Расскажите о себе и сути проекта?
После закрытия Google Reader, я так и не смог найти достойной замены. Хотя перепробовал кучу разных RSS reader'ов. Все они как то не прижились.
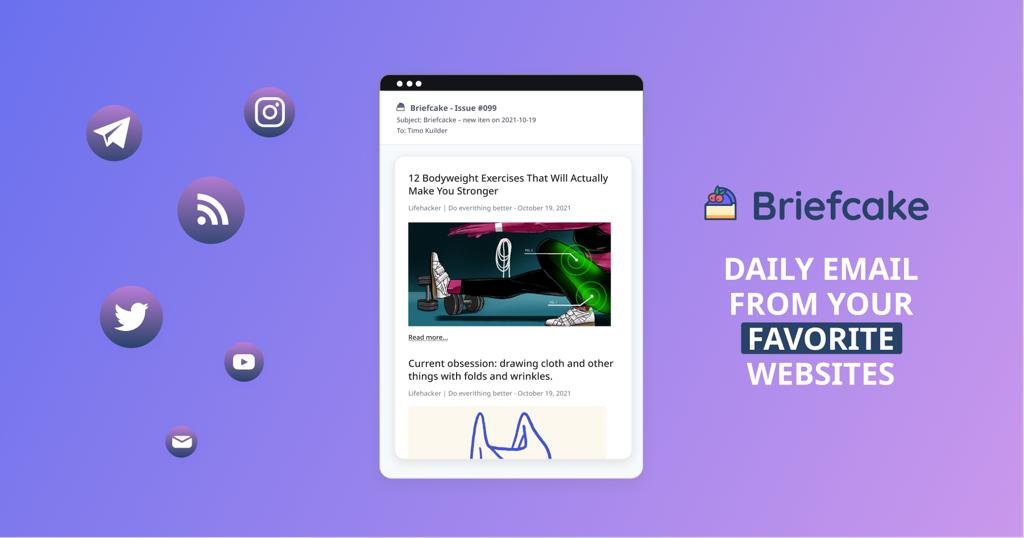
Briefcake это моя попытка сделать РСС ридер, к которому легко привыкнуть. Все обновления приходят в виде мэила - поэтому привыкать читать с новой софтины не надо. Интерфейс тоже крайне минимальный, с попытками интегрироваться в популярный софт.
Я недавно заинтересовался Digital Wellbeing и на этой почве удалил фэйсбук и инстаграм. Теперь проект пытается парсить социальные сети для синдикации. Интеграция пока в бете, но скоро я оставшиеся проблемы исправлю.
Как появилась идея? Что вдохновило?
Идея на самом деле не моя. Проект был куплен за символичную цену.
В одном из чатов для руби программистов мой знакомый искал нового владельца для проекта. Он удачно продал проект до этого, но новый владелец не так успешно справлялся, а потом вдруг заимел проблемы со здоровьем.
За символичную цену мне этот проект перепродали. К тому времени у него было > 50000 пользователей, но сам проект разваливался по швам и уже писали злые клиенты с просьбами починить сервис.
Следующие пол года я не смог добавить ни одной фичи. Просто исправлял все очевидные факапы, стабилизировал систему. Из веселого были отваливающиеся докер контейнеры в Dokku, реликвеный асинхронный воркер который не справлялся с нагрузкой и очень много ошибок с дизайном.
Из хороших новостей - мало кто из платных пользователей ушел. И я вернул изначальную инвестицию за покупку проекта меньше чем за год.
Покупка любого проекта это всегда покупка кота в мешке. Есть какая-то не очень очевидная причина почему этот проект продают.
Какой технологический стек вы использовали? Почему?
Проект написан с использованием sjabloon как saas boilerplate. Я постепенно выпилил все проблемные зависимости. Ничего кроме pg/rails я не использую, даже фронт-енд на бэкенде.
Но если чуть подробнее, то:
- Отделил лендинг от основного проекта - jekyll +tailwindcss которые хостится на бесплатном netlify.
- У меня есть отдельный сервис (feeder), который трансформирует обычные сайты в rss. Это слегка модифицированный опен соурс проект RSSHub, именно с его помощью я пытаюсь синдицировать социальные сети.
- Полностью от JavaScript сложно избавиться в современных приложения, но его настолько минимально в проекте, что все написано на чистом javascript без препроцессоров. Правда, есть stimulusjs.
- GoodJob gem хранит все джобы в PG и вообще ни разу меня не подвел! Mailgun тоже пока особо сильно не подводил :)
- Я даже webpack выпилил и заменил на esbuild. Устал я его обновлять и с ним возиться.
- Основной проект крутиться на Heroku, чтобы тратить по меньше времени на девопс. Обходится $21 в месяц, плюс $8 в месяц за mailgun ну и оплата домена.
Как вы запускались и искали первых пользователей?
Основатель проекта очень хорошо запустился на Product Hunt. Его подцепили несколько онлайн изданий и написало про проект куча блогов. Наверно, помогло, что проект фримиум.
По сей день, в худший день регистрируются хотя бы 10 человек. Начинают активно пользоваться проектом только 1 из 10. Поэтому я маркетингом очень мало занимаюсь -- в твиттере пишу о прогрессе под тегом #buildinpublic. В большинстве своем слушаю фидбек, добавляю фичи и подпиливаю что имеется.
Как то так получилось, что основная (>75%) аудитория проекта Китай и страны бывшего СССР. К моему несчастью, эта аудитория не очень любит платить.
С какими самыми неожиданными трудностями пришлось столкнуться?
