ни одного лендинга типа-крутого-продукта, где было чётко, кратко и без понтов объяснено, что, б$ть, этот продукт делает. Идёшь в Википедию (например) и в одном абзаце получаешь нужную инфу.
Но, повторюсь, возможно, это я туповат :)
Можно нам, "пожалуйста, сценарий для таких интервью"!
Ребята я понял что лендинг нашей компании делали по этому мануалу

Классный пост! Вообще, общаясь со стартаперами, заметила, что много кто не может даже в каких-либо деталях объяснить кто его потенциальные клиенты. То есть всё сводится либо к территориальному признаку, либо к полу и возрасту. Особенно если mvp ещё в разработке или его ещё не тестировали.
А если не знаешь кто именно твой клиент, то причины покупки получаются очень общими и размытыми.
Ещё заметила, что бывает пользователь продукта один, а покупатель другой, но лендосы упорно продолжают пилить для первого. Это как тапки для бабушек продавать онлайн и стараться сделать им сайт олдскульный, а покупать эти тапки будут внучки-школьницы в подарок. Логично в таком случае лендинг для школьниц создавать, а не для бабушек, у которых интернета нет.
Вот у меня сейчас в работе ребята, что делают одну штуку для красивых газонов в гольф клубах. Так вот упорно приводят аргументы для садовников, хотя логично было бы давить на гринкиперов, которые в целом за состоянием газона следят, а не просто его поливают и стригут в указанное время в указанном месте.
На мой взгляд, сначала надо понять кто будет твой продукт/сервис покупать, а потом уже его боли-потребности-стрехи-возражения искать. Особенно если за лендос уплотить доллар кому-то надо, а не сам по-быстрому делаешь.
хорошая статья. не то чтобы я фаундер, но захотелось
Спасибо автору, пост хороший, без «вау, вот это да!» Но хороший. Минимум базовых принципов описаны. Кажется, не хватает еще примеров хорошо/плохо, почему хорошо/почему плохо. Сделать пару разборов — было бы интересно вдвойне почитать!
Из этого поста я узнал о существовании OKLCH и понял как работала лаб/оклаб системы.
Охренеть какой же удобный метод, просто невероятно. Минус все эти ваши олдскуловые хексы в ксс, плюс реально понятная кодировка цвета с унификацией относительно самой себя.
А, и еще один минус -- мемные цвета по типу #3aebca не так хорошо заметны в коде, но и ладно.
В общем, опосредованное спасибо за пост, хоть и я не был совсем уж целевой аудиторией.)