Самая большая неожиданность это состояние проекта после продажи.
Изначально он был написан на скорую руку и это можно понять. Но второй владелец сайта нанял дешевого фрилансера из каких то далеких стран... и это вдруг превратился в школьный проект.
Мне за 6 месяцев пришлось переписать все что касается отсылки писем, поменять хостера, пофиксить куча проблем с ui (но не все).
Я много думал, что переписать проект с нуля будет проще. И даже пытался переписать какие-то части... Но решать проблемы one-by-one оказалось эффективнее. :)
Я так же создал очень минимальный browser extension. Опубликовал расширение для Firefox, но Chrome Web Store так приложение и не одобрили. Говорят что слишком минималистичная обертка вокруг сайта. Печалька.
Сколько потратили и заработали? Есть идеи как это можно монетизировать?
У меня очень маленькая конвертация в платных пользователей, но сейчас вполне хватает на оплату всех расходов.
Сейчас я зарабатываю на годовых платных подписках. В планах добавить больше платных фич, в надежде что народ с большой охотой будет платить.
Freemium - это хороший способ сэкономить на маркетинге. Я планирую несколько лет активно поддерживать фримиум пакет без изменений. Но потом можно попробовать монетизировать этих пользователей - реклама или афилиат предложения, скорее всего.
Я так же подумываю использовать этот проект, чтобы запускать другие сайд проекты. > 90000 пользователей уже в системе.
Какие планы на будущее?
Я сильно вдохновился историей pinboard'a. Поэтому я во многом иду по его стопам. No thrills сервис, который стабильно работает и не бьет сильно по карману.
Я пытаюсь практиковать "сустейнэбл" разработку с этим проектом, чтобы поддерживать его "до конца интернета". Технический долг по минимуму, активно выпиливаю проблемные зависимости.
В плане направления продукта:
- Что мне нравится, так это продукт для меня любимого. У меня есть гиганский список фич которые мне нужны :)
- Я больше пытаюсь уйти в сторону digital wellbeing, продукт для занятых людей. Для людей которые пытаются поменьше тратить времени в интернете, у кого нету время изучать еще одну апку.
- Большой напор на интеграции. Сейчас уже много интеграций для броузера. Но на очереди - телеграм, мэил и мобильные приложения.
Нужны ли какие-то советы или помощь Клуба?
Было бы классно услышать впечатления новых юзеров. Я пытаюсь как-то улучшить onboarding пользователей, слишком много людей теряются.
Идеи например такие:
- Сделать мэил компейн, который будет отсылать мэилы с "правильным содержанием" в зависимости от стадии онбоардинг процесса.
- Улучшить дизайн onboarding'а, возможно сразу рассказать как поставить расширения и другие интеграции.
- Улучшить интерфейс для добавления фидов\сайтов.
Для желающих поддержать отечественного производителя, я с удовольствием дам 50% скидку (купон VAS3K). Любой фидбек это всегда подарок, но фидбек от премиyм пользователей имеет выше приоритет.
Какой совет вы бы сами могли дать идущим по вашим стопам?
Всегда очень полезно отделять Лендинг страницу от основного проекта. Я люблю использовать JAMstack фрэймворки для этого. Но использовать сайтбилдеры для лендингов совсем не зазорно и результаты видны быстрее.
По началу кажется, что сделать лендинг с основным проектом не такая большая беда - всего то пару страничек. Но очень быстро этого становится недостаточно:
- Приходится писать какие-то формочки на бэкенде. В jamstack и сайтбилдерах добавить формочку занимает меньше 5 минут.
- для лендинга нужно много маленьких изменений, которые могут не совпадать с циклом выпуска основного проекта.
- лендинг потянет за собой зависимости, которые не нужны в основном проекте (напимер трэкинг, heatmaps, всякого рода тестирование ui, так же могут быть стили которые не нужны в основной апке).
- визуальные изменения (css как правило), часто могут сломать что-то на лендинги и есть хороший шанс это пропустить.
- заутсорсить работу над лендингом кому-то другому будет проще.
- основной проект может лечь, но лендинг от этой участи можно спасти. Так же всякие "реддит эффекты", "хакерневс эффекты" не так страшны когда статический сайт встречает посетителей.
- начинать с лендинга, мне кажется хорошая идея. Надо продумать что продаешь.
Если вы готовы посвятить проекту 4-5 лет не очень умеете маркетинг. То подумайте о:
- freemium пакет иногда дает возможность расширить маркетинговую воронку существенно. Через несколько лет можно урезать возможности freemium пакета.
- маркетплейсы для приложений хороший способ быть рандомно замеченным потенциальным клиентом.




Классная история. Немного мыслей
Лендинг
Регистрация
Прайсинг
Вообще по сайту выглядит так, что на каждой странице свой шаблон и всё это немного в разное время делалось и поэтому небольшая неразбериха получилась
А можешь раскрыть эту мысль? Чем это проще чем на той же рельсе просто сделать несколько страниц.
Огромное спасибо за статью и личный опыт! Интересно было послушать как идея изначально была от другого, тем не менее проект заинтересовал настолько, чтобы вкладывать силы в его развитие🤩 И тема Digital Wellbeing думаю будет становиться все более релевантной.
Я пока только создала аккаунт, могу дать быстренький фидбек:
Также хотела бы посоветовать изучить Matter App для inspiration!
Вот тут в комментариях подсказали решение с RSS для каналов в телеге.
Идея интересная. Сам хотел такую штуку для себя сделать.